 interface Web
interface Web
 js tutoriel
js tutoriel
 Description détaillée de plusieurs façons d'implémenter l'héritage dans JavaScript (recommandé)_javascript skills
Description détaillée de plusieurs façons d'implémenter l'héritage dans JavaScript (recommandé)_javascript skills
Description détaillée de plusieurs façons d'implémenter l'héritage dans JavaScript (recommandé)_javascript skills
ECMAScript ne prend en charge que l'héritage d'implémentation, et son héritage d'implémentation repose principalement sur la chaîne de prototypes.
Chaîne prototype
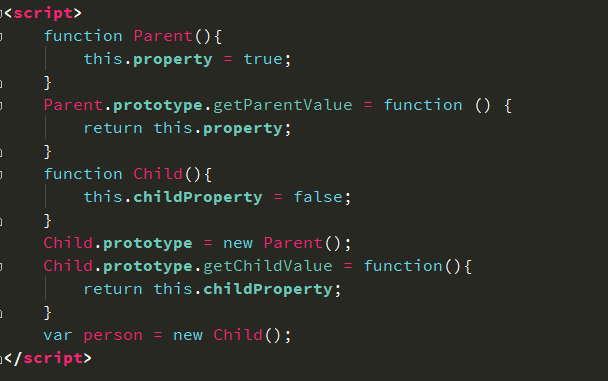
L'idée de base de la chaîne de prototypes est d'utiliser des prototypes pour permettre à un type de référence d'hériter des propriétés et des méthodes d'un autre type de référence. Chaque constructeur possède un objet prototype, l'objet prototype contient un pointeur vers le constructeur et l'instance contient un pointeur vers l'objet prototype. Si : nous rendons l'objet prototype A égal à une autre instance de type B, alors l'objet prototype A aura un pointeur pointant vers l'objet prototype de B, et l'objet prototype correspondant de B stocke un pointeur vers son constructeur. Si l'objet prototype de B est une instance d'un autre type, alors la relation ci-dessus est toujours valable, et ainsi de suite, une chaîne d'instances et de prototypes est formée.

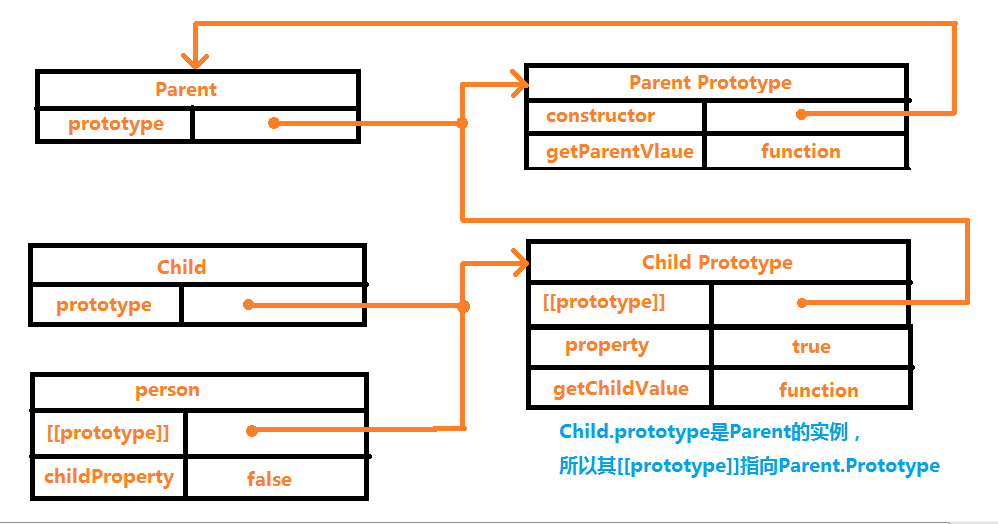
Le schéma de relation entre les instances et les constructeurs et prototypes est le suivant :

person.constructor pointe désormais vers le Parent. En effet, Child.prototype pointe vers le prototype du Parent et le constructeur de l'objet prototype Parent pointe vers le Parent.
