 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève analyse de la spécification AMD CMD CommonJS - Expérience d'apprentissage du chargement modulaire Javascript summary_javascript skills
Une brève analyse de la spécification AMD CMD CommonJS - Expérience d'apprentissage du chargement modulaire Javascript summary_javascript skills
Une brève analyse de la spécification AMD CMD CommonJS - Expérience d'apprentissage du chargement modulaire Javascript summary_javascript skills
Ceci est un résumé de l'apprentissage du javascript modulaire AMD, CMD et CommonJS. Il sert de dossier pour ceux qui ont également des questions sur les trois méthodes. S'il y a des erreurs ou des écarts, j'espère que vous pourrez les signaler. . Je serais très reconnaissant.
Les lecteurs par défaut de cet article connaissent probablement l'utilisation de require et seajs (utilisation d'AMD, CMD), donc la syntaxe d'utilisation n'est pas incluse.
1. Pourquoi il est né :
Ces trois spécifications sont toutes nées pour le chargement modularisé de JavaScript. Elles chargent certains modules lorsqu'ils sont utilisés ou devraient être utilisés, afin qu'un grand nombre de systèmes avec des codes énormes et complexes puissent être bien organisés et gérés. La modularisation rend moins déroutant l'utilisation et la gestion du code, et facilite également la coopération de plusieurs personnes.
2. Ces normes :
(1) CommonJS est une organisation intéressée par la création d'un écosystème JavaScript. Il existe toute une communauté dédiée à rendre les programmes JavaScript plus portables et interchangeables, à la fois sur le serveur et dans le navigateur.
un groupe dont l'objectif est de développer l'écosystème JavaScript pour les serveurs Web, les applications de bureau et de ligne de commande et dans le navigateur.
Un ensemble spécialement conçu de serveurs Web de l'écosystème JavaScript, dans les navigateurs et les applications en ligne de commande et sur le bureau. (Il l'a dit sur son propre wiki)
Cette organisation a formulé quelques spécifications (vous pouvez aller sur leur site http://www.commonjs.org/), dont la spécification CommonJS Modules/1.0. C'est ce que nous appelons habituellement la spécification commonjs.
« L'API CommonJS comblera cette lacune en définissant des API qui répondent à de nombreux besoins d'applications courants, fournissant à terme une bibliothèque standard aussi riche que celles de Python, Ruby et Java » -- (de http://www.commonjs. org/)
Commonjs est donc une spécification davantage côté serveur. Node.js adopte cette spécification. Selon la spécification CommonJS, un seul fichier est un module. Le chargement du module utilise la méthode require, qui lit un fichier et l'exécute, et renvoie enfin l'objet exports à l'intérieur du fichier.
Il a également dit qu'il peut être utilisé dans les scénarios suivants, il est donc plus évidemment orienté vers le côté serveur. Bien sûr, vous pouvez également l'utiliser dans le navigateur (ils disent que vous pouvez).
•Applications JavaScript côté serveur
•Outils de ligne de commande
•Applications basées sur une interface graphique de bureau
•Applications hybrides (Titanium, Adobe AIR)
(2), spécifications AMD
Commonjs résout le problème de la modularisation et peut être utilisé dans les navigateurs. Cependant, Commonjs charge les modules de manière synchrone, ce mécanisme de synchronisation provoque des problèmes dans les navigateurs, etc. (le chargement synchrone des modules par le navigateur entraînera des problèmes tels que les performances, la disponibilité, le débogage et l'accès inter-domaines).
Compte tenu de la situation particulière des navigateurs, une autre spécification est apparue. Cette spécification permet de charger les modules dépendants de manière asynchrone et de les charger à l'avance. AMD peut être utilisé comme version intégrée des modules CommonJS tant que CommonJS n'est pas utilisé pour les appels require synchrones. Le code CommonJS qui utilise des appels require synchrones peut être converti pour utiliser le chargeur de module AMD de style rappel (https://github.com/amdjs/amdjs-api/wiki/AMD-(%E4%B8%AD%E6%96% 87%E7%89%88) (c'est écrit).
Voici une définition de module utilisant une simple transformation CommonJS (c'est une utilisation de la spécification amd) :
var a = require('a'),
b = require('b');
exports.action = function () {};
});
Daher sind AMD und CommonJS kompatibel, solange die Aufrufmethode leicht geändert wird, kann ein synchrones Laden erreicht werden (ich vermute sehr, dass AMD auch eine auf CommonJS basierende Shell hinzugefügt hat, und dann habe ich keine anderen Shenma-Anweisungen und Supporttexte gefunden . Ich habe festgestellt, dass es hier hinzugefügt werden muss).
