Extjs入门之动态加载树代码_extjs
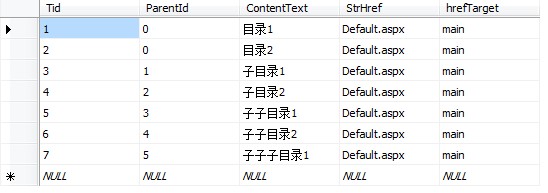
Extjs动态加载树,首先在数据库里面设计存放树信息的表 
USE [KimiExtjs]
GO
/****** 对象: Table [dbo].[Trees] 脚本日期: 04/08/2010 22:12:25 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[Trees](
[Tid] [varchar](40) COLLATE Chinese_PRC_CI_AS NOT NULL,---节点ID 主键 Guid
[ParentId] [varchar](40) COLLATE Chinese_PRC_CI_AS NULL,---父亲节点ID 0表示为根目录
[ContentText] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---节点现实内容
[StrHref] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---节点链接地址
[hrefTarget] [varchar](50) COLLATE Chinese_PRC_CI_AS NULL,---Target
CONSTRAINT [PK_Trees] PRIMARY KEY CLUSTERED
(
[Tid] ASC
)WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
构建完数据表后,我们将开始应运程序的开发,首先页面的设计,html代码如下:
js代码如下所示:
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL="Extjs3.2.0/resources/images/default/s.gif";
var Tree = Ext.tree;
var tree = new Tree.TreePanel({
el:'west_content',//渲染到
useArrows:true,
autoHeight:true,
split:true,
lines:true,
autoScroll:true,
animate:true,
enableDD:true,
border:false,
containerScroll: true,
loader: new Tree.TreeLoader({
dataUrl:'ServletHandlers/GetTrees.ashx'
})
});
var root = new Tree.AsyncTreeNode({
text: 'KimiYang',
draggable:true,
id:'0'
});
tree.setRootNode(root);
tree.render();
root.expand();
var viewport = new Ext.Viewport({
layout:'border',
items:[{
region:'west',
id:'west',
title:'菜单导航',
split:true,
width: 200,
minSize: 200,
maxSize: 400,
collapsible: true,
margins:'60 0 2 2',
cmargins:'60 5 2 2',
layout:'fit',
layoutConfig:{ activeontop:true},
defaults: { bodyStyle: 'margin:0;padding:0;'},
items:
new Ext.TabPanel({
border:false,
activeTab:0,
tabPosition:'bottom',
items:[{
contentEl:'west_content',
title:'系统管理',
autoScroll:true,
bodyStyle:'padding:5px;'
},
{
title:'网上办公',
autoScroll:true,
bodyStyle:'padding:5px;'
}]
})
},{
region:'center',
el:'center',