Lors de l'accès à une propriété d'instance en mode lecture, la propriété sera d'abord recherchée dans l'instance. Si la propriété n'est pas trouvée, la recherche du prototype de l'instance continuera. En intégration via une chaîne prototype, la recherche se poursuit en remontant la chaîne jusqu'à atteindre le bout de la chaîne.
Par exemple, lors de l'appel de la méthode person.getParentValue(), 1) recherchez des instances ; 2) recherchez Child.prototype ; 3) recherchez Parent.prototype ; arrêtez-vous lorsque la méthode getParentValue() est trouvée.
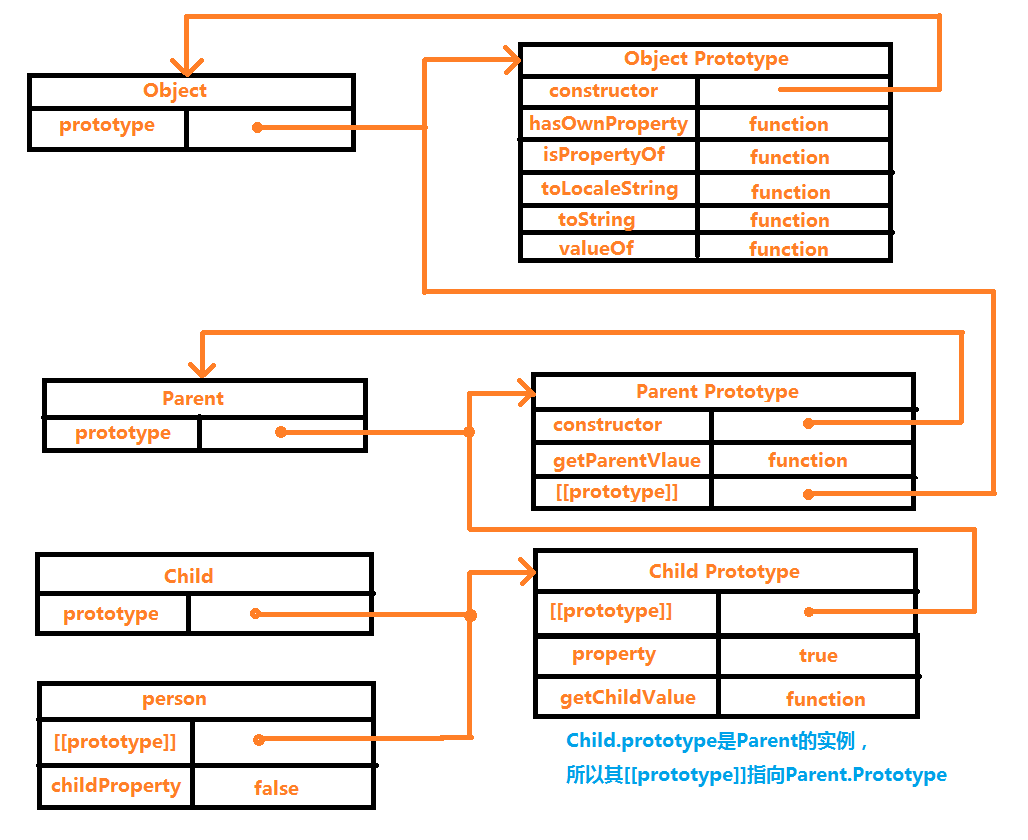
1. Prototype par défaut
Il manque un lien dans la chaîne de prototypes présentée dans l'exemple précédent. Tous les types de référence héritent de Object par défaut, et cet héritage est également implémenté via la chaîne de prototypes. Par conséquent, le prototype par défaut contient un pointeur interne pointant vers Object.prototype, ce qui constitue la raison fondamentale pour laquelle tous les types personnalisés héritent des méthodes par défaut telles que toString() et ValueOf(). En d’autres termes, Object.prototype est la fin de la chaîne des prototypes.

