 interface Web
interface Web
 js tutoriel
js tutoriel
 Fullpage.js correction de la barre de navigation implémentant les compétences de la barre de navigation de positionnement_javascript
Fullpage.js correction de la barre de navigation implémentant les compétences de la barre de navigation de positionnement_javascript
Fullpage.js correction de la barre de navigation implémentant les compétences de la barre de navigation de positionnement_javascript
FullPage.js est un plugin simple et facile à utiliser pour créer des sites Web à défilement plein écran (également appelés sites Web à page unique). En plus de créer un effet de défilement plein écran, vous pouvez également ajouter des effets de curseur horizontal à votre site Web. Capacité à s'adapter à différentes tailles d'écran, y compris les tablettes et les appareils mobiles.
J'ai commencé à créer mon propre CV. J'ai décidé d'utiliser une barre de navigation fixe et j'ai prévu d'utiliser fullpage.js pour le défilement en plein écran.
Après avoir lu attentivement le document pleine page, j'ai découvert que les effets suivants peuvent être obtenus sans écrire de code js supplémentaire :

1. Lors du défilement des pages, la barre de navigation localisera automatiquement le libellé de cette page
2. Bien sûr, lorsque vous cliquez sur l'étiquette, vous ferez défiler jusqu'à cette page au lieu de sauter directement.
1. Le travail de préparation doit consister à importer fullpage.js en premier
Le site officiel est https://github.com/alvarotrigo/fullPage.js
<link rel="stylesheet" href="styles/jquery.fullPage.css"> <script src="scripts/jquery.min.js"></script> <script src="scripts/jquery.fullPage.min.js"></script>
Fullpage est basé sur jquery, alors pensez à importer jquery.
2. Structure de la barre de navigation
<ul id="myMenu"> <li data-menuanchor="firstPage" class="menuList"><a href="#firstPage">首页</a></li> <li data-menuanchor="secondPage"class="menuList"><a href="#secondPage">作品</a></li> <li data-menuanchor="thirdPage" class="menuList"><a href="#thirdPage">技能</a></li> <li data-menuanchor="fourthPage"class="menuList"><a href="#fourthPage">联系方式</a></li> </ul>
La structure de la barre de navigation ci-dessus est la suivante. Le data-menuanchor est requis par fullpage, et l'attribut href d'une note doit également avoir une valeur correspondante.
3. La structure de la page défilante est très simple, comme suit
<div id="fullpage"> <div class="section">1</div> <div class="section">2</div> <div class="section">3</div> <div class="section">4</div> </div>
4. Pour configurer la page complète, js
$(document).ready(function() {
$('#fullpage').fullpage({
paddingTop: '50px',
anchors:['firstPage', 'secondPage', 'thirdPage','fourthPage'],
menu: '#myMenu'});
}); Mon contenu de configuration est tel qu'indiqué ci-dessous. Le premier paddingTop : '50px' est destiné à faire de la place pour la barre de navigation fixe
Le deuxième élément : les ancres, il s'agit de définir les points d'ancrage de la page de défilement dans l'ordre. Notez que cela doit correspondre à l'attribut data-menuanchor de la balise li dans la barre de navigation et à l'attribut href de a.
Article 3 : Il s'agit du menu contraignant, qui est la barre de navigation au dessus.
Pour plus d'éléments de configuration, veuillez vous référer ici : https://github.com/Niefee/My-study-records/blob/master/2016/1/2016%E5%B9%B41%E6%9C %8818 %E6%97%A5.markdown
5. Ajouter des styles de style actifs
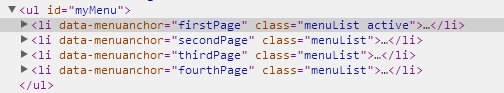
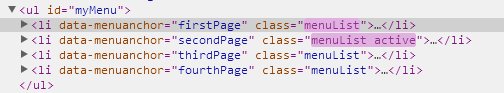
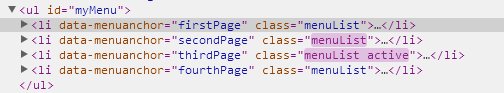
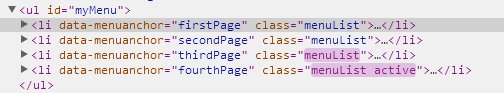
De cette façon, la pleine page est configurée, mais le style de la barre de navigation ne peut pas être modifié en fonction de la page. Vérifions d'abord la console

Lorsque la page défile, fullpage.js ajoutera la classe active à l'élément correspondant dans le menu. C'est simple. Nous ajoutons un style CSS pour changer la couleur d'arrière-plan de la classe active
.
.active{couleur de fond : #609F98;}
De cette façon, tous les effets sont réalisés
PS : Petit bug potentiel, car fullpage ajoutera également la classe active à la page de défilement actuelle, ce qui signifie que ce style css affectera la couleur de fond de la page (heureusement, l'image de fond que j'ai utilisée n'est pas affectée, malin Comme moi, haha), je suppose que si vous voulez le résoudre, vous devrez peut-être ajouter une couleur d'arrière-plan à la classe de section et ajouter !important.
D'accord, c'est tout pour tout le monde à propos de la barre de navigation fixe Fullpage.js - implémentant la barre de navigation de positionnement, j'espère que cela vous sera utile !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