deferredRender:false,
margins:'60 0 2 0',
html:'',
autoScroll:true
},
{
region:'south',
margins:'0 0 0 2',
border:false,
html:''
}
]
});
setTimeout(function(){
Ext.get('loading').remove();
Ext.get('loading-mask').fadeOut({remove:true});
}, 250)
});
C#代码如下图所示:
using System;
using System.Collections;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
namespace Com.KimiYang.Web.ServletHandlers
{
///
/// $codebehindclassname$ 的摘要说明
///
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class GetTrees : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string strSql = "select Tid,ParentId,ContentText,StrHref,hrefTarget from Trees";
dbOperator db = new dbOperator();
DataTable dt = db.Execute(strSql);
string strResult = "[";
if (dt.Rows.Count > 0)
{
DataRow[] dr = dt.Select("ParentId='0'");
strResult = DtTreeToJson(dt, strResult, dr);
}
strResult += "]";
context.Response.ContentType = "text/plain";
context.Response.Write(strResult.ToString());
context.Response.End();
}
private static string DtTreeToJson(DataTable dt, string strResult, DataRow[] dr)
{
if (dr.Length > 0)
{
for (int i = 0; i {
strResult += "{";
strResult += "text:'" + dr[i]["ContentText"] + "',";
strResult += "id:'" + dr[i]["Tid"] + "',";
DataRow[] drChild = dt.Select("ParentId='" + dr[i]["Tid"] + "'");
if (drChild.Length > 0)
{
strResult += "leaf:false,";
strResult += "children:[";
strResult = DtTreeToJson(dt, strResult, drChild);
strResult += "]";
}
else
{
strResult += "href:'" + dr[i]["StrHref"] + "',";
strResult += "hrefTarget:'" + dr[i]["hrefTarget"] + "',";
strResult += "leaf:true";
}
strResult += "}";
if (i != dr.Length - 1)
strResult += ",";
}
}
return strResult;
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
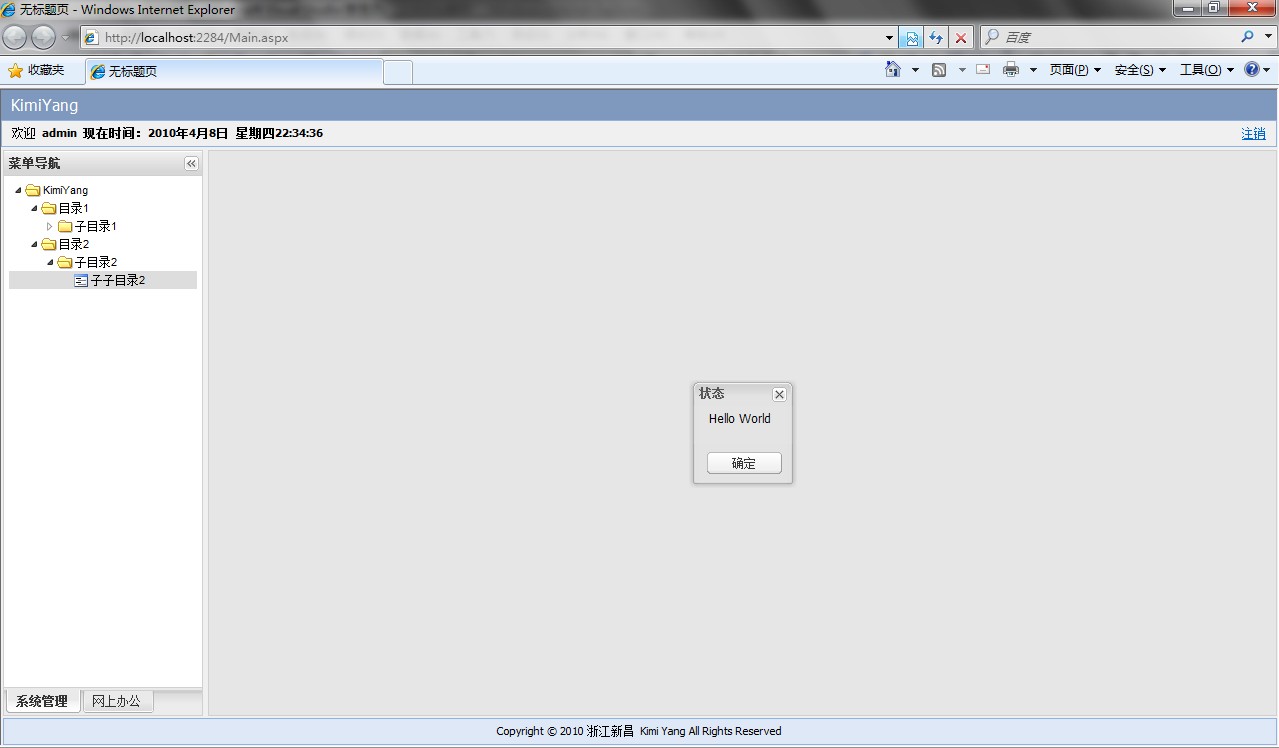
页面效果图:

源代码下载ExtjsTree.rar

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...