2. Déterminer la relation entre le prototype et l'instance
La relation entre le prototype et l'instance peut être déterminée de deux manières. La première consiste à utiliser l'opérateur instanceOf et la seconde consiste à utiliser la méthode isPrototypeOf().
Les constructeurs qui apparaissent dans la chaîne de prototypes instanceOf renverront tous true
1 2 3 4 5 6 7 8 |
|
3. Définir soigneusement les méthodes
Les sous-types doivent parfois remplacer une méthode dans le supertype, ou doivent ajouter une méthode qui n'existe pas dans le supertype. Remarque : le code pour ajouter des méthodes au prototype doit être placé après l'instruction qui remplace le prototype.
Lorsque getParentValue() est appelée via l'instance Child, cette méthode redéfinie est appelée, mais lorsque getParentValue() est appelée via l'instance Parent, la méthode d'origine est appelée.
Il est important de noter que ces deux méthodes doivent être définies après que l'instance de Parent ait remplacé le prototype.
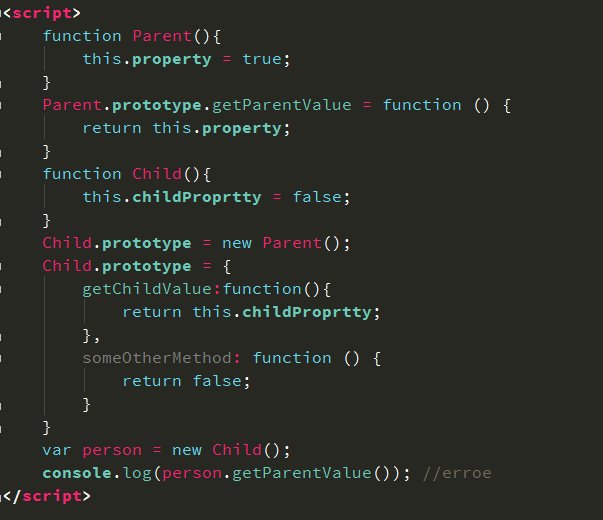
Un autre point qui nécessite une attention particulière est le suivant : lors de l'implémentation de l'héritage via la chaîne de prototypes, vous ne pouvez pas utiliser de littéraux d'objet pour créer des méthodes prototypes, car cela écraserait la chaîne de prototypes.

Le code ci-dessus attribue simplement l'instance de Parent à l'objet prototype de Child, puis remplace le prototype par un littéral. Après l'avoir remplacé par un littéral, le prototype Child contient en fait une instance d'Object au lieu d'une instance de Parent. , donc la chaîne prototype que nous avions imaginée est rompue. Il n'y a aucun lien entre le parent et l'enfant.
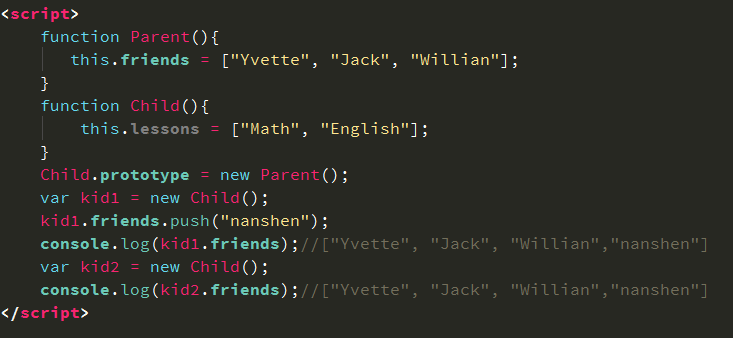
4. Problèmes avec la chaîne du prototype
La chaîne de prototypes est très puissante et peut être utilisée pour implémenter l'héritage, mais il existe également quelques problèmes. Le principal problème est que les propriétés du prototype contenant des valeurs de type référence seront partagées par toutes les instances. Nous définissons donc les propriétés de l'instance dans le constructeur. Mais lorsque l’héritage est implémenté via des prototypes, l’objet prototype devient en réalité une instance d’un autre type. Ainsi, les propriétés d'instance initialement définies dans le constructeur deviennent des propriétés de prototype.
