
1. Nom complet du DOM
Modèle objet de document
2. Qu'est-ce que DOM
DOM est une interface de programmation, un ensemble d'API.
DOM est un ensemble d'API pour les documents HTML, XML et autres documents. Tout comme JDBC, il s'agit d'un ensemble d'API pour les bases de données.
3. Objectif du DOM
DOM est utilisé pour accéder ou exploiter des éléments de nœud dans les documents HTML, les documents XHTML et les documents XML.
Fondamentalement, tous les navigateurs implémentent désormais les spécifications DOM publiées par le W3C, ces API du DOM peuvent donc être utilisées dans les navigateurs.
DOM fournit une vue conviviale pour les scripts de la structure et du contenu des pages Web
DOM traite les pages Web comme un arbre hiérarchique de nœuds
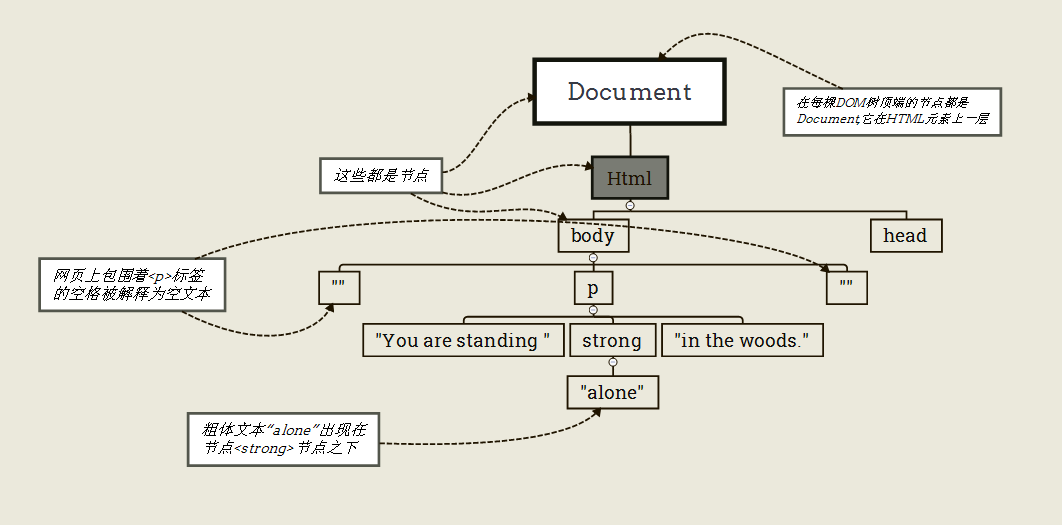
Arbre DOM
Le nœud supérieur de chaque arborescence DOM est Document, qui se trouve au-dessus du nœud HTML
Une page Web est une collection de nœuds DOM
Voir photo 1

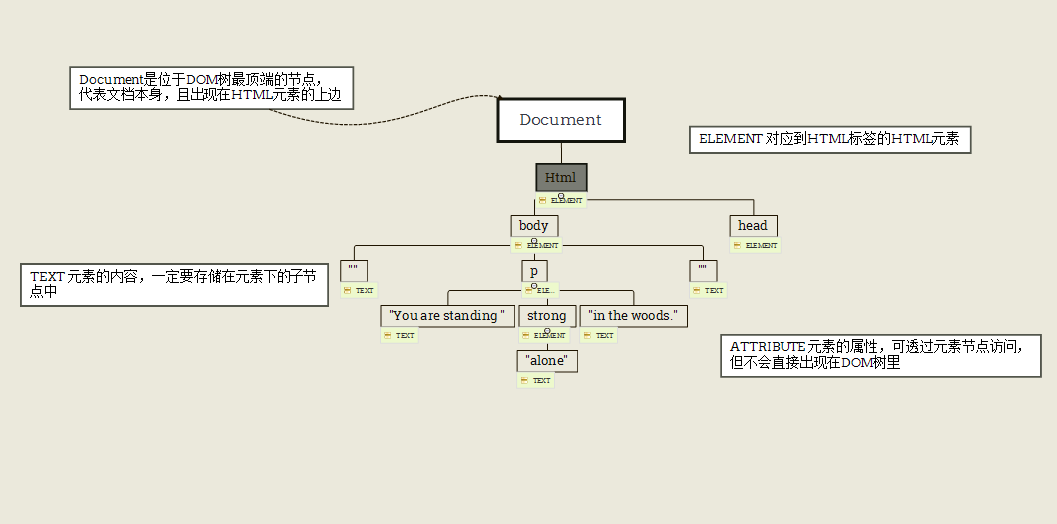
Type de nœud
Les nœuds de pages Web sont classés par catégorie, principalement composés de nœuds d'éléments et de nœuds de texte
Voir photo 2

Propriétés du nœud
Utilisez les propriétés des nœuds pour naviguer dans l'arborescence des nœuds
Les fonctionnalités de nœud suivantes sont couramment utilisées :
nodeValue est la valeur stockée dans le nœud, disponible uniquement pour les nœuds de texte et d'attribut (hors éléments)
Type de nœud nodeType, par exemple il s'agit de DOCUMENT ou TEXT etc., mais représenté par un nom de code
childNodes contient un tableau de tous les nœuds enfants sous le nœud, classés dans l'ordre dans lequel ils apparaissent dans le code HTML
Le premier nœud enfant sous le nœud firstChild
Le dernier nœud enfant sous le nœud lastChild
Exemple
document.getElementById(“id”).nodeValue;//获取某节点下的纯文本 document.getElementsByTagName(“body”)[0].childNodes[1].lastChild;//body下的第二个子节点的最后一个节点
Utilisez DOM pour modifier le contenu des éléments
Supprimez d'abord tous les nœuds enfants
Créez ensuite un nouveau nœud de texte basé sur le nouveau contenu
Enfin, ajoutez le nœud enfant de texte nouvellement créé au nœud
Il existe trois méthodes impliquées
removeChidl() supprime un nœud enfant sous le nœud cible et transmet le nœud enfant à supprimer
createTextNode() crée un nœud de texte à partir d'une chaîne de texte
appendChildO() ajoute un nouveau nœud avec le début du dernier nœud enfant et transmet le nœud enfant nouvellement ajouté
var node=document.getElementById(“id”);//获取元素 while (node.firstChild)//删除元素下的所有子节点(这里判断子节点是否存在,存在为true) node.removeChild(node.firstChild) node.appendChild(document.createTextNode(“message”))//为元素添加新内容
Résumé
Bien que innerHTML ne soit pas un standard du World Wide Web, cette fonctionnalité permet d'accéder à tout le contenu stocké dans l'élément
Le modèle objet de document, appelé DOM, fournit un mécanisme standardisé pour accéder et modifier les données des pages Web
La page de vue DOM est un arbre hiérarchique de nœuds associés
Pour utiliser DOM (plutôt que innerHTML) pour modifier le contenu de la page Web, vous devez supprimer tous les nœuds enfants sous l'élément, puis créer et attacher de nouveaux nœuds enfants contenant le nouveau contenu.
À propos de JavaScript pour contrôler les pages Web-CSS et DOM, je vais vous le présenter ici. Le prochain article vous présentera JavaScript pour contrôler les pages Web-CSS et DOMAmis intéressés, cliquez pour voir les détails. !