JavaScript 类似flash效果的立体图片浏览器_图象特效
PS:显示效果图,大家可以根据自己的需求调整图片的样式哦
代码







<script> <BR>//图片列表数组 <BR>var imgArray = new Array(); <BR>imgArray[0]="1.jpg"; <BR>imgArray[1]="2.jpg"; <BR>imgArray[2]="3.jpg"; <BR>imgArray[3]="4.jpg"; <BR>imgArray[4]="5.jpg"; <BR>imgArray[5]="6.jpg"; <BR>imgArray[6]="7.jpg"; <BR>imgArray[7]="8.jpg"; <BR>imgArray[8]="9.jpg"; <BR>imgArray[9]="10.jpg"; <BR>//默认显示的图片序号 <BR>var base = 0; <BR>//通过制定偏移量来显示数组顺序中的前或者后的几张图片,offset参数为偏移量 <BR>function showImg(offset){ <BR>base=(base-offset)%imgArray.length; <BR>//显示从base号开始的5个图片 <BR>for(var i=base;i<base+5;i++){ <BR>var img = document.getElementById("img0"+(i-base+1)); <BR>//判断图片是否从前往后循环显示 <BR>if(i<0){img.src = imgArray[imgArray.length+i];} <BR>//判断图片是否从后往前循环显示 <BR>else if(i>(imgArray.length-1)){img.src=imgArray[i-imgArray.length];} <BR>else {img.src=imgArray[i];} <BR>} <BR>} <BR>//初始化图片浏览器中的图片 <BR>function initImg(){ <BR>showImg(3); <BR>} <BR>//页面加载后调用 <BR>window.onload=initImg(); <BR></script>
function initimg(){
showImg(3);
}
window.onload=initimg();

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 qu'est-ce que le flash
Aug 10, 2023 am 10:16 AM
qu'est-ce que le flash
Aug 10, 2023 am 10:16 AM
Flash est un logiciel utilisé pour créer du contenu multimédia et interactif, avec des fonctionnalités telles que des graphiques vectoriels, une animation chronologique, une interactivité et des capacités de traitement multimédia. Bien qu’autrefois très populaire, Flash a été progressivement abandonné avec l’essor des nouvelles technologies, et le support officiel a cessé en 2020.
 Installer Flash sur Debian : guide détaillé et conseils de partage de Linux
Feb 15, 2024 pm 01:00 PM
Installer Flash sur Debian : guide détaillé et conseils de partage de Linux
Feb 15, 2024 pm 01:00 PM
Flash était autrefois le roi du multimédia en ligne. Même si son utilisation a été considérablement réduite, dans certains anciens sites Web ou applications spécifiques, nous avons encore besoin de plug-ins Flash. Nous présenterons en détail comment installer Flash dans les systèmes Debian. Ce que nous devons être clairs, c'est qu'Adobe a officiellement cessé de prendre en charge Flash Player le 31 décembre 2020. Par conséquent, la version Flash que nous recommandons est la version open source PepperFlash. PepperFlash est une version Flash développée par Google et spécifiquement utilisée par le navigateur Chrome. . Étapes d'installation : 1. Ouvrez le terminal et mettez à jour votre liste de paquets : ````sqlsudoapt-getupdat
 Le flash du navigateur Edge n'est pas une solution activée
Dec 24, 2023 pm 06:05 PM
Le flash du navigateur Edge n'est pas une solution activée
Dec 24, 2023 pm 06:05 PM
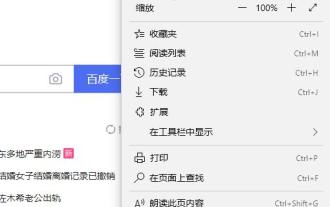
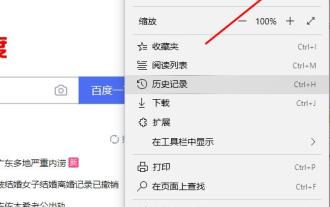
Lorsque vous regardez des vidéos dans un navigateur, celui-ci ne peut pas être démarré sans Flash. De nombreux amis ont rencontré le problème du fait que Flash ne démarre pas, ce qui a causé des problèmes. Aujourd'hui, je vous ai présenté une solution détaillée à examiner. Le flash du navigateur Edge n'est pas activé : 1. Entrez dans le navigateur, cliquez sur les trois points dans le coin supérieur droit et sélectionnez « Paramètres ». 2. Cliquez sur "Avancé" à gauche. 3. Recherchez « Utiliser Adobe Flash Player » dans « Paramètres du site Web » à droite. 4. Allumez l'interrupteur pour l'activer normalement.
