 interface Web
interface Web
 js tutoriel
js tutoriel
 Notes d'étude JavaScript : Compétences de la méthode de sommation des tableaux_javascript
Notes d'étude JavaScript : Compétences de la méthode de sommation des tableaux_javascript
Notes d'étude JavaScript : Compétences de la méthode de sommation des tableaux_javascript
Lecture recommandée : Notes d'étude JavaScript : Ajouter, supprimer, modifier et vérifier des tableaux
Grâce à des études récentes, je suis devenu de plus en plus conscient de la puissance et du charme de JavaScript. Un seul point de connaissance sur les tableaux a longtemps fait lutter un débutant comme moi. Ce fut un combat, mais cela s'est avéré très efficace. Certaines des connaissances de base que j'ai acquises ces derniers jours ont été utilisées dans ma propre entreprise. Je suis tellement sûr de pouvoir apprendre JavaScript un jour.
Pas grand chose d'autre à dire, jouons avec la somme des tableaux aujourd'hui et voyons quelles méthodes peuvent être utilisées pour implémenter la somme des tableaux.
Méthode Tableau
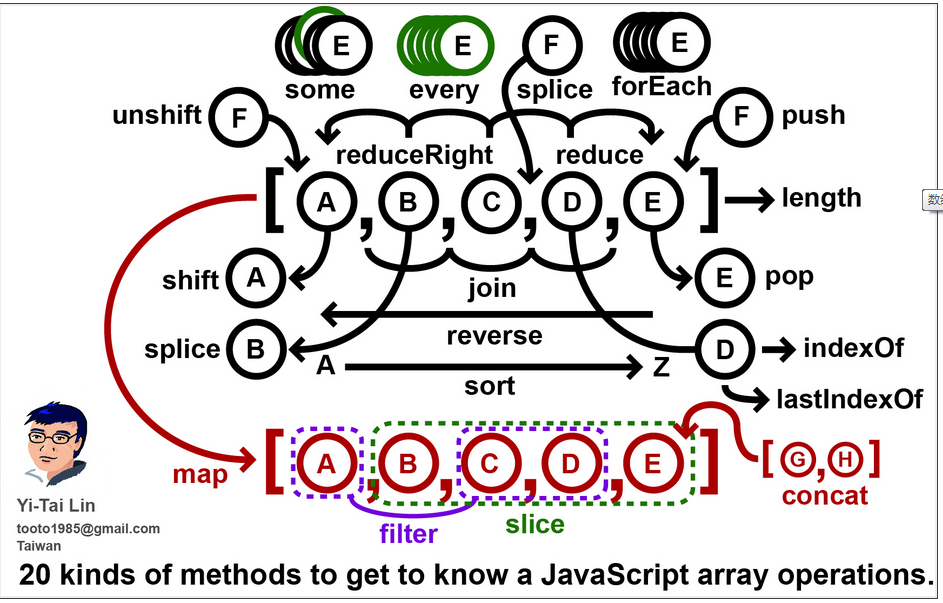
Il existe de nombreuses méthodes pour les tableaux en JavaScript La figure suivante peut mieux vous expliquer combien de méthodes il existe en JavaScript et quelles sont leurs fonctions :

Un bref retour sur les connaissances acquises précédemment :
push() : Ajouter un ou plusieurs éléments à la fin du tableau
unshift() : Ajoute un ou plusieurs éléments au début du tableau
pop() : supprime le dernier élément du tableau
shift() : supprime le premier élément du tableau
sort() : Trier le tableau
reverse() : inverse la position des éléments du tableau dans le tableau
concat() : fusionner des tableaux
slice() : commencez à supprimer l'élément de tableau spécifié à la position spécifiée et construisez l'élément de tableau supprimé dans un nouveau tableau
splice() : supprimer, insérer et remplacer un tableau
indexOf() : Trouver la position de l'élément dans le tableau d'avant en arrière
lastIndexOf() : Trouver la position de l'élément dans le tableau de l'arrière vers l'avant
forEach(), each(), some(), filter() et map() : itération du tableau
reduce() : Chaque valeur du tableau (de gauche à droite) est fusionnée en une seule valeur
reduceRight() : chaque valeur du tableau (de droite à gauche) commence à être fusionnée et devient finalement une seule valeur
Somme du tableau
Le cas d'utilisation d'aujourd'hui, supposons que nous ayons un tableau comme celui-ci :
var arr = [0,1,2,3,4,5,6,7,8,9];
Besoin d'additionner les valeurs des éléments dans le tableau à 0+1+2+3+4+5+6+7+8+9. Que devons-nous faire ou quelles méthodes peuvent être mises en œuvre. Pour faire simple, il s'agit de trouver un moyen d'ajouter les éléments du tableau un par un. Cela signifie-t-il que nous devons utiliser l’itération de tableau ? Pouvons-nous également utiliser ces méthodes pour implémenter la somme des tableaux ?
