ExtJs grid行 右键菜单的两种方法_extjs
在这下边: 方法一
给 Extjs grid 加入右键菜单方法二。
grid.on("rowcontextmenu", function (grid, rowIndex, e) {
e.preventDefault();
if (rowIndex var treeMenu = new Ext.menu.Menu
([
{
xtype: "",
text: "详细",
iconCls: 'context-dog',
pressed: false,
handler: function () {
//获得行数据
var record = grid.getStore().getAt(rowIndex);
//open_receive_detailWindow(record.data.smsIndex);
alert(record.data.company);
//record.data.taskId
}
}, {
xtype: "",
text: "删除",
iconCls: 'context-cat',
pressed: false,
handler: function () {
//获得行数据
var record = grid.getStore().getAt(rowIndex);
alert(record.data.company);
}
}
]);
treeMenu.showAt(e.getXY());
});

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre la réponse lente du menu contextuel de Win11 ? Solution au menu contextuel lent du clic droit de la souris dans Win11
Jan 31, 2024 pm 10:06 PM
Comment résoudre la réponse lente du menu contextuel de Win11 ? Solution au menu contextuel lent du clic droit de la souris dans Win11
Jan 31, 2024 pm 10:06 PM
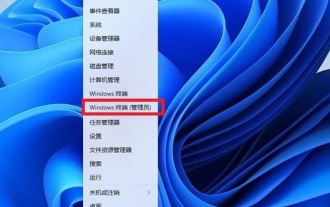
Après la mise à niveau du système Win11, certains amis ont constaté que le menu contextuel lors d'un clic droit sur la souris était devenu plus lent. Est-ce à cause d'un problème de configuration, ou quel type de paramètres faut-il effectuer ? L'éditeur de ce site Web vous expliquera comment le résoudre aujourd'hui. En fait, nous pouvons ajuster les performances au maximum, afin qu'il n'y ait pas de problème. problème de réponse lente. Solution au menu contextuel lent du clic droit de Win11 1. Tout d'abord, recherchez les paramètres système dans le menu Démarrer. 3. Recherchez ensuite les paramètres système avancés dans les liens correspondants ci-dessous. 5. Ensuite, sous l'onglet Effets visuels, cochez Ajuster pour obtenir les meilleures performances.
 Que dois-je faire s'il n'y a pas d'option de package compressé lors d'un clic droit sur Windows 10 ?
Jul 13, 2023 pm 11:05 PM
Que dois-je faire s'il n'y a pas d'option de package compressé lors d'un clic droit sur Windows 10 ?
Jul 13, 2023 pm 11:05 PM
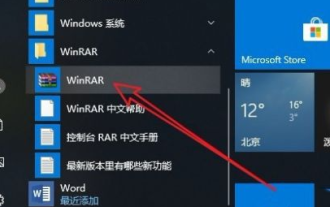
Le système Win10 dispose d'un logiciel de décompression intégré WinRAR. Généralement, vous pouvez trouver l'option de réduction en cliquant avec le bouton droit sur le dossier. Cependant, certains utilisateurs constatent qu'il n'y a pas d'option de package compressé lorsqu'ils cliquent avec le bouton droit. Vous trouvez d'abord WinRAR dans la barre de menu pour l'ouvrir, puis cliquez sur l'option ci-dessus, puis sélectionnez Paramètres, passez à la barre de menu intégrée dans la fenêtre d'ouverture, cliquez sur le bouton du menu contextuel et cochez « Ajouter aux archives ». Que faire s'il n'y a pas d'option de package compressé dans Win10 : Vous pouvez cliquer sur les éléments de menu « Démarrer/WinRar/Winrar » sur le bureau Windows 10. À ce stade, l'interface principale du logiciel Winrar s'ouvrira, cliquez sur l'élément de menu "Options" ci-dessus. Dans la liste déroulante des options qui apparaît, cliquez sur « Paramètres »
 Comment ajouter un programme de dessin au menu contextuel de Win11 ? Comment ajouter un programme de dessin au menu contextuel de Win11
Feb 11, 2024 pm 09:03 PM
Comment ajouter un programme de dessin au menu contextuel de Win11 ? Comment ajouter un programme de dessin au menu contextuel de Win11
Feb 11, 2024 pm 09:03 PM
De nombreux utilisateurs de Win11 souhaitent ajouter leur programme de dessin au menu contextuel, alors comment l'ajouter ? Les utilisateurs peuvent directement cliquer avec le bouton droit sur le terminal Windows sous Démarrer, puis copier directement le code suivant à l'emplacement correspondant. Laissez ce site présenter soigneusement aux utilisateurs comment ajouter un programme de dessin au menu contextuel de Win11. Comment ajouter un programme de dessin au menu contextuel de Win11 1. Tout d'abord, cliquez avec le bouton droit sur le bouton « Démarrer » (ou appuyez sur les touches Win+X) et sélectionnez « Terminal Windows (Administrateur) ». 2. Collez ensuite cette chaîne de code dans l'application de terminal [reg.exeadd&ldqu
 Comment résoudre le problème du menu contextuel bloqué des fichiers Win11
Jul 02, 2023 pm 11:13 PM
Comment résoudre le problème du menu contextuel bloqué des fichiers Win11
Jul 02, 2023 pm 11:13 PM
