jQuery 打造动态渐变按钮 详细图文教程_jquery
本教程分为以下三步:
Step1 - Photoshop
Step2 - HTML/CSS
Step3 - JavaScript(jQuery)
Step4 - CSS修改
最终结果如下:

Step1 - Photoshop
1. 新建文件
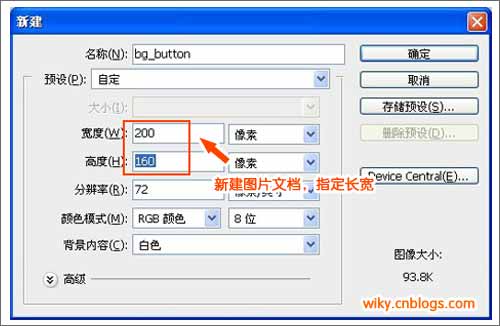
按钮的尺寸是100px X 80px,但由于我们需要创建一个有两种状态的CSS sprite背景图,所以我们在Photoshop中创建(Ctrl+N)一个长宽为200px X 160px的图片文件,如下图:

2. 创建参考线
为了使绘制按钮更容易,我们创建参考线,从标尺中拉出参考线,如果你找不到标尺,可以按Ctrl+R显示,如下图:

3. 绘制形状
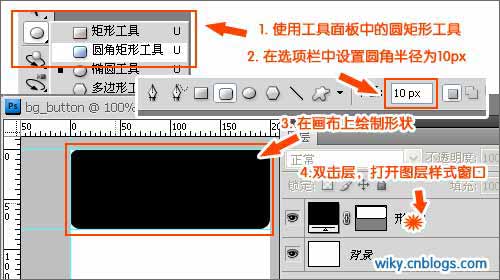
选择工具面板中的矩形工具,设置圆角半径为10px,在画布上绘制形状,如下图:

4. 设置形状样式
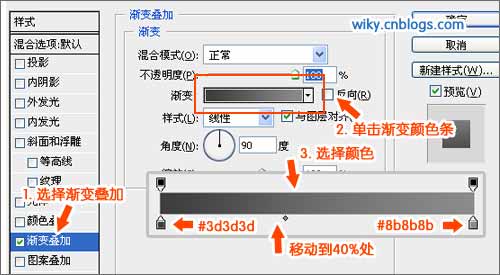
接上图最后一步,双击层,打开图层样式窗口,设置形状的样式,首先选择渐变叠加,设置渐变颜色从#3d3d3d到#8b8b8b,如下图:

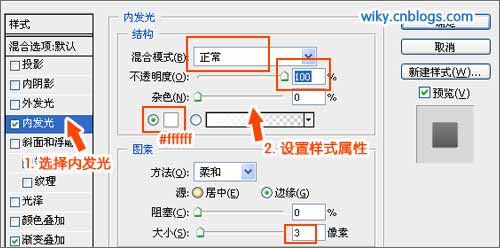
然后,选择“内发光”,设置混合模式为“正常”,不透明度为100%,颜色设置为#ffffff,图素大小设置为3像素,如下图:

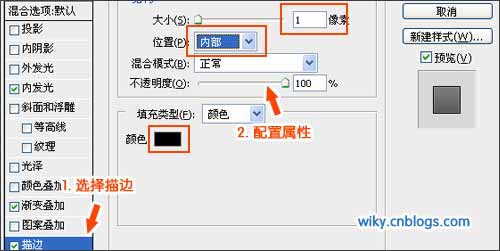
之后,再选择“描边”,设置大小为1像素,位置为“内部”,颜色为黑色#000000,如下图:

5. 添加字体
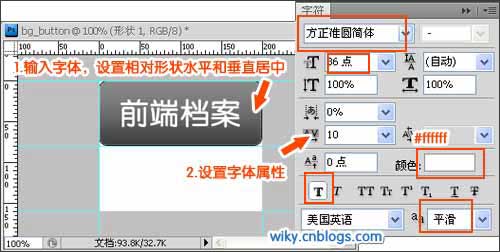
输入文本,设置文字相对水平和垂直居中,字体为方正准圆简体,字号36点,加粗平滑,颜色为白色(#FFFFFF),如下图:

6. 设置字体样式
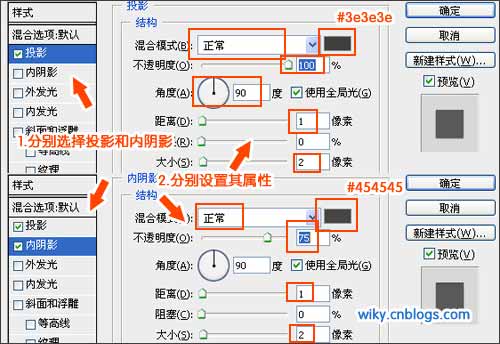
同样的双击文字图层,打开文字图层样式,设置字体样式,点击“投影”,设置混合模式为“正常”,颜色为#3e3e3e,不透明度为100%,角度为90度,距离为1像素,大小为2像素;点击“内阴影”,设置混合模式为“正常”,颜色为#454545,不透明度为75%,角度为90度,距离为1像素,大小为2像素,如下图所示:

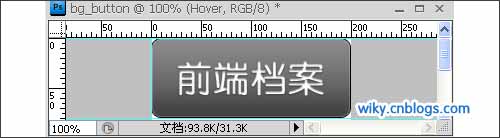
至此,我们就完成链接状态下的按钮背景图,效果如下:

7. 悬停背景图
制作鼠标悬停状态下的按钮背景图,把图层放入组内,复制组,移动,并重命名,如下图:

8.背景图属性
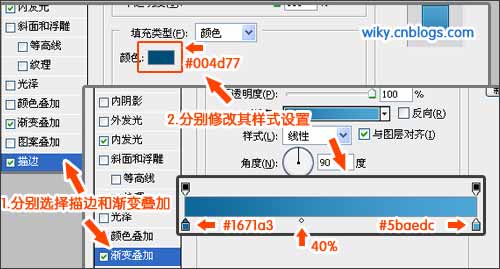
修改hover背景图的样式属性,打开背景图的图层样式窗口,选择“描边”,修改边框颜色为#004d77;选择“渐变叠加”,修改渐变从#1671a3到#5baedc,如下图:

9. 设置字体样式
打开字体图层样式,选择“投影”,修改投影颜色为#207aad;选择“内阴影”,修改字体颜色为#0d4f74,如下图:

10. 图层半透明
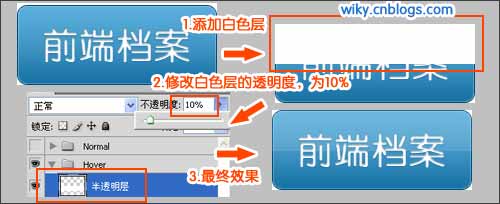
添加图层半透明效果,按以上步骤修改,鼠标悬停背景图如下,最后是再加上一层半透明层,先添加一个200px X 40px的白色层,置顶并设置白色层的透明度为10%,如下图:

最后,我们完成的CSS sprite背景图如下,您也可以点击下载PSD文件。

Step2 - HTML/CSS
按钮的HTML代码很简单:
前端档案
再通过CSS设置一下背景图片就可以了,CSS代码如下:
/*链接按钮样式*/
.button {
width:200px;
height:80px;
display:block;
background:url(bg_button.gif) top no-repeat;
text-indent:-9999px;
}
/*按钮悬停样式*/
.button:hover{
background:url(bg_button.gif) bottom no-repeat;
}
按照我们前面设计的图片,按钮的长宽为200px X 80px,背景图为黑色按钮。这段CSS就能够实现我们示例中的第一种效果(纯CSS效果)。
Step3 - JavaScript/jQuery
通过JavaScript,我们可以让按钮更加炫酷一些,我们需要在之前基础上加一个元素,作为鼠标悬停时候显示的背景层,那么HTML会在DOM加载完成后修改成为:
view sourceprint?前端档案
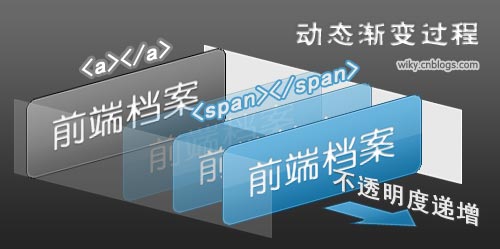
元素在鼠标悬停前是全透明的,鼠标经过时,逐渐不透明,以达到渐变的效果,动画过程如下图:

通过以上分析,我们可以写出jQuery代码如下,在DOM加载完成后,为按钮链接添加层作为鼠标经过时的背景图,在为元素添加鼠标悬停事件,鼠标经过时,渐变至不透明,鼠标离开时,渐变至全透明。
//把文本包含到元素中,再附加到.button中
$('.jsbutton,.viewbutton,.downloadbutton').wrapInner('').css('textIndent','0').each(function () {
//先设置元素中全透明,再添加鼠标悬停事件
$('span.hover').css('opacity', 0).hover(function () {
$(this).stop().fadeTo(650, 1); //渐变至不透明
}, function () {
$(this).stop().fadeTo(650, 0); //渐变至全透明
});
});
至此,我们完成了JS代码,还要注意一个步骤,CSS修改,见Step4。
Step4 - CSS修改
在纯CSS效果的示例中,我们是利用:hover伪类来实现sprite图片的切换,当我们使用jQuery后,是引入一个层作为鼠标经过时背景图,所以CSS需要做如下修改:
/*之前的按钮悬停样式*/
.button:hover{
background:url(bg_button.gif) bottom no-repeat;
}
修改为
/*不需要在设置:hover的样式,而是设置span.hover的样式*/
.button span.hover {
/*注意要使用绝对定位*/
position: absolute;
display: block;
width:200px;
height:80px;
background:url(bg_button.gif) bottom no-repeat;
text-indent:-9999px;
}
总结
以上我们按4个步骤实现了一个动态渐变按钮,在演示中,我还提供了一个扩展示例,您可以跟着自己实现一个,也可以下载源代码修改定制,当然,您有什么好的提议或者有什么问题,欢迎给我留言。
演示地址 http://demo.jb51.net/js/gcb_download/gradual-change-button.html
下载地址 http://demo.jb51.net/js/gcb_download/gcb_download.rar

