 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des événements tactiles dans les compétences javascript mobile development_javascript
Explication détaillée des événements tactiles dans les compétences javascript mobile development_javascript
Explication détaillée des événements tactiles dans les compétences javascript mobile development_javascript
Les objets événementiels sont des objets utilisés pour enregistrer des informations pertinentes lorsque certains événements se produisent. L'objet événement ne sera généré que lorsqu'un événement se produit et n'est accessible que dans la fonction de traitement d'événement. Une fois que toutes les fonctions de traitement d'événement auront terminé leur exécution, l'objet événement sera détruit !
- Le DOM W3C passe l'objet événement comme premier paramètre de la fonction de traitement des événements
- IE utilise l'objet événement comme attribut de l'objet fenêtre (équivalent à une variable globale)
Objet originalEvent
Lors d'une utilisation accidentelle, j'ai découvert qu'en utilisant la fonction on() et en passant le deuxième paramètre du sélecteur, l'accès de e.touches[0] n'était pas défini. Lorsque j'ai imprimé e, j'ai trouvé que son objet événement était. pas un objet d'événement natif. Après vérification, j'ai trouvé qu'il s'agissait d'un objet événement jquery.
$(window).on("touchstart","body",function(e){
console.log(e)
})
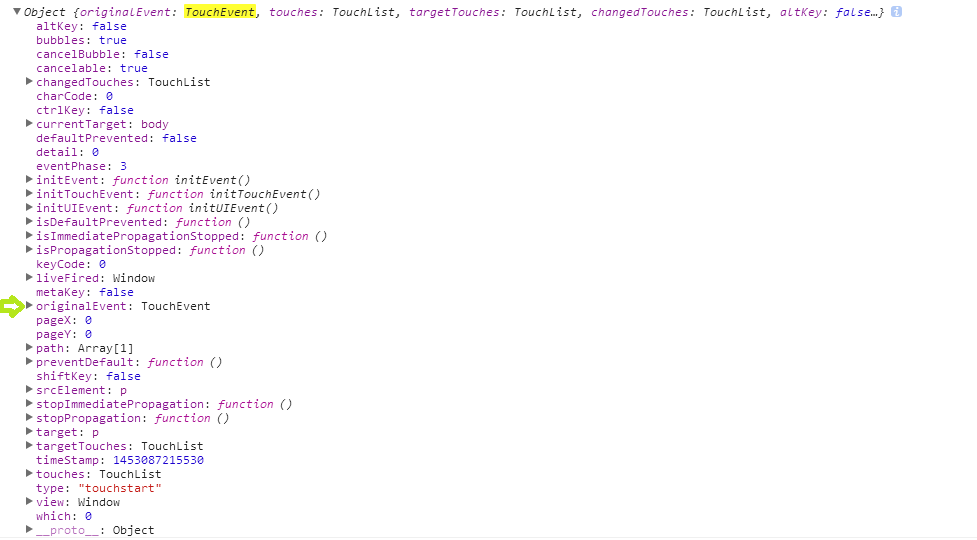
Dans l'exemple ci-dessus, il y a un attribut originalEvent dans l'événement, et c'est le véritable événement tactile. jQuery.Event est un constructeur qui crée un objet événement jQuery en lecture-écriture et conserve une référence à l'événement objet événement natif ($event.originalEvent) dans l'objet événement. Les objets événement traités par nos gestionnaires d'événements liés sont tous $event. Cette méthode peut également transmettre le nom de type d'un événement personnalisé pour générer un objet événement défini par l'utilisateur.
événement tactile
touchmove : Déclenché en continu lorsque le doigt glisse sur l'écran.
touchstart : Déclenché lorsqu'un doigt touche l'écran, même s'il y a déjà un doigt sur l'écran
touchend : déclenché lorsque le doigt quitte l'écran.
Objet TouchEvent
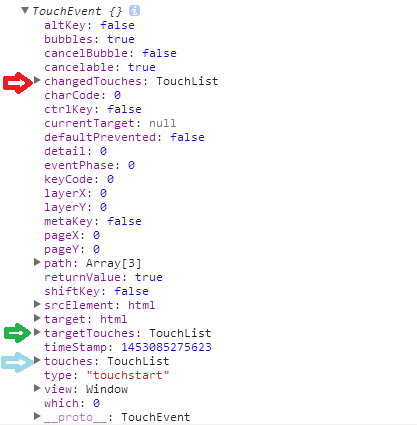
Chaque événement tactile est déclenché et un objet TouchEvent est généré. Voici trois attributs importants couramment utilisés de l'objet TouchEvent
.touches Une liste de tous les doigts actuellement sur l'écran.
targetTouches Tableau d'objets Touch spécifiques aux cibles d'événement. [Doigt actuel]
changeTouches Un tableau d'objets Touch qui représente ce qui a changé depuis le dernier contact.
Ici, j'ai écrit un événement tactile en js, qui peut être déclenché en cliquant sur l'écran, et l'objet événement est imprimé sur la console. Les résultats sont les suivants (la flèche pointe vers les trois propriétés ci-dessus) :
window.addEventListener("touchstart",function(event){
console.log(event);
})
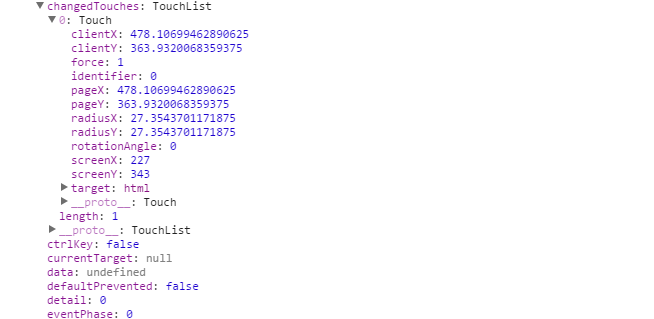
Propriétés de l'objet d'événement tactile
touches, targetTou et changeTouches contiennent tous les valeurs d'attribut suivantes
clientX : La coordonnée x de la cible tactile dans la fenêtre.
clientY : la coordonnée y de la cible tactile dans la fenêtre.
identifiant : un identifiant unique qui identifie le toucher.
pageX : la coordonnée x de la cible tactile dans la page.
pageY : la coordonnée y de la cible tactile dans la page.
screenX : La coordonnée x de la cible tactile sur l’écran.
screenY : La coordonnée y de la cible tactile sur l’écran.
target : la cible du nœud DOM du toucher.
Toujours dans l'exemple ci-dessus, l'objet changeTouches affiche ce qui suit sur la console :

Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