Wenn Sie sich die AMD-Spezifikationen ansehen, werden Sie feststellen, dass AMD die abhängigen Module grundsätzlich im Voraus angibt und diese Module dann vorab lädt. Tatsächlich erfordert dies, dass Sie sich im Voraus über diese Abhängigkeiten Gedanken machen und sie im Voraus schreiben, andernfalls Sie müssen mit dem Schreiben von Code fortfahren und am Anfang weitere Abhängigkeiten hinzufügen.
(3), CMD
Ich weiß nicht, ob Yubo Daniel von Taobao Seajs erstellt und behauptet hat, dass diese Spezifikation der CMD-Spezifikation folgt, und dann einen Link zu dieser Spezifikation angegeben hat (Sie finden das Wort Entwurf, wenn Sie es öffnen). ). Zu diesem Standard sagte Onkel Yu dies auf Zhihu
" AMD ist die standardisierte Ausgabe von Moduldefinitionen während des Promotion-Prozesses von RequireJS.
CMD ist die standardisierte Ausgabe der Moduldefinition während des Promotion-Prozesses von SeaJS.
Ähnlich wie bei der CommonJS Modules/2.0-Spezifikation handelt es sich um die standardisierte Ausgabe von Moduldefinitionen während des Promotion-Prozesses von BravoJS.
Es gibt noch viel mehr⋯⋯
„
Diese Spezifikation wurde also tatsächlich zur Förderung von Seajs entwickelt. Schauen wir uns also an, was mit SeaJS los ist. Im Grunde kennen Sie diese Spezifikation.
In ähnlicher Weise lädt Seajs auch Abhängigkeiten vor. Die JS- und AMD-Spezifikationen sind hinsichtlich des Vorladens gleich. Der offensichtliche Unterschied liegt im Aufruf und der Deklaration von Abhängigkeiten. Sowohl AMD als auch CMD verwenden „define“ und „require“, aber der CMD-Standard neigt dazu, während der Verwendung Abhängigkeiten vorzuschlagen. Das heißt, egal, wo der Code geschrieben wird, Sie müssen plötzlich feststellen, dass Sie auf ein anderes Modul angewiesen sind, und verwenden Sie dann einfach „require“, um es einzuführen Im aktuellen Code helfen wir Ihnen beim Vorladen, und Sie können einfach schreiben, was Sie wollen. Der AMD-Standard erfordert jedoch, dass Sie die Abhängigkeitsparameter im Voraus in den Header schreiben (nicht gut geschrieben? Gehen Sie zurück und schreiben Sie sie richtig). Dies ist der offensichtlichste Unterschied.
3. Symbiose
Da es sich bei CommonJS um eine serverseitige Spezifikation handelt, stehen die beiden anderen Standards eigentlich nicht im Widerspruch.
AMD wird häufiger im Ausland verwendet, und natürlich werden auch die jQuery-Versionen 1 und 7 verwendet, und Dojo wird seit Version 1.6 verwendet, was bewiesen hat, dass es großartig genug ist.
Natürlich verwenden viele Leute CMD, aber sie konzentrieren sich im Wesentlichen auf China. Die offizielle Website von Seajs zeigt, dass viele großartige Unternehmen es verwenden (einschließlich iQiyi, Tencent Weibo, Alipay, Taobao usw.). Hier und werfen Sie einen Blick auf http://seajs.org/docs/), es gibt wahrscheinlich unzählige kleine und unbekannte Unternehmen. Schließlich benötigen viele Unternehmen Seajs-Fähigkeiten bei der Personalbeschaffung.
Die drei Spezifikationen sind derzeit also sehr gut (tatsächlich liegt das hauptsächlich daran, dass js über einen eigenen Modullademechanismus verfügt. Ich weiß nicht, was nach der Veröffentlichung von es6 passieren wird).
Was sollen wir tun, wenn wir eine Datei schreiben, die mit verschiedenen Ladespezifikationen kompatibel sein muss?
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// AMD
define(['jquery', 'underscore'], factory);
} else if (typeof exports === 'object') {
// Node, CommonJS之类的
module.exports = factory(require('jquery'), require('underscore'));
} else {
// 浏览器全局变量(root 即 window)
root.returnExports = factory(root.jQuery, root._);
}
}(this, function ($, _) {
// 方法
function a(){}; // 私有方法,因为它没被返回 (见下面)
function b(){}; // 公共方法,因为被返回了
function c(){}; // 公共方法,因为被返回了
// 暴露公共方法
return {
b: b,
c: c
}
}));Dieser Code ist mit verschiedenen Ladespezifikationen kompatibel.
