select下拉选择框美化实现代码(js+css+图片)_表单特效
因为虽然实现起来麻烦点,如果用自带的Select,很简单的就完成了,但是本代码实际上是在向大家讲述一种Js在网页中的应用实战,多种元素之间的配合作用等。
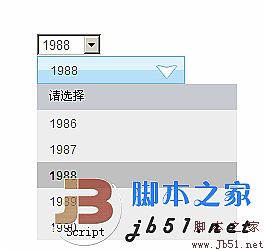
效果如下图:

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment masquer l'élément select dans jquery
Aug 15, 2023 pm 01:56 PM
Comment masquer l'élément select dans jquery
Aug 15, 2023 pm 01:56 PM
Comment masquer l'élément select dans jquery : 1. méthode hide(), introduisez la bibliothèque jQuery dans la page HTML, vous pouvez utiliser différents sélecteurs pour masquer l'élément select, le sélecteur ID remplace le selectId par l'ID de l'élément select que vous utilisez réellement ; 2. la méthode css(), utilisez le sélecteur d'ID pour sélectionner l'élément de sélection qui doit être masqué, utilisez la méthode css() pour définir l'attribut d'affichage sur aucun et remplacez selectId par l'ID de l'élément de sélection.
 Méthode de traitement asynchrone de la programmation simultanée Select Channels Go à l'aide de Golang
Sep 28, 2023 pm 05:27 PM
Méthode de traitement asynchrone de la programmation simultanée Select Channels Go à l'aide de Golang
Sep 28, 2023 pm 05:27 PM
Méthode de traitement asynchrone de la programmation simultanée SelectChannelsGo à l'aide de golang Introduction : La programmation simultanée est un domaine important dans le développement de logiciels modernes, qui peut améliorer efficacement les performances et la réactivité des applications. Dans le langage Go, la programmation simultanée peut être implémentée de manière simple et efficace à l'aide des instructions Channels et Select. Cet article explique comment utiliser Golang pour les méthodes de traitement asynchrone de la programmation simultanée SelectChannelsGo et fournit des informations spécifiques.
 Utilisez ThinkPHP6 pour implémenter une belle page 404
Jun 20, 2023 am 11:06 AM
Utilisez ThinkPHP6 pour implémenter une belle page 404
Jun 20, 2023 am 11:06 AM
À mesure qu’Internet se développe, de nombreux sites Web ou applications sont progressivement devenus plus complexes. Lorsque les utilisateurs l’utilisent, ils rencontrent souvent des pages d’erreur, dont la plus courante est la page 404. La page 404 signifie que la page consultée n’existe pas et constitue une page d’erreur courante. Pour les sites Web ou les applications, une belle page 404 peut grandement améliorer l’expérience utilisateur. Dans cet article, nous présenterons comment utiliser ThinkPHP6 pour implémenter rapidement une belle page 404. Créer une route Tout d'abord, nous devons créer une erreur dans le dossier route
 Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
jQuery est une bibliothèque JavaScript populaire qui peut être utilisée pour simplifier la manipulation du DOM, la gestion des événements, les effets d'animation, etc. Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons modifier la liaison d'événements sur des éléments sélectionnés. Cet article explique comment utiliser jQuery pour lier des événements de modification d'éléments sélectionnés et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un menu déroulant avec des options utilisant des étiquettes :
 Embellissez votre interface utilisateur avec les nouvelles feuilles de style CSS JavaFX dans Java 13
Jul 30, 2023 pm 02:49 PM
Embellissez votre interface utilisateur avec les nouvelles feuilles de style CSS JavaFX dans Java 13
Jul 30, 2023 pm 02:49 PM
Utilisez la nouvelle feuille de style JavaFXCSS dans Java13 pour embellir l'interface utilisateur Introduction : Dans le développement de logiciels, la beauté et la facilité d'utilisation de l'interface utilisateur sont cruciales pour améliorer l'expérience utilisateur. JavaFX est une technologie d'interface moderne et expressive sur la plate-forme Java qui fournit des composants et des fonctions d'interface utilisateur riches. Afin de rendre l'interface utilisateur plus belle, JavaFX fournit des feuilles de style CSS pour embellir et personnaliser l'interface. Dans Java13, JavaFX a introduit de nouvelles feuilles de style CSS,
 Comment embellir un mot
Mar 19, 2024 pm 08:31 PM
Comment embellir un mot
Mar 19, 2024 pm 08:31 PM
Lorsque nous éditons des documents Word, nous espérons toujours rendre les documents plus beaux et plus beaux. Cependant, lorsqu'il s'agit d'embellissement des mots, de nombreuses personnes pensent à personnaliser les polices et les couleurs et à ajuster les marges et l'espacement des lignes. En fait, nous pouvons rendre les mots plus beaux grâce à plus d'opérations. Par exemple, nous pouvons rendre les documents Word plus beaux en insérant des images, en modifiant les bordures, etc. Nous essaierons ensuite d'utiliser des motifs de bordure pour rendre les documents Word plus beaux, apprenons ensemble ! Tout d'abord, ouvrez un nouveau document Word, puis recherchez l'outil [Paragraphe] sous l'onglet [Accueil]. Ensuite, cliquez sur l'option [Bordure], comme indiqué par la flèche rouge dans l'image. 2. Après avoir cliqué, le système affichera automatiquement une sélection déroulante
 Quelle est la raison pour laquelle Linux utilise select ?
May 19, 2023 pm 03:07 PM
Quelle est la raison pour laquelle Linux utilise select ?
May 19, 2023 pm 03:07 PM
Étant donné que select permet aux développeurs d'attendre plusieurs tampons de fichiers en même temps, cela peut réduire le temps d'attente des E/S et améliorer l'efficacité des E/S du processus. La fonction select() est une fonction de multiplexage IO qui permet au programme de surveiller plusieurs descripteurs de fichiers et d'attendre qu'un ou plusieurs des descripteurs de fichiers surveillés deviennent « prêts » ; l'état dit « prêt » fait référence à : le fichier ; Le descripteur n'est plus bloqué et peut être utilisé pour certains types d'opérations d'E/S, y compris les opérations en lecture, en écriture et les exceptions. select est une fonction informatique située dans le fichier d'en-tête #include. Cette fonction est utilisée pour surveiller les modifications des descripteurs de fichiers - lecture, écriture ou exceptions. 1. Introduction à la fonction de sélection La fonction de sélection est une fonction de multiplexage IO.
 Comment utiliser la syntaxe select de MySQL
Jun 01, 2023 pm 07:37 PM
Comment utiliser la syntaxe select de MySQL
Jun 01, 2023 pm 07:37 PM
1. Les mots clés dans les instructions SQL ne sont pas sensibles à la casse. SELECT équivaut à SELECT et FROM équivaut à from. 2. Pour sélectionner toutes les colonnes de la table des utilisateurs, vous pouvez utiliser le symbole * pour remplacer le nom de la colonne. Syntaxe - ceci est un commentaire - interrogez [toutes] les données de la [table] spécifiée par FEOM * signifie [toutes les colonnes] SELECT*FROM - interrogez les données spécifiées de la [table] spécifiée à partir des données FROM. nom de colonne (champ) SELECT nom de colonne FROM instance de nom de table - Remarque : utilisez des virgules anglaises pour séparer plusieurs colonnes selectusername, passwordfrom






