asp.net+jquery滚动滚动条加载数据的下拉控件_jquery
这样的需求貌似自己感觉不是很合理,因为数据多了如此下拉无论从人还是机器操作都比较痛苦。
没办法由于需求下来了,只能按需求操作。网上找了很多相关控件都感觉有点庞大,占资源比较多。没办法自己花半天时间弄出个半成品自定义控件,拿出来分享下,如有高手看了请多指点。
需求:AJAX滚动滚动条加载数据的下拉列表
控件名称:Webcombo
所用技术:ASP.NET(C#),jQuery,ASP.NET一般处理文件(.ashx)
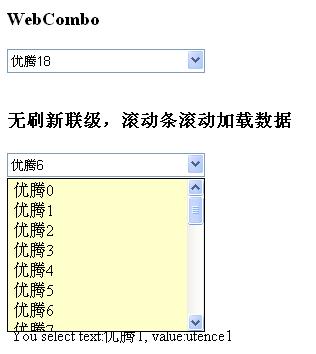
下拉列表具体实现:用DIV模拟下拉列表,input和图片模拟下拉框。最终结果如下图 
先分析下jQuery这边的插件写法吧
AJAX加载有jQuery Ajax完成
$.ajax({
type: options.getMethod,
url: options.jsonUrl,
data: params,
success: function(data){
if(isScroll)
$.CreateListItem(showbox,data,options);
else
$.CreateBox(showbox,data,options);
},
complete:function(){ },
error:function(e){
$(options.loadBox).css('background-image','none');
$(options.loadBox).append('data connect error!'+e+'');
}
而滚动条滚动加载数据则由下拉DIV的onscroll事件完成,具体核心代码如下:
$(showbox).scroll(function(){
if(options.total==$(this).children("ul").children("li").length)
return;
var scrolltop=$(showbox).attr('scrollTop');
var scrollheight=$(showbox).attr('scrollHeight');
var windowheight=$(showbox).attr('clientHeight');
var scrolloffset=20;
$(options.loadBox).css('top',scrolltop);
if(scrolltop>=(scrollheight-(windowheight+scrolloffset))&&!loading)
{
loading=true;
$(options.loadBox).show();
options.total=$(this).children("ul").children("li").length;
$.WebComboGetData(showbox,options,true);
}
});
该插件的完整代码再源文件中可以找到,文件名:simulateddl.js
其实这个滚动条滚动加载数据的jQuery插件写好了就已经可以实现该功能了,只是由于项目中用到的地方比较多又无赖的将其封装到asp.net自定义控件中。之所以说半成品就是这个自定义控件自定义的有些不人性化,高手们见了望指点指点。具体代码可以下载后查看,本人不是控件制作高手,就不搬出来献丑了。有问题建议的朋友可以提出来大家讨论讨论。
asp.net+jQuery滚动条滚动加载数据控件源代码下载

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Microsoft apporte les barres de défilement Fluent de Windows 11 à Google Chrome
Apr 14, 2023 am 10:52 AM
Microsoft apporte les barres de défilement Fluent de Windows 11 à Google Chrome
Apr 14, 2023 am 10:52 AM
Contrairement à Windows 10, Windows 11 propose de nouvelles « barres de défilement fluides » modernes qui changent de forme lorsque les utilisateurs interagissent avec elles. Les barres de défilement Fluent sont de nature dynamique, elles évoluent automatiquement selon différents facteurs de forme ou lorsque vous modifiez la taille de la fenêtre, et elles sont actuellement utilisées dans des applications telles que Paramètres, Lecteurs multimédias, etc. Google Chrome pourrait bientôt disposer d'une fonctionnalité de barre de défilement fluide, selon une nouvelle proposition de Microsoft. Microsoft déclare dans une proposition vouloir moderniser les anciennes barres de défilement dans Chrome
 Comment masquer le défilement de la barre de défilement en réaction
Dec 21, 2022 pm 03:38 PM
Comment masquer le défilement de la barre de défilement en réaction
Dec 21, 2022 pm 03:38 PM
Comment masquer le défilement de la barre de défilement dans React : 1. Ouvrez le fichier "react-native" correspondant ; 2. Définissez le défilement horizontal jusqu'à l'horizontale ; 3. Masquez la barre de défilement horizontale en définissant la valeur de "showsHorizontalScrollIndicator" sur "false".
 Comment définir la barre de défilement pour qu'elle s'affiche toujours sur le système Mac - Comment définir la barre de défilement pour qu'elle s'affiche toujours
Mar 18, 2024 pm 06:22 PM
Comment définir la barre de défilement pour qu'elle s'affiche toujours sur le système Mac - Comment définir la barre de défilement pour qu'elle s'affiche toujours
Mar 18, 2024 pm 06:22 PM
Récemment, certains amis ont consulté l'éditeur sur la façon de configurer la barre de défilement du système Mac pour qu'elle soit toujours affichée. Ce qui suit vous présentera la méthode pour configurer la barre de défilement du système Mac pour qu'elle soit toujours affichée. Les amis dans le besoin peuvent venir apprendre. plus. Étape 1 : Dans le menu Démarrer du système, sélectionnez l'option [Préférences Système]. Étape 3 : Sur la page Préférences Système, sélectionnez l'option [Général]. Étape 3 : Sur la page générale, sélectionnez [Toujours] pour afficher les barres de défilement.