4. Der Unterschied zwischen AMD und CMD
Die folgenden Punkte wurden von Onkel Yu über Zhihu gesagt.
1. Bei abhängigen Modulen wird AMD im Voraus und CMD verzögert ausgeführt. Ab RequireJS 2.0 wurde es jedoch auch geändert, um die Ausführung verzögern zu können (die Verarbeitungsmethode ist je nach Schreibmethode unterschiedlich). CMD empfiehlt so faul wie möglich.
2. CMD befürwortet die Abhängigkeit vom nächstgelegenen Standort, während AMD die Abhängigkeit von der Front befürwortet.
3. Die API von AMD verwendet standardmäßig eine für mehrere Zwecke, während die API von CMD streng differenziert ist und eine einzige Verantwortung befürwortet. In AMD ist „require“ beispielsweise in globales „require“ und lokales „require“ unterteilt, die beide „require“ genannt werden. In CMD gibt es keine globale Anforderung. Stattdessen wird seajs.use bereitgestellt, um das Modulsystem basierend auf der Vollständigkeit des Modulsystems zu laden und zu starten. In CMD ist jede API einfach und klar.
4. Es gibt immer noch einige detaillierte Unterschiede. Schauen Sie sich einfach die Definition dieser Spezifikation an, daher werde ich nicht auf Details eingehen.
(Okay~ Zum vierten Punkt werde ich nicht mehr sagen...)
5. Einige Ähnlichkeiten zwischen AMD und CMD
Beide verfügen über „define“ und „require“, und die aufrufende Methode kann tatsächlich Abhängigkeitsparameter hinzufügen. Dies bedeutet, dass das Vorladen abhängiger Module durch die Bereitstellung von Abhängigkeitsparametern implementiert werden kann (dies wird jedoch nicht empfohlen, da Hinweis: Definieren mit ID- und Deps-Parametern. Verwendung nicht gehören zur CMD-Spezifikation, aber zur Modules/Transport-Spezifikation ---Von: https://github.com/seajs/seajs/issues/242).
AMD kann im Werk auch require verwenden, um das verwendete Modul jetzt zu laden, dieses Modul wird jedoch nicht im Voraus geladen, und es handelt sich um einen synchronen Ladevorgang, der nur geladen wird, wenn es verwendet wird.
var a = require('a'); // Modul a laden
Wenn etwas nicht stimmt, korrigieren Sie mich bitte.
Der obige Artikel analysiert kurz die AMD CMD CommonJS-Spezifikation – eine Zusammenfassung der Lernerfahrung beim modularen Laden von Javascript. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe, dass Sie Script Home unterstützen .

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
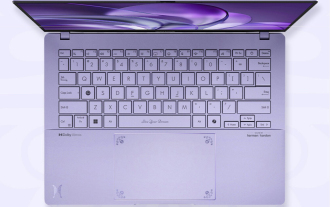
 ASUS dévoile l'Adol Book 14 Air avec AMD Ryzen 9 8945H et un curieux distributeur d'encens
Aug 01, 2024 am 11:12 AM
ASUS dévoile l'Adol Book 14 Air avec AMD Ryzen 9 8945H et un curieux distributeur d'encens
Aug 01, 2024 am 11:12 AM
ASUS propose déjà divers ordinateurs portables de 14 pouces, dont le Zenbook 14 OLED (curr. 1 079,99 $ sur Amazon). Maintenant, il a décidé de présenter l’Adol Book 14 Air, qui ressemble à première vue à un ordinateur portable typique de 14 pouces. Cependant, une méta discrète
 Le logiciel Ryzen AI prend en charge les nouveaux processeurs Strix Halo et Kraken Point AMD Ryzen
Aug 01, 2024 am 06:39 AM
Le logiciel Ryzen AI prend en charge les nouveaux processeurs Strix Halo et Kraken Point AMD Ryzen
Aug 01, 2024 am 06:39 AM
Les ordinateurs portables AMD Strix Point viennent d'arriver sur le marché et les processeurs Strix Halo de nouvelle génération devraient être lancés l'année prochaine. Cependant, la société a déjà ajouté la prise en charge des APU Strix Halo et Krackan Point à son logiciel Ryzen AI.
