
jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。

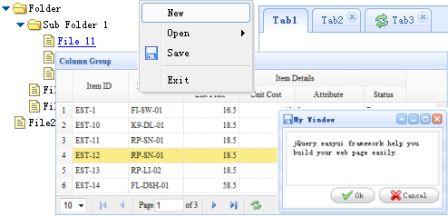
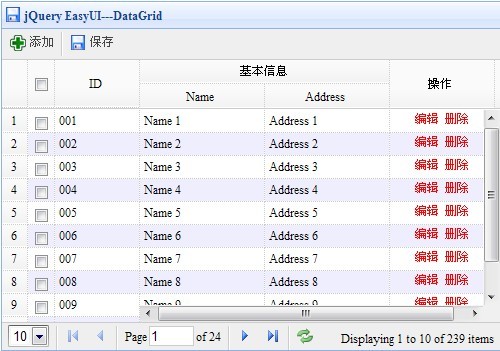
jQuery EasyUI为我们提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,tree,window等等。
OK,下面就开始我们的初探之旅。
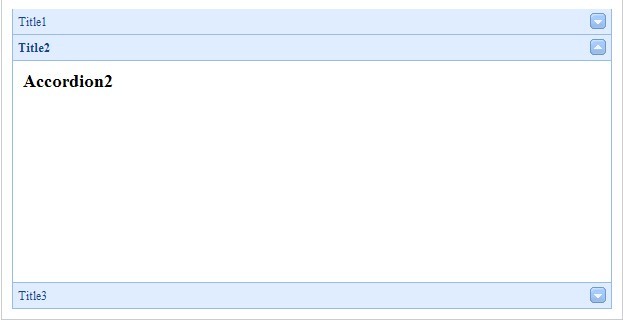
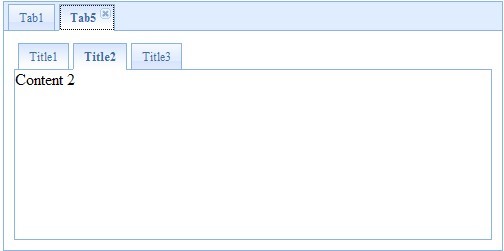
jQuery EasyUI---Accordion
手风琴效果,大家应该很熟悉。
基本代码:


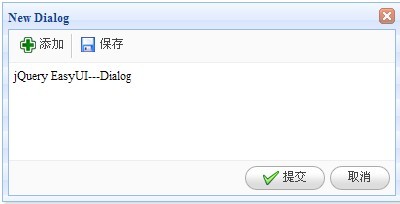
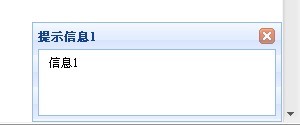
jQuery EasyUI---Dialog



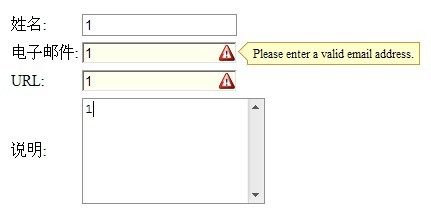
| 姓名: | |
| 电子邮件: | |
| URL: | |
| 说明: |



小结:jQuery EasyUI的体验就到这里,还有一些控件这里没有介绍,比如:combobox,splitbutton等等。
官方网站:http://jquery-easyui.wikidot.com/start
下载地址:http://jquery-easyui.wikidot.com/download
本文代码打包下载
文章作者:高维鹏(Brian)
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Classement des dix principaux échanges de devises numériques
Classement des dix principaux échanges de devises numériques