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment réparer l'écran blanc de Microsoft Teams
Apr 17, 2023 pm 05:07 PM
Comment réparer l'écran blanc de Microsoft Teams
Apr 17, 2023 pm 05:07 PM
Redémarrez Microsoft Teams Si vous obtenez un écran vide après le lancement de Teams, un bon point de départ est de redémarrer l'application elle-même. Pour fermer et redémarrer Microsoft Teams : Cliquez avec le bouton droit sur l'icône Teams dans la zone de notification de la barre des tâches et cliquez sur Quitter dans le menu. Redémarrez Microsoft Teams à partir du menu Démarrer ou du raccourci sur le bureau et voyez si cela fonctionne. Fermez Microsoft Teams à partir du Gestionnaire des tâches. Si un redémarrage de base du processus Teams ne fonctionne pas, accédez au Gestionnaire des tâches et terminez la tâche. Pour fermer Teams depuis le Gestionnaire des tâches, procédez comme suit
 Qu'est-ce que le bouton de sécurité Windows ? Tout ce que vous devez savoir
Apr 13, 2023 pm 10:22 PM
Qu'est-ce que le bouton de sécurité Windows ? Tout ce que vous devez savoir
Apr 13, 2023 pm 10:22 PM
Qu'est-ce que le bouton de sécurité Windows ? Comme son nom l'indique, le bouton de sécurité Windows est une fonctionnalité de sécurité qui vous permet d'accéder en toute sécurité au menu de connexion et de vous connecter à votre appareil à l'aide d'un mot de passe. Dans ce cas, les smartphones sont définitivement en avance. Mais les appareils portables Windows, tels que les tablettes, ont commencé à ajouter un bouton de sécurité Windows qui constitue plus qu'un simple moyen d'empêcher les utilisateurs indésirables d'entrer. Il fournit également des options de menu de connexion supplémentaires. Cependant, si vous essayez de trouver le bouton de sécurité Windows sur votre ordinateur de bureau ou ordinateur portable, vous pourriez être déçu. pourquoi donc? Tablettes vs PC Le bouton de sécurité Windows est un bouton physique qui existe sur les tablettes
 5 façons de désactiver le service d'optimisation de la livraison sous Windows
May 17, 2023 am 09:31 AM
5 façons de désactiver le service d'optimisation de la livraison sous Windows
May 17, 2023 am 09:31 AM
Il existe de nombreuses raisons pour lesquelles vous souhaiterez peut-être désactiver le service d'optimisation de la livraison sur votre ordinateur Windows. Cependant, nos lecteurs se plaignent de ne pas connaître les bonnes étapes à suivre. Ce guide explique comment désactiver le service d'optimisation de la livraison en quelques étapes. Pour en savoir plus sur les services, vous pouvez consulter notre guide Comment ouvrir services.msc pour plus d'informations. Que fait le service d’optimisation de la livraison ? Delivery Optimization Service est un téléchargeur HTTP avec une solution d'hébergement cloud. Il permet aux appareils Windows de télécharger des mises à jour, des mises à niveau, des applications et d'autres fichiers de packages volumineux à partir de sources alternatives. De plus, cela permet de réduire la consommation de bande passante en permettant à plusieurs appareils d'un déploiement de télécharger ces packages. De plus, Windo
 Comment redémarrer, forcer le redémarrage et éteindre l'iPad Mini 6
Apr 29, 2023 pm 12:19 PM
Comment redémarrer, forcer le redémarrage et éteindre l'iPad Mini 6
Apr 29, 2023 pm 12:19 PM
Comment forcer le redémarrage de l'iPad Mini 6 Forcer le redémarrage de l'iPad Mini 6 se fait avec une série de pressions sur des boutons, et cela fonctionne comme ceci : Appuyez et relâchez pour augmenter le volume Appuyez et relâchez pour diminuer le volume Appuyez et relâchez le bouton d'alimentation/verrouillage jusqu'à ce que vous voyiez Logo Apple, indiquant que l'iPad Mini a été redémarré de force. Ça y est, vous avez redémarré de force l'iPad Mini 6 ! Un redémarrage forcé est généralement utilisé pour des raisons de dépannage, par exemple lorsque votre iPad Mini se bloque, que les applications se bloquent ou qu'un autre problème général se produit. Une chose à noter concernant la procédure de redémarrage forcé de l'iPad Mini de 6e génération est que pour tous les autres appareils dotés de cadres ultra-fins et utilisant
 Après réécriture :
Comment réparer le contrôleur PS5 non reconnu sous Windows 11
May 09, 2023 pm 10:16 PM
Après réécriture :
Comment réparer le contrôleur PS5 non reconnu sous Windows 11
May 09, 2023 pm 10:16 PM
<h3>Que dois-je savoir sur la connexion de ma manette PS5 ? </h3><p>Aussi bon que soit le contrôleur DualSense, il a été signalé que le contrôleur ne se connectait pas ou n'était pas détecté. Le moyen le plus simple de résoudre ce problème consiste à connecter le contrôleur à votre PC à l'aide d'un câble USB approprié. </p><p>Certains jeux prennent en charge DualSense de manière native. Dans ces cas-là, vous pouvez simplement brancher le contrôleur. Mais cela soulève d'autres questions, comme que se passe-t-il si vous n'avez pas de câble USB ou si vous ne souhaitez pas en utiliser un ?
 Comment effacer l'historique de téléchargement du navigateur Microsoft Edge ?
Apr 21, 2023 am 09:34 AM
Comment effacer l'historique de téléchargement du navigateur Microsoft Edge ?
Apr 21, 2023 am 09:34 AM
<ul><li><strong>Cliquez pour accéder :</strong>Navigation du plug-in de l'outil ChatGPT</li></ul><h2>Rechercher et supprimer l'historique des téléchargements dans Edge< /h2> ;<p>Comme les autres navigateurs, Edge dispose d'un<strong>Téléchargement
![Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]](https://img.php.cn/upload/article/000/887/227/169600135086895.png?x-oss-process=image/resize,m_fill,h_207,w_330) Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]
Sep 29, 2023 pm 11:29 PM
Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]
Sep 29, 2023 pm 11:29 PM
Le bouton d'alimentation peut faire plus que simplement éteindre votre PC, bien qu'il s'agisse de l'action par défaut pour les utilisateurs d'ordinateurs de bureau. Si vous souhaitez modifier l’action du bouton d’alimentation dans Windows 11, c’est plus simple que vous ne le pensez ! Gardez à l'esprit que le bouton d'alimentation physique est différent du bouton du menu Démarrer et que les modifications ci-dessous n'affecteront pas le fonctionnement de ce dernier. De plus, vous trouverez des options d'alimentation légèrement différentes selon qu'il s'agit d'un ordinateur de bureau ou d'un ordinateur portable. Pourquoi devriez-vous modifier l’action du bouton d’alimentation dans Windows 11 ? Si vous mettez votre ordinateur en veille plus souvent que vous ne l'éteignez, modifier le comportement de votre bouton d'alimentation matériel (c'est-à-dire le bouton d'alimentation physique de votre PC) fera l'affaire. La même idée s'applique au mode veille ou simplement à la désactivation de l'écran. Changer Windows 11
 Comment utiliser Vue pour implémenter des effets de compte à rebours des boutons
Sep 21, 2023 pm 02:03 PM
Comment utiliser Vue pour implémenter des effets de compte à rebours des boutons
Sep 21, 2023 pm 02:03 PM
Comment utiliser Vue pour implémenter des effets de compte à rebours des boutons. Avec la popularité croissante des applications Web, nous devons souvent utiliser certains effets dynamiques pour améliorer l'expérience utilisateur lorsque les utilisateurs interagissent avec la page. Parmi eux, l'effet compte à rebours du bouton est un effet très courant et pratique. Cet article expliquera comment utiliser le framework Vue pour implémenter des effets de compte à rebours des boutons et donnera des exemples de code spécifiques. Tout d’abord, nous devons créer un composant Vue contenant un bouton et une fonction de compte à rebours. Dans Vue, un composant est une instance Vue réutilisable et une vue sera