boucle for et boucle while
La première chose qui me vient à l'esprit, ce sont ces deux méthodes de boucle, qui ont également été essayées dans la section précédente. Répétez-le :
// 求和:for循环遍历数组arr
(function() {
var sum = 0;
function getSum(array){
for (var i = 0; i < array.length; i++){
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // 7877.155ms
console.log("使用for循环:sum = " + sum); // 45
})();Essayons encore pendant :
(function () {
var sum = 0;
function getSum(array) {
var i = array.length;
while (i--) {
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++) {
var sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // getSum: 7690.056ms
console.log("使用while循环:sum=" + sum); // 使用while循环:sum=45
})();En plus des anciennes boucles for et while, d'autres méthodes d'itération de tableau ont été ajoutées dans ES5, telles que forEach(), each(), some(), filter() et map(), etc. Et ces méthodes peuvent obliger chaque élément du tableau à exécuter une fonction de rappel. Si tel est le cas, il vous suffit d'effectuer une fonction d'accumulation d'éléments du tableau sur cette fonction de rappel :
function getSum (item, index, array){
sum += item;
}Méthode forEach()
La méthode forEach() permet à chaque élément du tableau d'exécuter la fonction de rappel donnée callbackfn. De cette façon, nous pouvons faire un calcul cumulatif dans la fonction de rappel getSum.
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.forEach(getSum);
}
console.timeEnd("getSum"); // getSum: 1348.212ms
console.log("使用forEach循环:sum=" + sum); // 使用forEach循环:sum=45
})()Méthode some()
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.some(getSum);
}
console.timeEnd("getSum"); // getSum: 1038.737ms
console.log("使用some循环:sum=" + sum); // 使用some循环:sum=45
})()Méthode map()
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.map(getSum);
}
console.timeEnd("getSum"); // getSum: 4568.558ms
console.log("使用map循环:sum=" + sum); // 使用map循环:sum=45
})()Méthode filter()
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.filter(getSum);
}
console.timeEnd("getSum"); // getSum: 1117.039ms
console.log("使用filter循环:sum=" + sum); // 使用filter循环:sum=45
})()méthode chaque()
La méthode Every() est légèrement différente des méthodes précédentes, car la méthode Every() ne retournera que si la somme des résultats de la fonction de rappel de chaque élément du tableau est vraie, sinon elle retournera faux. Parce que dans la fonction de rappel précédente, return true;
doit être ajouté
(function() {
var sum = 0;
function getSum(item, index, array) {
sum += item;
return true;//由于every方法是会在遇到回调函数返回的第一个false时停止遍历所以需要始终返回true
};
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
arr.every(getSum);
}
console.timeEnd("getSum"); // 1028.892ms
console.log("使用every循环:sum = " + sum); // 使用every循环:sum = 45
})();Méthodes réduire() et réduireRight()
Les méthodes réduire() et réduireRight() peuvent accepter une fonction de rappel callbackfn comme accumulateur (accumulateur). Chaque valeur du tableau (de gauche à droite) commence à être fusionnée et devient finalement une valeur. Cela permet également à chaque élément du tableau d'être accumulé pour réaliser la fonction de sommation du tableau.
Créez d'abord une fonction de rappel pour l'accumulateur :
function getSum(preValue,curValue,index,array) {
return preValue += curValue;
}De même, prenons le tableau précédent comme exemple :
function getSum(preValue,curValue,index, array) {
return preValue + curValue;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = arr.reduce(getSum, 0)
}
console.timeEnd("getSum"); // 3257.201ms
console.log("使用reduce循环:sum = " + sum); // 使用reduce循环:sum = 45 Dalam ujian sebelumnya, kaedah reduce() mengambil masa yang paling singkat. Artikel ini nampaknya mengambil masa yang paling lama dalam ujian. Saya tidak tahu di mana silap saya.
Kaedah reduceRight() adalah sama dengan kaedah reduce(), kecuali ia terkumpul dari kanan ke kiri tatasusunan.
Ringkasan
Dengan mengendalikan satu demi satu, jumlah tatasusunan pada dasarnya dilaksanakan melalui traversal tatasusunan Jika anda menguasai pelbagai kaedah traversal dalam tatasusunan, anda boleh melaksanakan jumlah tatasusunan dengan mudah. Walaupun kaedah traversal ini membolehkan penjumlahan tatasusunan, kaedah yang berbeza mempunyai implikasi prestasi yang berbeza. Contoh dalam artikel mungkin tidak menggambarkan perbandingan prestasi mereka sepenuhnya. Jika anda mempunyai cadangan yang lebih baik, sila kongsikannya.
Kandungan di atas adalah pengenalan lengkap kepada kaedah penjumlahan tatasusunan nota kajian JavaScript Saya harap ia akan membantu semua orang!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript peut être exécuté dans PowerPoint et peut être implémenté en appelant des fichiers JavaScript externes ou en intégrant des fichiers HTML via VBA. 1. Pour utiliser VBA pour appeler les fichiers JavaScript, vous devez activer les macros et avoir des connaissances en programmation VBA. 2. ENCHED des fichiers HTML contenant JavaScript, qui sont simples et faciles à utiliser mais sont soumis à des restrictions de sécurité. Les avantages incluent les fonctions étendues et la flexibilité, tandis que les inconvénients impliquent la sécurité, la compatibilité et la complexité. En pratique, l'attention doit être accordée à la sécurité, à la compatibilité, aux performances et à l'expérience utilisateur.