 Comment activer ou désactiver les barres de défilement toujours affichées dans Windows 11 ?
Apr 24, 2023 pm 05:58 PM
Comment activer ou désactiver les barres de défilement toujours affichées dans Windows 11 ?
Apr 24, 2023 pm 05:58 PM
Le système d'exploitation Windows permet aux utilisateurs de spécifier si les barres de défilement doivent être automatiquement masquées lorsqu'elles sont inactives ou non utilisées. Windows, en revanche, active les barres de défilement par défaut. Si un utilisateur souhaite activer ou désactiver cette fonctionnalité sur son système, veuillez vous référer à cet article pour l'aider à savoir comment procéder. Comment activer ou désactiver les barres de défilement toujours actives dans Windows 11 1. En appuyant longuement sur les touches Windows+U, vous ouvrirez la page Accessibilité sur votre système. 2. Sélectionnez l'effet visuel en cliquant dessus, il se situe en haut de la page Accessibilité. 3. Si vous souhaitez activer la fonctionnalité Toujours afficher les barres de défilement sur votre système, cliquez sur le bouton bascule Toujours afficher les barres de défilement pour l'activer comme indiqué ci-dessous. 4. Vous pouvez toujours montrer
 Comment coder une zone de texte avec barre de défilement HTML
Feb 19, 2024 pm 07:38 PM
Comment coder une zone de texte avec barre de défilement HTML
Feb 19, 2024 pm 07:38 PM
Titre : Comment écrire du code de zone de texte HTML avec des barres de défilement. La zone de texte en HTML est l'un des contrôles de saisie utilisateur couramment utilisés. Dans certains cas, lorsque le contenu du texte est trop long, la zone de texte s'affiche de manière incomplète. À ce stade, nous pouvons ajouter une barre de défilement à la zone de texte pour prendre en charge le défilement. Cet article présentera en détail comment écrire du code de zone de texte HTML avec effet de barre de défilement et donnera des exemples de code spécifiques. 1. Utilisez l'élément textarea pour créer une zone de texte. En HTML, nous utilisons l'élément textarea pour créer une zone de texte.
 Comment créer une barre de défilement HTML
Feb 22, 2024 pm 03:24 PM
Comment créer une barre de défilement HTML
Feb 22, 2024 pm 03:24 PM
Comment créer une barre de défilement HTML nécessite des exemples de code spécifiques. Dans la conception Web, la barre de défilement est un élément courant qui permet de faire défiler facilement la page Web lorsqu'il y a trop de contenu. Cet article explique comment créer des barres de défilement à l'aide de HTML et fournit des exemples de code spécifiques. Tout d’abord, nous devons comprendre les principes de base de la création de barres de défilement en HTML. Les styles CSS peuvent être utilisés en HTML pour contrôler l'apparence et le comportement des barres de défilement. Plus précisément, nous pouvons utiliser les propriétés CSS pour définir la barre de défilement. Les propriétés couramment utilisées incluent o.
 Comment réaliser que la barre de défilement n'occupe pas la hauteur en CSS
Feb 01, 2023 am 09:27 AM
Comment réaliser que la barre de défilement n'occupe pas la hauteur en CSS
Feb 01, 2023 am 09:27 AM
Comment implémenter des barres de défilement en CSS sans occuper de hauteur : 1. Ouvrez le fichier HTML correspondant ; 2. Recherchez le code original "overflow-x: auto;" 3. Modifiez la valeur dans l'attribut "overflow-x: auto;" à " overflow-x: overlay; " peut empêcher la barre de défilement d'occuper la position.
 Comment faire défiler plus facilement sur Mac en affichant toujours les barres de défilement
Apr 17, 2023 am 08:31 AM
Comment faire défiler plus facilement sur Mac en affichant toujours les barres de défilement
Apr 17, 2023 am 08:31 AM
Comment définir les barres de défilement pour qu'elles soient toujours visibles Dans les versions modernes de MacOS, à partir de Ventura 13.0, vous pouvez définir les barres de défilement pour qu'elles soient toujours visibles en procédant comme suit : Allez dans le menu Pomme et sélectionnez « Paramètres système » Allez dans « Apparence » " Recherchez « Afficher les barres de défilement » et sélectionnez le commutateur à côté de « Toujours ». Plus besoin de deviner, vous pouvez instantanément voir visuellement où vous pouvez et ne pouvez pas faire défiler.






