一个XML格式数据转换为图表的例子_javascript技巧
源文档
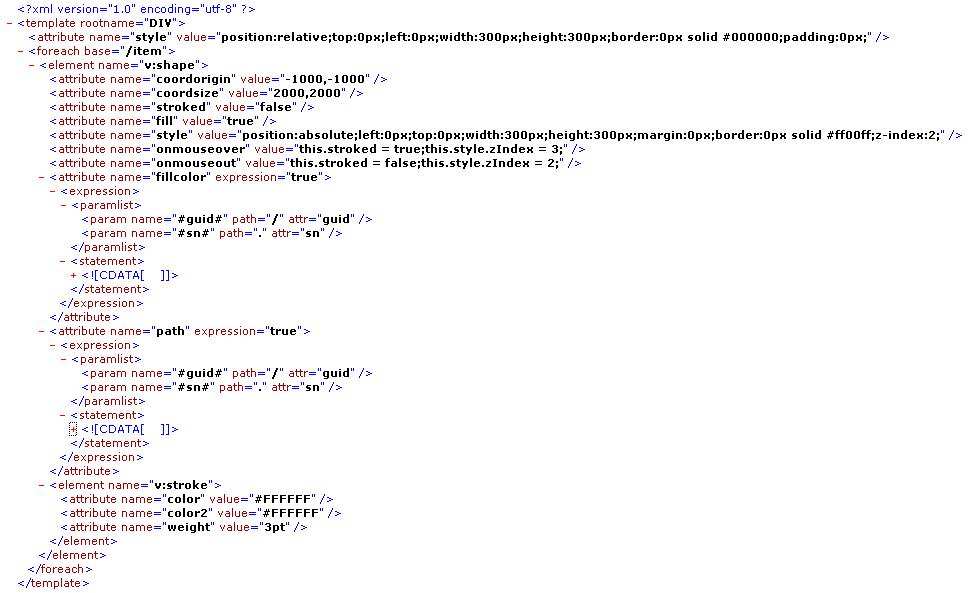
模板文档(这里收缩了js代码,代码放在CDATA段里)
| 源文档 |
 |
| 模板文档(这里收缩了js代码,代码放在CDATA段里) |
 |
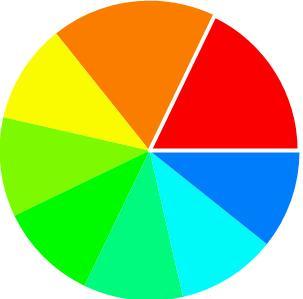
| 结果 |
 |
其实还有更多已经完成的例子,包括生成单位树(支持动态获取数据并生成节点列表),生成编辑界面(可更新数据库)等等。
源代码在一个大的类库里面,需要提取修改后再发,以便独立使用。
对于这种转换方式,请朋友们发表高见,不吝赐教。
ps.效率还凑合,生成(转换)并显示(innerHTML)出这个饼图,有瞬间5%的CPU占用率。我的机器T2080 1.73GHz,2G 667内存。转换代码很早的时候在FF1.07和opera8.5下测试通过,后来做了部分改动(非核心),应该没有失去兼容性。颜色方面,应该有更好的方法生成区分度较高的颜色,现在的方法生成的颜色有些太相近。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des étiquettes à la légende dans Google Sheet
Feb 19, 2024 am 11:03 AM
Comment ajouter des étiquettes à la légende dans Google Sheet
Feb 19, 2024 am 11:03 AM
Cet article montrera comment ajouter des étiquettes aux légendes dans Google Sheet qui se concentrent sur un seul élément, fournissant un nom ou une identité. Une légende explique un système ou un groupe de choses, vous donnant des informations contextuelles pertinentes. Comment ajouter des étiquettes à une légende dans GoogleSheet Parfois, lorsque nous travaillons avec des graphiques, nous souhaitons les rendre plus faciles à comprendre. Ceci peut être réalisé en ajoutant des étiquettes et des légendes appropriées. Ensuite, nous vous montrerons comment ajouter des étiquettes aux légendes dans Google Sheets pour rendre vos données plus claires. Créer le graphique Modifier le texte de l'étiquette de légende Commençons. 1] Créer un graphique Pour étiqueter la légende, il faut d'abord créer un graphique : Tout d'abord, entrez dans les colonnes ou les lignes de GoogleSheets
 Comment utiliser des tableaux PHP pour générer et afficher des graphiques et des graphiques statistiques
Jul 15, 2023 pm 12:24 PM
Comment utiliser des tableaux PHP pour générer et afficher des graphiques et des graphiques statistiques
Jul 15, 2023 pm 12:24 PM
Comment utiliser des tableaux PHP pour générer et afficher des graphiques et des graphiques statistiques. PHP est un langage de script côté serveur largement utilisé doté de puissantes capacités de traitement de données et de génération de graphiques. Dans le développement Web, nous avons souvent besoin d'afficher des graphiques et des graphiques statistiques de données grâce aux tableaux PHP, nous pouvons facilement implémenter ces fonctions. Cet article expliquera comment utiliser les tableaux PHP pour générer et afficher des graphiques et des graphiques statistiques, et fournira des exemples de code pertinents. Présentation des fichiers de bibliothèque et des feuilles de style nécessaires Avant de commencer, nous devons introduire certains fichiers de bibliothèque nécessaires dans le fichier PHP
 Implémentation de fonctions de diagrammes linéaires et circulaires dans les graphiques statistiques Vue
Aug 19, 2023 pm 06:13 PM
Implémentation de fonctions de diagrammes linéaires et circulaires dans les graphiques statistiques Vue
Aug 19, 2023 pm 06:13 PM
Les fonctions de graphique linéaire et circulaire des graphiques statistiques Vue sont implémentées dans le domaine de l'analyse et de la visualisation des données. Les graphiques statistiques sont un outil très couramment utilisé. En tant que framework JavaScript populaire, Vue fournit des méthodes pratiques pour implémenter diverses fonctions, notamment l'affichage et l'interaction de graphiques statistiques. Cet article expliquera comment utiliser Vue pour implémenter des fonctions linéaires et circulaires, et fournira des exemples de code correspondants. Implémentation de la fonction de graphique linéaire Un graphique linéaire est un type de graphique utilisé pour afficher les tendances et les changements dans les données. Dans Vue, nous pouvons utiliser d'excellents
 Comment créer rapidement un système de graphiques statistiques sous le framework Vue
Aug 21, 2023 pm 05:48 PM
Comment créer rapidement un système de graphiques statistiques sous le framework Vue
Aug 21, 2023 pm 05:48 PM
Comment créer rapidement un système de graphiques statistiques sous le framework Vue. Dans les applications Web modernes, les graphiques statistiques sont un composant essentiel. En tant que framework frontal populaire, Vue.js fournit de nombreux outils et composants pratiques qui peuvent nous aider à créer rapidement un système de graphiques statistiques. Cet article expliquera comment utiliser le framework Vue et certains plug-ins pour créer un système de graphiques statistiques simple. Tout d'abord, nous devons préparer un environnement de développement Vue.js, y compris l'installation de l'échafaudage Vue et de certains plug-ins associés. Exécutez la commande suivante dans la ligne de commande
