JS input文本框禁用右键和复制粘贴功能的代码_javascript技巧
function click(e)
{
if (document.all)
{
if (event.button==1||event.button==2||event.button==3)
{
oncontextmenu='return false';
}
}
if (document.layers)
{
if (e.which == 3)
{
oncontextmenu='return false';
}
}
}
if (document.layers)
{
document.captureEvents(Event.MOUSEDOWN);
}
document.onmousedown=click;
document.oncontextmenu = new Function("return false;")
var trxdyel=true
var hotkey=17 /* hotkey即为热键的键值,是ASII码,这里99代表c键 */
if (document.layers)
document.captureEvents(Event.KEYDOWN)
function gogo(e)
{
if (document.layers)
{
if (e.which==hotkey && trxdyel)
{
alert('操作错误.或许是您按错键了!');
}
}
else if (document.all)
{
if (event.keyCode==hotkey&&trxdyel){ alert('操作错误.或许是您按错键了!'); }}
}
document.onkeydown=gogo
将以上JS代码写到JS文件中取名为xp.js并放入Script文件夹中,引用时需要注意设置Charset=“gb2312”,不然提示出的信息会是乱码。页面引用:
1. 将彻底屏蔽鼠标右键
oncontextmenu="window.event.returnValue=false"
| no |
function click() {
if (event.button==2) {
alert('对不起,本页禁用右键!')
}
}
document.onmousedown=click
2.取消选取、防止复制
3. 不准粘贴
4.防止复制
JavaScript 快捷键设置实现代码

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Étapes simples pour copier et coller sur iPhone
Mar 26, 2024 pm 07:00 PM
Étapes simples pour copier et coller sur iPhone
Mar 26, 2024 pm 07:00 PM
1. Tout d'abord, nous appuyons et maintenons le texte à copier. Une fois qu'une barre verticale apparaît sur le texte, tirez sur la barre verticale pour sélectionner le texte à copier. 2. Après la sélection, cliquez sur [Copier]. 3. Ensuite, allez à l'endroit où vous devez coller, cliquez ou appuyez longuement dans la zone de saisie, puis cliquez sur [Coller].
 Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Comment utiliser les touches de raccourci copier-coller Le copier-coller est une opération que l'on rencontre souvent lors de l'utilisation quotidienne d'un ordinateur. Afin d'améliorer l'efficacité du travail, il est très important de maîtriser les touches de raccourci copier-coller. Cet article présentera certaines touches de raccourci copier-coller couramment utilisées pour aider les lecteurs à effectuer plus facilement les opérations de copier-coller. Touche de raccourci de copie : Ctrl+CCtrl+C est la touche de raccourci pour la copie. En maintenant la touche Ctrl enfoncée puis en appuyant sur la touche C, vous pouvez copier le texte, les fichiers, les images, etc. sélectionnés dans le presse-papiers. Pour utiliser cette touche de raccourci,
 Comment copier et coller rapidement dans Xshell - Comment copier et coller rapidement dans Xshell
Mar 04, 2024 pm 02:30 PM
Comment copier et coller rapidement dans Xshell - Comment copier et coller rapidement dans Xshell
Mar 04, 2024 pm 02:30 PM
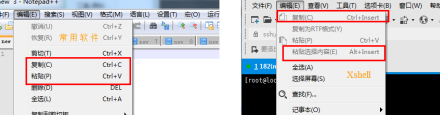
De nombreux utilisateurs viennent d'entrer en contact avec le logiciel Xshell et ne savent pas comment copier et coller rapidement dans Xshell. L'article suivant vous explique comment copier et coller rapidement dans Xshell. Utilisez les commandes copier-coller couramment utilisées. Ctrl+C et Ctrl+V ne fonctionnent pas dans Xshell. Après vérification, il s'avère que les commandes copier-coller par défaut dans Xshell sont différentes. Xshell, vous pouvez copier et coller des informations, mais pas aussi bien. La vitesse et la commodité des commandes de copier-coller couramment utilisées sont définies pour copier rapidement les informations : Outils - Options - Clavier et souris, cochez [Copier automatiquement le texte sélectionné dans la table de montage] , et confirmez les paramètres pour coller rapidement les informations : Outils - Options - Clavier et souris - appuyez à droite
 Comment encapsuler les composants d'entrée et les données de formulaire unifié dans vue3
May 12, 2023 pm 03:58 PM
Comment encapsuler les composants d'entrée et les données de formulaire unifié dans vue3
May 12, 2023 pm 03:58 PM
Préparation Utilisez vuecreateexample pour créer un projet. Les paramètres sont à peu près les suivants : utiliser l'entrée native est principalement la valeur et le changement. Les données doivent être synchronisées lors du changement. App.tsx est le suivant : import{ref}from'vue';exportdefault{setup(){//username est la donnée constusername=ref('Zhang San');//Lorsque la zone de saisie change, synchronisez les données constonInput =;retour( )=>({
 Comment implémenter le champ caché d'entrée Laravel
Dec 12, 2022 am 10:07 AM
Comment implémenter le champ caché d'entrée Laravel
Dec 12, 2022 am 10:07 AM
Comment implémenter le champ caché d'entrée Laravel : 1. Recherchez et ouvrez le fichier de modèle Blade ; 2. Utilisez la méthode method_field dans le modèle Blade pour créer un champ masqué. La syntaxe de création est "{{ method_field('DELETE') }}. ".
 Que dois-je faire si le système de dossier médical électronique ne parvient pas à copier et coller ?
Nov 08, 2023 pm 01:22 PM
Que dois-je faire si le système de dossier médical électronique ne parvient pas à copier et coller ?
Nov 08, 2023 pm 01:22 PM
Solution : 1. Vérifiez si le réseau est normal et assurez-vous que la connexion réseau est normale ; 2. Redémarrez l'ordinateur ou le système de dossier médical électronique et essayez de redémarrer l'ordinateur ou le système de dossier médical électronique. 3. Mettez à jour le système de dossier médical électronique et ; essayez de mettre à jour le système de dossier médical électronique vers la dernière version ; 4. Contactez le support technique.
 Pourquoi mon ordinateur ne peut-il pas copier-coller ?
Aug 17, 2023 pm 04:10 PM
Pourquoi mon ordinateur ne peut-il pas copier-coller ?
Aug 17, 2023 pm 04:10 PM
La raison pour laquelle l'ordinateur ne peut pas copier et coller est due à une défaillance du système d'exploitation, du presse-papiers, d'une application, d'un virus ou d'un matériel. Introduction détaillée : 1. Système d'exploitation, redémarrez l'ordinateur ou mettez à jour le correctif du système d'exploitation pour résoudre le problème ; 2. Presse-papiers, effacez le presse-papiers ou utilisez un outil de gestion du presse-papiers tiers pour résoudre le problème ; autres applications Copiez et collez dans le programme. Si cela fonctionne normalement, cela signifie que le problème vient de l'application spécifique ; 4. Virus, utilisez un logiciel antivirus pour effectuer une analyse complète et supprimer les virus 5. Panne matérielle, etc.
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Nov 24, 2023 am 09:44 AM
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Nov 24, 2023 am 09:44 AM
Solutions pour cliquer sur la zone de saisie sans curseur : 1. Confirmez le focus de la zone de saisie ; 2. Effacez le cache du navigateur 3. Mettez à jour le navigateur 4. Utilisez JavaScript 5. Vérifiez le périphérique matériel ; propriétés de la boîte ; 7. Débogage du code JavaScript ; 8. Vérifiez les autres éléments de la page ;