Comment résoudre le problème du menu contextuel bloqué des fichiers Win11 ? Que dois-je faire si j'ai besoin d'afficher les attributs spécifiques d'un fichier ? Nous faisons souvent un clic gauche pour sélectionner un fichier, puis un clic droit pour ouvrir le menu et afficher les propriétés. Cependant, de nombreux amis qui utilisent la version win11 du système d'exploitation se rendent souvent compte qu'en cliquant avec le bouton droit sur un fichier, ils doivent toujours le faire. attendez un moment avant que le menu contextuel ne s'affiche. Cela a un grand impact sur l'expérience informatique des utilisateurs. À cet égard, l'éditeur utilise l'article suivant pour présenter comment résoudre ce problème. De nombreux amis ne savent pas comment fonctionner en détail. L'éditeur ci-dessous a compilé un didacticiel sur la façon de résoudre le problème du blocage du menu contextuel de Win11. Si vous êtes intéressé, suivez l'éditeur et jetez un œil ci-dessous ! Aperçu du didacticiel sur la façon de réparer le menu contextuel bloqué de Win11 1. Tout d'abord, nous appuyons sur [ctr] en même temps
 Que faire si la gestion du menu contextuel ne peut pas être ouverte sous Windows 10
Jan 04, 2024 pm 07:07 PM
Que faire si la gestion du menu contextuel ne peut pas être ouverte sous Windows 10
Jan 04, 2024 pm 07:07 PM
Lorsque nous utilisons le système win10, lorsque nous utilisons la souris pour cliquer avec le bouton droit sur le bureau ou sur le menu contextuel, nous constatons que le menu ne peut pas être ouvert et que nous ne pouvons pas utiliser l'ordinateur normalement. À ce stade, nous devons restaurer. le système pour résoudre le problème. La gestion du menu contextuel Win10 ne peut pas être ouverte : 1. Ouvrez d'abord notre panneau de configuration, puis cliquez. 2. Cliquez ensuite sous Sécurité et maintenance. 3. Cliquez à droite pour restaurer le système. 4. Si elle ne peut toujours pas être utilisée, vérifiez s'il y a un problème avec la souris elle-même. 5. Si vous êtes sûr qu'il n'y a pas de problème avec la souris, appuyez sur + et entrez. 6. Une fois l'exécution terminée, redémarrez l'ordinateur.
 Faites un clic droit et créez un nouveau mot disparaît
Dec 25, 2023 am 10:43 AM
Faites un clic droit et créez un nouveau mot disparaît
Dec 25, 2023 am 10:43 AM
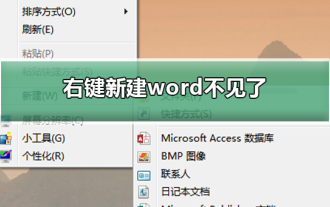
De nombreux amis constatent que Word, ppt et Excel sont manquants dans la liste lorsqu'ils cliquent avec le bouton droit pour en créer un nouveau. Que se passe-t-il ? En fait, certains fichiers manquent dans la liste d'enregistrement. pour ajuster les valeurs. Bon, jetons un œil au tutoriel spécifique ci-dessous avec l'éditeur. Méthode pour résoudre le problème du clic droit manquant sur Nouveau mot 1. Cliquez sur Démarrer, recherchez la ligne de commande d'exécution, entrez regedit et ouvrez le registre. 2. Recherchez le répertoire HKEY_CLASSES_ROOT sur la gauche et développez-le. 3. Tout d'abord, nous utilisons les touches de raccourci CTRL+F pour trouver l'emplacement de « docx ». Bien sûr, vous pouvez également dérouler et rechercher par vous-même. 4. Une fois trouvé, il n'est pas nécessaire de développer le répertoire. On voit qu'il y a un (
 Vous guidez étape par étape pour implémenter des dés 3D à l'aide de la disposition CSS Flex et Grid (avec code)
Sep 23, 2022 am 09:58 AM
Vous guidez étape par étape pour implémenter des dés 3D à l'aide de la disposition CSS Flex et Grid (avec code)
Sep 23, 2022 am 09:58 AM
Lors des entretiens front-end, on nous demande souvent comment implémenter la disposition des dés/mahjong en utilisant CSS. L'article suivant vous présentera comment utiliser CSS pour créer un dé 3D (les mises en page Flex et Grid implémentent des dés 3D). J'espère que cela vous sera utile !
 Tutoriel de configuration du menu contextuel de la souris Win11
Dec 23, 2023 am 11:05 AM
Tutoriel de configuration du menu contextuel de la souris Win11
Dec 23, 2023 am 11:05 AM
Depuis que Win11 a modifié le menu contextuel de la souris, de nombreux amis se sentent mal à l'aise de l'utiliser. Ils veulent savoir comment configurer le menu contextuel de la souris Win11. En fait, il nous suffit d'ouvrir le registre, où nous pouvons modifier le menu contextuel. menu contextuel. Comment configurer le menu contextuel de la souris Win11 : 1. Appuyez d'abord sur "Win+R" sur le clavier pour ouvrir l'exécution. 2. Entrez « regedit » et appuyez sur Entrée pour ouvrir le registre. 3. Après l'ouverture, accédez à l'emplacement « Computer\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\FeatureManagement\Overrides\4 ». 4. Cliquez ensuite avec le bouton droit sur le dossier 4 et sélectionnez Nouveau