 Apprendre les graphiques Excel : comment faire en sorte que les graphiques se déplacent comme des pages Web
Aug 16, 2022 am 10:30 AM
Apprendre les graphiques Excel : comment faire en sorte que les graphiques se déplacent comme des pages Web
Aug 16, 2022 am 10:30 AM
Dans l'article précédent « Apprentissage des graphiques Excel à travers des cas, parlons de la façon de dessiner un histogramme à éprouvettes graduées », nous avons découvert la méthode de dessin d'un histogramme à éprouvettes graduées. Aujourd'hui, nous partageons un autre didacticiel sur les graphiques Excel et parlons d'une méthode pour faire bouger les graphiques Excel comme une page Web. Tant que vous entrez des mots-clés, les données du tableau et des graphiques changeront automatiquement. Surtout lorsque les données de l'entreprise doivent être divisées en départements. c'est tout simplement trop déroutant.
 Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur les graphiques
Aug 27, 2023 am 11:51 AM
Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur les graphiques
Aug 27, 2023 am 11:51 AM
Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur des graphiques. Dans le développement Web, les graphiques sont un moyen très courant d'afficher des données. À l'aide de PHP et Vue.js, vous pouvez facilement implémenter des fonctions de filtrage et de tri des données sur les graphiques, permettant aux utilisateurs de personnaliser l'affichage des données sur les graphiques, améliorant ainsi la visualisation des données et l'expérience utilisateur. Tout d’abord, nous devons préparer un ensemble de données que le graphique pourra utiliser. Supposons que nous ayons un tableau de données contenant trois colonnes : nom, âge et notes. Les données sont les suivantes : nom, âge, note, Zhang San, 1890 Li.
 Comment insérer un graphique dans Word
Mar 20, 2024 pm 03:41 PM
Comment insérer un graphique dans Word
Mar 20, 2024 pm 03:41 PM
Parfois, pour afficher les données de manière plus intuitive, nous devons utiliser des graphiques pour les afficher. Mais lorsqu'il s'agit de graphiques, beaucoup de gens pensent qu'ils ne peuvent être utilisés que sur Excel. En fait, ce n'est pas le cas également. insérer directement des graphiques. Comment faire? Jetez un oeil et vous le saurez. 1. Nous ouvrons d’abord un document Word. 2. Ensuite, nous trouvons le bouton de l'outil "Graphique" dans le menu "Insertion" et cliquons dessus. 3. Cliquez sur le bouton "Graphique" et sélectionnez un graphique approprié. Ici, nous pouvons sélectionner un type de graphique à volonté et cliquer sur "OK". 4. Après avoir sélectionné le graphique, le système ouvrira automatiquement le graphique Excel et à l'intérieur les données contiennent. été saisi, il suffit de modifier les données. Si vous avez déjà préparé le formulaire ici,
 Comment créer de beaux graphiques Excel
Mar 20, 2024 pm 04:06 PM
Comment créer de beaux graphiques Excel
Mar 20, 2024 pm 04:06 PM
Lorsqu'il y a beaucoup de données dans le tableau, il arrive parfois que la comparaison ne soit pas clairement visible d'un seul coup d'œil. Si vous souhaitez créer un contraste ou rendre les icônes plus claires, comment créer un beau graphique Excel ? L'éditeur partagera avec vous aujourd'hui un graphique à barres atmosphérique. Tout le monde, soyez attentif et regardez attentivement ! Une fois toutes les données sélectionnées, insérez un graphique à colonnes empilées en pourcentage. Ensuite, copiez les données dans la colonne « Complète », sélectionnez l'intégralité du graphique et collez-le à l'emplacement correspondant. Après avoir sélectionné la série entière dans le graphique, accédez à « Outils de graphique » – « Conception » – « Modifier le type de graphique » – « Combinaison ». Ici, nous pouvons changer les premier et deuxième éléments en « Graphique à colonnes empilées en pourcentage », changer le troisième élément en « Graphique linéaire avec marqueurs de données » et vérifier « Axe secondaire » après les options du troisième élément. Ceci permet