Un exemple est le suivant :

Un attribut friends est défini dans le constructeur Parent, et la valeur de l'attribut est un tableau (valeur de type référence). De cette façon, chaque instance de Parent contiendra son propre attribut amis. Lorsque Child hérite de Parent via la chaîne de prototypes, Child.prototype utilise également l'attribut amis - c'est comme si l'attribut amis était défini dans Child.prototype. De cette façon, toutes les instances de Child partageront l'attribut friends, donc les modifications que nous apportons à kid1.friends seront également reflétées dans kid2.friends. Évidemment, ce n'est pas ce que nous voulons.
Un autre problème avec la chaîne de prototypes est que lors de la création d'une instance d'un sous-type, vous ne pouvez pas transmettre de paramètres au constructeur du supertype sans affecter toutes les instances d'objet. C’est pourquoi nous utilisons rarement la chaîne prototype seule.
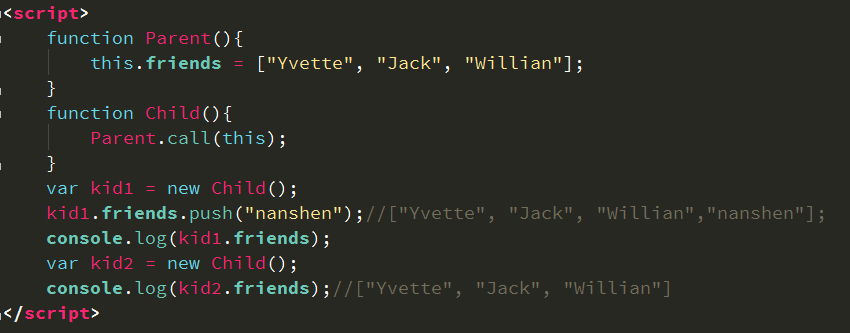
Emprunter le constructeur
Afin de résoudre certains problèmes causés par le fait de contenir des valeurs de type référence dans le prototype, la technologie des constructeurs emprunteurs a été introduite. L'idée de base de cette technique est d'appeler le constructeur de supertype à l'intérieur du constructeur de sous-type.

Parent.call(this) appelle le constructeur Parent dans le contexte de l'instance Child nouvellement créée. Appelez le constructeur Parent dans le contexte de l’instance Child nouvellement créée. De cette manière, le code d'initialisation de l'objet défini dans la fonction Parent() est exécuté sur le nouvel objet Child, ici les objets kid1 et kid2. De cette façon, chaque instance Child aura sa propre copie de la propriété friends.
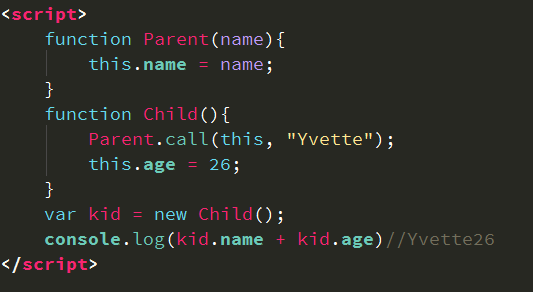
En empruntant un constructeur, les paramètres peuvent être transmis au constructeur de supertype dans le constructeur de sous-type.

Afin de garantir que la familiarité du sous-type ne sera pas remplacée par le constructeur de la classe parent, vous pouvez ajouter les propriétés du sous-type après avoir appelé le constructeur de la classe parent.