 Le plug-in Flash affecte-t-il l'ordinateur ?
Mar 03, 2023 pm 01:49 PM
Le plug-in Flash affecte-t-il l'ordinateur ?
Mar 03, 2023 pm 01:49 PM
Le plug-in Flash n'a aucun impact sur l'ordinateur ; Flash est installé pour que les utilisateurs puissent lire les fichiers SWF sur le navigateur. Auparavant, c'était un plug-in nécessaire pour les ordinateurs et n'occupe plus beaucoup de mémoire. éliminé et de nombreux sites Web ont commencé à l'utiliser. J'utilise h5 et le système win10 est livré avec un plug-in flash.
 Solution : Comment résoudre le problème selon lequel Flash ne peut pas être utilisé dans le navigateur Edge
Jan 06, 2024 pm 06:45 PM
Solution : Comment résoudre le problème selon lequel Flash ne peut pas être utilisé dans le navigateur Edge
Jan 06, 2024 pm 06:45 PM
De nombreux amis ont récemment rencontré des problèmes lors de la navigation dans des vidéos, mais ne peuvent toujours pas être utilisés. Alors, que se passe-t-il ? Jetons un coup d'œil aux solutions ci-dessous. Le Flash du navigateur Edge ne peut pas être utilisé : 1. Accédez à la page d'accueil du navigateur et cliquez sur les trois points dans le coin supérieur droit pour sélectionner « Plus d'outils ». 2. Sélectionnez "Ouvrir avec Internet Explorer" dans la nouvelle fenêtre. 3. Cliquez sur l'engrenage dans le coin supérieur droit de la page Web d'IE. 4. Ouvrez les « Options Internet ». 5. Sélectionnez « Avancé » et cochez « Utiliser le rendu logiciel au lieu du rendu GPU » dans « Graphiques accélérés ».
 Que faire si le flash est bloqué
Jan 13, 2021 am 10:32 AM
Que faire si le flash est bloqué
Jan 13, 2021 am 10:32 AM
Solution au blocage du flash : 1. Ouvrez le navigateur et cliquez sur [l'icône rouge] sur le côté droit de la ligne URL ; 2. Cliquez sur [Gérer] pour accéder à la page de gestion du flash ; côté droit du site Web interdit pour exécuter Flash Can.
 Comment utiliser la fonctionnalité Flash de Google Chrome
Jan 02, 2024 pm 01:44 PM
Comment utiliser la fonctionnalité Flash de Google Chrome
Jan 02, 2024 pm 01:44 PM
Flash joue un rôle très important dans divers navigateurs. Il détermine si les vidéos peuvent être lues. Alors, comment utiliser Flash sur Google Chrome ? Jetons un coup d'œil aux méthodes détaillées ci-dessous. Comment utiliser Flash sur Google Chrome : 1. Ouvrez Google Chrome, cliquez sur le menu en haut à droite, puis sélectionnez Paramètres. 2. Cliquez sur Paramètres en bas de la page des paramètres pour la développer, recherchez « Paramètres de contenu » et ouvrez-la. 3. Cliquez pour ouvrir "flash" dans les paramètres de contenu. 4. Activez « Demander d'abord », puis ajoutez des sites Web de confiance dans « Autoriser ».
 Est-ce qu'il s'agit d'un logiciel de traitement audio flash ?
Jul 01, 2022 pm 02:39 PM
Est-ce qu'il s'agit d'un logiciel de traitement audio flash ?
Jul 01, 2022 pm 02:39 PM
Flash n'est pas un logiciel de traitement audio. Flash est un logiciel de production d'animations vectorielles qui repose sur la technologie de contrôle de flux et la technologie vectorielle. Flash prend également en charge les flux audio mp3 de haute qualité, les champs de saisie de texte et les interfaces interactives, et est largement utilisé dans la conception d'animations de pages Web. Les graphiques vectoriels utilisés par Flash nécessitent beaucoup moins de mémoire et d'espace de stockage car ils sont représentés par des formules mathématiques plutôt que chaque pixel d'un graphique bitmap nécessitant un ensemble de données distinct.






