interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser le composant Sticky pour implémenter la navigation par onglets et la navigation par défilement avec les compétences sticky effect_javascript
Comment utiliser le composant Sticky pour implémenter la navigation par onglets et la navigation par défilement avec les compétences sticky effect_javascript
Comment utiliser le composant Sticky pour implémenter la navigation par onglets et la navigation par défilement avec les compétences sticky effect_javascript
Les composants collants sont généralement utilisés dans les barres de navigation ou les barres d'outils. Lorsque la page Web défile dans une certaine zone, des éléments tels que la barre de navigation ou la barre d'outils sont fixés en haut ou en bas de la page pour permettre aux utilisateurs d'exécuter rapidement les fonctions. fournis par de tels éléments fonctionnent.
Dans cet article Implémentation améliorée du composant Sticky fournit une version améliorée du composant sticky et applique l'effet de démonstration à son blog. Avec un composant simple comme sticky, nous pouvons l'utiliser pour développer des effets plus riches, tels que la navigation par onglets et la navigation par défilement qui seront présentés dans cet article. La mise en œuvre est simple et l'effet de démonstration est le suivant :
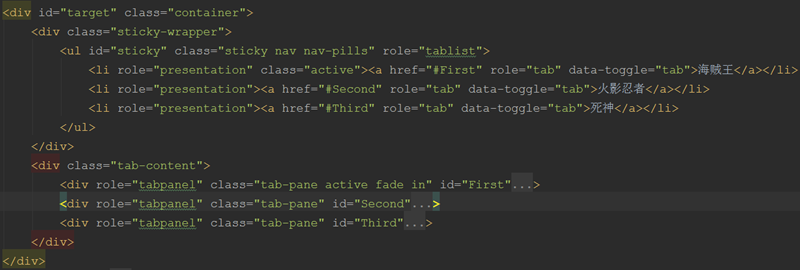
navigation par onglets (correspondant à tab-sticky.html) :
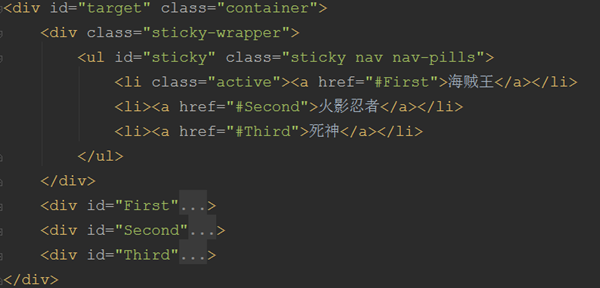
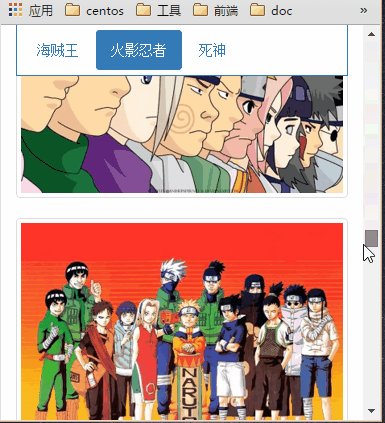
Navigation par défilement (correspond à nav-scroll-sticky.html) :

1. Mise en place de la navigation par onglets
Les exigences pour la navigation par onglets sont les suivantes : lorsque vous cliquez sur un élément de navigation, en plus de changer le contenu de l'onglet, vous devez également contrôler le défilement, placer le contenu de l'onglet à afficher en haut et l'afficher juste en dessous de l'élément collant. Puisque la démo est réalisée avec bootstrap, le composant tab fourni par bootstrap est très simple et facile à utiliser. Nous pouvons effectuer un traitement de contrôle de défilement dans le rappel d'événement de display.bs.tab fourni par le composant tab, donc cet effet est relativement simple. à mettre en œuvre :
<script>
var $target = $('#target');
new Sticky('#sticky', {
unStickyDistance: 60,
target: $target,
wait: 1,
isFixedWidth: false,
getStickyWidth: function($elem) {
return $elem.parent()[0].offsetWidth;
}
});
$('a[data-toggle="tab"]').on('shown.bs.tab', function(e) {
window.scrollTo(0, $target[0].getBoundingClientRect().top + getPageScrollTop() + 1);
});
function getPageScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
}
</script>Structure HTML :
2. Implémentation de la navigation par défilement
La navigation par défilement est relativement gênante. Dans le composant onglet, seul le contenu de l'onglet correspondant à l'élément d'onglet actuellement activé sera affiché. Dans la navigation par défilement, tout le contenu à parcourir a été rendu sur la page.
