 interface Web
interface Web
 js tutoriel
js tutoriel
 Épissage correct des extraits de code pratiques de Node.js Buffer_node.js
Épissage correct des extraits de code pratiques de Node.js Buffer_node.js
Épissage correct des extraits de code pratiques de Node.js Buffer_node.js
Pour les développeurs qui découvrent le framework Node.js, ils peuvent penser que le module Buffer est plus facile à apprendre et moins important. En fait, le module Buffer est largement utilisé dans les E/S de fichiers et les E/S réseau. Ses performances de traitement binaire sont bien supérieures à celles des chaînes ordinaires et son importance est très importante. Ci-dessous, nous démontrons aux lecteurs à travers une routine le processus d'épissage à l'aide de la méthode buf.concat().
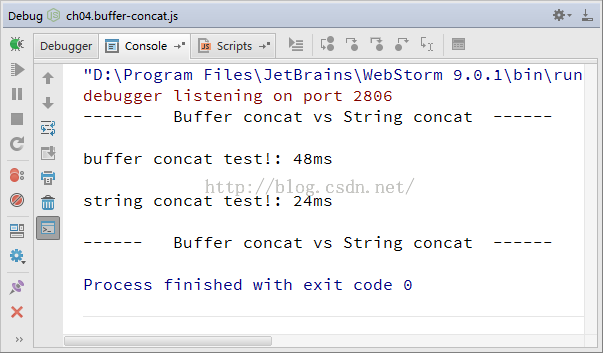
Le code principal de ch04.buffer-concat.js dans cet exemple est le suivant :
/**
* ch04.buffer-concat.js
*/
console.info("------ Buffer concat vs String concat ------");
console.info();
/**
* define variable
* @type {Buffer}
*/
var buf = new Buffer("this is Buffer concat test!");
var str = "this is String concat test!";
/**
* start record time
*/
console.time("buffer concat test!");
var list = [];
var len = 100000 * buf.length;
for(var i=0; i<100000; i++){
list.push(buf);
len += buf.length;
}
/**
* Buffer 对象拼接
*/
var s1 = Buffer.concat(list, len).toString();
console.timeEnd("buffer concat test!");
console.info();
console.time("string concat test!");
var list = [];
for(var i=100000; i>=0; i--) {
list.push(str);
}
/**
* String 对象拼接
* @type {string}
*/
var s2 = list.join("");
console.timeEnd("string concat test!");
/**
* end record time
*/
console.info();
console.info("------ Buffer concat vs String concat ------");
【Analyse du code】
La 10ème ligne de code définit un objet Buffer, le nom de la variable est buf et initialise une chaîne data ("thisis Buffer concat test!"); la 11ème ligne de code définit une variable chaîne str et l'initialise Une chaîne data ("thisis String concat test!"); du début de la 15ème ligne de code à la fin de la 26ème ligne de code, une période d'enregistrement par intervalle de temps est terminée via console.time() et console.timeEnd( ) méthodes ; 16e à 21e La ligne de code définit une variable de tableau list[] et utilise la variable buf pour initialiser la variable de tableau ; la ligne de code 25 re-épisse les codes du tableau list[] dans un objet Buffer ; Méthode Buffer.concat(list,len) , la description syntaxique de la méthode Buffer.concat(list,len) est la suivante :
Syntaxe : Buffer.concat(list,[totalLength])
Description du paramètre :
list{Array} : type de tableau, Tableau tampon, utilisé pour être connecté
totalLength : type {Number}, la taille totale du premier paramètre Objet du tableau Buffer
Cette méthode renvoie un objet tampon qui enregistre l'épissage de tous les objets tampon dans le tableau tampon entrant ; si le tableau entrant n'a pas de contenu, ou si le paramètre totalLength est 0, un tampon de longueur nulle sera renvoyé s'il y en a ; n'est qu'un élément dans le tableau, alors le premier élément sera renvoyé ; s'il y a plus d'un élément dans le tableau, alors une nouvelle instance d'objet Buffer sera créée si le paramètre totalLength n'est pas fourni, bien que la lecture le soit ; calculé à partir de la récupération du tableau tampon, mais une boucle supplémentaire sera ajoutée pour calculer la longueur, donc fournir un paramètre totalLength explicite accélérera l'exécution de la méthode Buffer.concat()
;Comme le montrent les résultats présentés sur la figure, le temps nécessaire à l'épissage à l'aide de la méthode Buffer.concat(list,len) est de 48 ms.

Fonction d'épissage d'objet tampon
Remarque : Le deuxième paramètre totalLength de la méthode Buffer.concat(list, [totalLength]) est spécial. Le totalLength ici n'est pas la longueur du tableau mais la taille totale des instances Buffer dans. le tableau.
Ce qui précède est le deuxième extrait de code pratique de Node.js, j'espère qu'il sera utile à l'apprentissage de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Ce tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Points de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.