 L'AMD Radeon RX 7800M dans OneXGPU 2 surpasse le GPU pour ordinateur portable Nvidia RTX 4070
Sep 09, 2024 am 06:35 AM
L'AMD Radeon RX 7800M dans OneXGPU 2 surpasse le GPU pour ordinateur portable Nvidia RTX 4070
Sep 09, 2024 am 06:35 AM
OneXGPU 2 est le premier eGPU à intégrer la Radeon RX 7800M, un GPU que même AMD n'a pas encore annoncé. Comme l'a révélé One-Netbook, le fabricant de la solution de carte graphique externe, le nouveau GPU AMD est basé sur l'architecture RDNA 3 et dispose du Navi
 La puce AMD Z2 Extreme pour consoles portables devrait être lancée début 2025
Sep 07, 2024 am 06:38 AM
La puce AMD Z2 Extreme pour consoles portables devrait être lancée début 2025
Sep 07, 2024 am 06:38 AM
Même si AMD a conçu le Ryzen Z1 Extreme (et sa variante non-Extreme) sur mesure pour les consoles portables, la puce ne s'est retrouvée que dans deux ordinateurs de poche grand public, l'Asus ROG Ally (569 $ sur Amazon) et le Lenovo Legion Go (trois si tu comptes le R
 Beelink SER9 : mini-PC compact AMD Zen 5 annoncé avec iGPU Radeon 890M mais options eGPU limitées
Sep 12, 2024 pm 12:16 PM
Beelink SER9 : mini-PC compact AMD Zen 5 annoncé avec iGPU Radeon 890M mais options eGPU limitées
Sep 12, 2024 pm 12:16 PM
Beelink continue de présenter de nouveaux mini-PC et les accessoires qui les accompagnent à un rythme effréné. Pour récapituler, un peu plus d'un mois s'est écoulé depuis la sortie des EQi12, EQR6 et du dock EX eGPU. Maintenant, la société a tourné son attention vers le nouveau Strix d'AMD
 Offre | Lenovo ThinkPad P14s Gen 5 avec OLED 120 Hz, 64 Go de RAM et AMD Ryzen 7 Pro est à 60 % de réduction en ce moment
Sep 07, 2024 am 06:31 AM
Offre | Lenovo ThinkPad P14s Gen 5 avec OLED 120 Hz, 64 Go de RAM et AMD Ryzen 7 Pro est à 60 % de réduction en ce moment
Sep 07, 2024 am 06:31 AM
De nombreux étudiants retournent à l'école ces jours-ci, et certains remarqueront peut-être que leur ancien ordinateur portable n'est plus à la hauteur. Certains étudiants pourraient même être à la recherche d'un ordinateur portable professionnel haut de gamme doté d'un magnifique écran OLED, auquel cas
 AMD annonce une vulnérabilité de haute gravité « Sinkclose », affectant des millions de processeurs Ryzen et EPYC
Aug 10, 2024 pm 10:31 PM
AMD annonce une vulnérabilité de haute gravité « Sinkclose », affectant des millions de processeurs Ryzen et EPYC
Aug 10, 2024 pm 10:31 PM
Selon les informations de ce site du 10 août, AMD a officiellement confirmé que certains processeurs EPYC et Ryzen présentent une nouvelle vulnérabilité appelée "Sinkclose" avec le code "CVE-2023-31315", qui pourrait impliquer des millions d'utilisateurs AMD dans le monde. Alors, qu’est-ce que Sinkclose ? Selon un rapport de WIRED, la vulnérabilité permet aux intrus d'exécuter du code malveillant en « Mode de gestion système (SMM) ». Apparemment, les intrus peuvent utiliser un type de malware appelé bootkit pour prendre le contrôle du système de l'autre partie, et ce malware ne peut pas être détecté par un logiciel antivirus. Remarque tirée de ce site : Le mode de gestion du système (SMM) est un mode de fonctionnement spécial du processeur conçu pour réaliser des fonctions avancées de gestion de l'alimentation et indépendantes du système d'exploitation.
 Le premier mini PC Minisforum avec Ryzen AI 9 HX 370 serait lancé à un prix élevé
Sep 29, 2024 am 06:05 AM
Le premier mini PC Minisforum avec Ryzen AI 9 HX 370 serait lancé à un prix élevé
Sep 29, 2024 am 06:05 AM
Aoostar a été parmi les premiers à annoncer un mini PC Strix Point, et plus tard, Beelink a lancé le SER9 avec un prix de départ en flèche de 999 $. Minisforum s'est joint à la fête en teasant l'EliteMini AI370, et comme son nom l'indique, ce sera celui de l'entreprise.