1) Lorsque vous cliquez sur un élément de navigation, contrôlez le défilement de la page et affichez automatiquement le contenu correspondant à l'élément de navigation cliqué en haut, et il doit être affiché juste en dessous de l'élément collant
2) Lorsque la page défile, le style actif est automatiquement ajouté à l'élément de navigation correspondant en fonction du contenu de navigation actuellement affiché.
Bien que cela semble compliqué, la mise en œuvre dans la démo est relativement simple :
<script>
var $sticky = $('#sticky');
var $target = $('#target');
new Sticky($sticky, {
unStickyDistance: 60,
target: $target,
wait: 1,
isFixedWidth: false,
getStickyWidth: function ($elem) {
return $elem.parent()[0].offsetWidth;
}
});
var offsetTop = 60;
//实现点击tab项自动滚动到导航内容的效果
$sticky.on('click', 'a', function (e) {
e.preventDefault();
var $this = $(e.currentTarget);
var $parent = $this.parent();
if($parent.hasClass('active')) return;
$sticky.find('li.active').removeClass('active');
$parent.addClass('active');
var target = $this.data('target') || $this.attr('href');
var $target = $(target);
window.scrollTo(0, Math.floor($target[0].getBoundingClientRect().top) + getPageScrollTop() - offsetTop);
});
/**
* Math.floor是解决rect.top或rect.bottom带小数问题
*/
//实现滚动时根据当前显示的导航内容自动给相应的导航项添加active样式
$(window).scroll(throttle(function(){
var $curItem = $sticky.find('a').filter('[href=' + getCurTarget() + ']');
var $parent = $curItem.parent();
if($parent.hasClass('active')) return;
//最后的blur是为了去掉:active及:focus伪类的样式
$sticky.find('li.active').removeClass('active').find('a').trigger('blur');
$parent.addClass('active');
},1));
//获取当前显示的导航内容元素的id
function getCurTarget() {
for(var targets = ['#First', '#Second', '#Third'], i = 0, l = targets.length; i < l; i++) {
var curRect = $(targets[i])[0].getBoundingClientRect();
if(Math.floor(curRect.top) <= offsetTop && Math.floor(curRect.bottom) > offsetTop) {
return targets[i];
}
}
return targets[0];
}
function getPageScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
}
//这个函数在实际工作中是应该抽出来的,否则sticky.js里面还有一份重复的
function throttle(func, wait) {
var timer = null;
return function () {
var self = this, args = arguments;
if (timer) clearTimeout(timer);
timer = setTimeout(function () {
return typeof func === 'function' && func.apply(self, args);
}, wait);
}
}
</script>Structure HTML :
3.Résumé
Cet article combine le composant sticky pour fournir deux implémentations d'effets de navigation, compatibles avec IE9+, Firefox et Chrome. Si vous êtes intéressé, vous pouvez télécharger le code source et en savoir plus. Lors de l'implémentation de la navigation par onglets, elle est très simple à mettre en œuvre grâce au composant bs tab. Il n'est pas nécessaire d'encapsuler les composants sticky et tab pour former un nouveau composant. Après tout, le code d'implémentation de l'effet est relativement simple. Lors de l'implémentation de la navigation par défilement, étant donné que le composant onglet n'est pas utilisé, les deux points de demande de la navigation par défilement sont implémentés séparément. Dans les situations réelles, ces deux fonctions peuvent être encapsulées dans deux composants indépendants ou dans un seul composant. être écrit aussi simplement que la navigation par onglets.Cependant, cet article ne présente pas en profondeur la méthode d'écriture de ces deux composants, car ce n'est pas le contenu principal de cet article.Bien que je veuille vraiment le faire, j'en écrirai certainement plus. l'avenir. Ce blog présentera ces deux composants. C'est tout simplement une perte d'opportunité de ne pas construire une roue pour une chose simple. En atteignant ces deux effets, il y a aussi deux gains :
1) Firefox et IE, laissez d'abord la page Web, puis actualisez-la. Bien que la page Web soit toujours affichée à la position actualisée, l'événement de défilement ne sera pas déclenché. Par conséquent, si vous créez des composants liés au défilement. à l'avenir, vous devez prendre l'initiative lors de l'initialisation du composant. Un rappel lié au défilement
.
2) La valeur liée à l'objet rect renvoyée par getBoundingClientRect peut être un nombre décimal sous IE et Firefox, tel que 60.2222299999. Un tel nombre peut ne pas correspondre à la situation attendue lors du jugement, entraînant des BUG inattendus si vous. ne sont pas particulièrement stricts, vous pouvez utiliser Math.floor pour arrondir ces valeurs puis les utiliser à des fins de calcul ou de jugement. Par exemple, dans l'implémentation de la navigation par défilement, la valeur de rect.top est 60,2222299999 et la valeur de offsetTop est 60. Il est prévu que la condition curRect.top <= offsetTop puisse être établie, mais elle ne l'est pas en raison de la décimale.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.