Problème de constructeur :
Le problème avec le modèle de constructeur est que les méthodes sont toutes définies dans le constructeur et que la réutilisation des fonctions est impossible. Par conséquent, le modèle qui emprunte le constructeur est rarement utilisé seul.
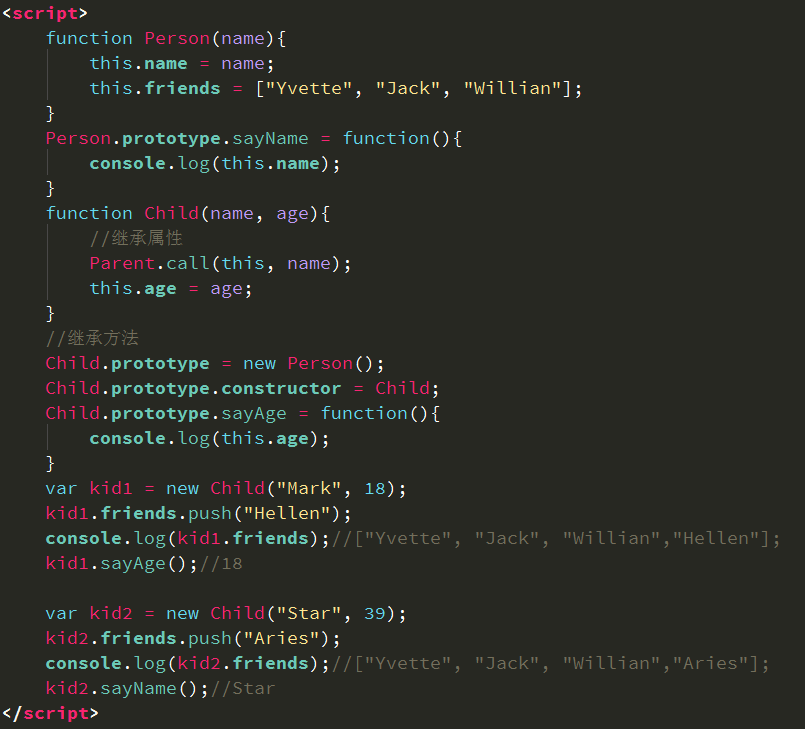
Héritage combiné
L'héritage combiné fait référence à la combinaison des techniques de chaînage de prototypes et d'emprunt à des constructeurs pour profiter du meilleur des deux mondes. C'est-à-dire : utiliser la chaîne de prototypes pour obtenir l'héritage des propriétés et des méthodes du prototype, et emprunter des constructeurs pour obtenir l'héritage des propriétés d'instance.

Le constructeur Person définit deux attributs : nom et amis. Le prototype de Person définit une méthode sayName(). Lorsque le constructeur Child appelle le constructeur Parent, il transmet le paramètre name, puis définit son propre attribut age. Attribuez ensuite l'instance Person au prototype Child, puis définissez la méthode sayAge() sur le prototype. De cette façon, deux instances Child différentes ont leurs propres attributs, y compris les attributs de type référence, et peuvent utiliser la même méthode.
La combinaison de l'héritage évite les défauts des chaînes de prototypes et des constructeurs, combine leurs avantages et devient le modèle d'héritage le plus couramment utilisé en JavaScript. De plus, instanceOf et isPropertyOf() peuvent également reconnaître les objets créés sur la base d'un héritage combiné.
Enfin, il existe encore plusieurs modes qui n'ont pas été écrits sur les objets JS et l'héritage. En d'autres termes, je ne les ai pas étudiés en profondeur moi-même. Cependant, je pense que je peux d'abord appliquer le mode combinaison. De plus, vous devez savoir pourquoi vous choisissez le mode combinaison et pourquoi.
Concernant plusieurs façons d'implémenter l'héritage en JavaScript (recommandé), l'éditeur vous le présentera ici, j'espère que cela vous sera utile !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...



