js 自定义的联动下拉框_javascript技巧
觉得这个下拉框已经稍微能满足美观需求了,

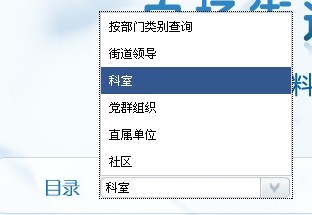
这个是点出来的效果,写了键盘的方向键,回车,esc等 事件, 并且能根据页面的底部距离判断是否向上展示
今天弄了个联动的,顺便贴部分代码
效果预览:

以下代码解决了ie6的兼容问题
$containerDivText.mousedown(function() {
setTimeout(
function() {
if ($newUl[0].style.display == 'block') {
$newUl.hide();
positionHideFix();
return false;
}
$containerDiv.focus();
//show list
$newUl.slideDown(100);
positionFix();
//when keys are pressed
document.onkeydown = function(e) {
if (e == null) { // ie
var keycode = event.keyCode;
} else { // everything else
var keycode = e.which;
}
//enter key or esc key pressed, hide list
if (keycode == 13 || keycode == 27) {
$newUl.hide();
positionHideFix();
return false;
}
}
}, 1);
//the function settimeout is used for ie6, because if you click the element where you hava focused on the element,
//ie6 would think you click it twice(2010-2-4)
});
以下代码解决了下拉框事件定义功能匮乏问题
代码
if (!opts.callbackfn) {
$newLi.click(function(e) {
var $clickedLi = jQuery(e.target),
text = $clickedLi.text();
//update counter
currentIndex = $newLi.index($clickedLi);
//remove all hilites, then add hilite to selected item
$newLi.removeClass('hiLite');
$clickedLi.addClass('hiLite');
setSelectText(text);
$newUl.hide();
$containerDiv.css('position', 'static'); //ie
});
} else {
$newLi.click(function(e) {
var $clickedLi = jQuery(e.target),
text = $clickedLi.text();
//update counter
currentIndex = $newLi.index($clickedLi);
//remove all hilites, then add hilite to selected item
$newLi.removeClass('hiLite');
$clickedLi.addClass('hiLite');
setSelectText(text);
$newUl.hide();
$containerDiv.css('position', 'static'); //ie
(opts.callbackfn)(this.value);
});
} //param callbackfn means you can define a event function from every li in the ul;(2010-2-4)
然后是页面的应用,
代码
这三块只是部分
但是花的时间较多 其它代码不贴了 有问题留言吧。。。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Animation classique Zhengtu IPx 'Voyage vers l'Ouest' Le voyage vers l'ouest est intrépide et intrépide
Jun 10, 2024 pm 06:15 PM
Animation classique Zhengtu IPx 'Voyage vers l'Ouest' Le voyage vers l'ouest est intrépide et intrépide
Jun 10, 2024 pm 06:15 PM
Voyagez à travers l’immensité et embarquez pour le voyage vers l’ouest ! Aujourd'hui, Zhengtu IP a officiellement annoncé qu'elle lancerait une coopération transfrontalière avec l'animation CCTV « Journey to the West » pour créer conjointement une fête culturelle alliant tradition et innovation ! Cette coopération marque non seulement la coopération approfondie entre les deux grandes marques classiques nationales, mais démontre également les efforts inlassables et la persistance de la série Journey dans la promotion de la culture traditionnelle chinoise. Depuis sa naissance, la série Zhengtu est appréciée des joueurs pour son profond héritage culturel et son gameplay diversifié. En termes d'héritage culturel, la série Zhengtu a toujours maintenu le respect et l'amour pour la culture traditionnelle chinoise et a habilement intégré des éléments culturels traditionnels dans le jeu, apportant plus de plaisir et d'inspiration aux joueurs. L'animation CCTV "Voyage vers l'Ouest" est un classique qui a accompagné la croissance des générations.
 L'extase du double chef ! La collaboration 'Onmyoji' x 'Hatsune Miku' démarre le 6 mars
Feb 22, 2024 pm 06:52 PM
L'extase du double chef ! La collaboration 'Onmyoji' x 'Hatsune Miku' démarre le 6 mars
Feb 22, 2024 pm 06:52 PM
Le jeu mobile « Onmyoji » de NetEase a annoncé aujourd'hui que la collaboration limitée Onmyoji x Hatsune Miku débutera officiellement le 6 mars. Les SSR Hatsune Miku (CV : Saki Fujita) et SSR Kagamine Rin (CV : Asami Shimoda) arrivent à Heian Kyo ! L'événement de performance spéciale en ligne Linkage débutera officiellement dans le jeu le 9 mars ~
 Le poulet frit est une excellente affaire et il n'y a pas de place à l'erreur ! 'Backwater Cold' s'associe à KFC, obligeant les joueurs à 'danser en entendant le poulet'
Apr 17, 2024 pm 06:34 PM
Le poulet frit est une excellente affaire et il n'y a pas de place à l'erreur ! 'Backwater Cold' s'associe à KFC, obligeant les joueurs à 'danser en entendant le poulet'
Apr 17, 2024 pm 06:34 PM
À cette date, "Backwater Cold" a officiellement annoncé qu'il lancerait une liaison avec KFC du 19 avril au 12 mai. Cependant, le contenu spécifique de la liaison a laissé de nombreuses personnes stupéfaites. Ils ont dit à plusieurs reprises "C'est embarrassant pour le ciel" et ". C'est important pour la société." mort" ! La raison réside dans le slogan de cet événement thématique. Les amis qui ont vu le lien KFC entre « Genshin Impact » et « Beng Tie » doivent avoir l'impression que « rencontrer des mondes différents et savourer des plats délicieux » est devenu une réalité dans « Ni Shui ». Han" Maintenant : criez au greffier : "Dieu enquête sur l'affaire, qui êtes-vous ?" Le greffier doit répondre : "Le poulet frit est une grosse affaire et il n'y a pas de place à l'erreur !" Guide de formation pour les employés : Ne riez jamais ! De plus, cette collaboration a également organisé un concours de danse. Si vous vous rendez au magasin à thème et exécutez le mouvement de danse « Danse quand tu entends 'Ji' », vous pouvez également vous procurer un petit pupitre à musique à bascule. Embarrassant, tellement embarrassant ! Mais c'est ce que je veux
 Retrouvailles classiques, renversement du temps et de l'espace, décision de liaison entre les films 'Dragon 2' et 'Westward Journey'
Mar 28, 2024 pm 04:40 PM
Retrouvailles classiques, renversement du temps et de l'espace, décision de liaison entre les films 'Dragon 2' et 'Westward Journey'
Mar 28, 2024 pm 04:40 PM
Retrouvailles classiques, inversion du temps et de l’espace. Le jeu mobile "Dragon 2" et le film classique "Westward Journey" devraient sortir conjointement le 11 avril ! Cela coïncide avec la célébration de l'anniversaire du jeu mobile "Dragon 2" Nous invitons tout le monde à revivre les souvenirs classiques et une fois. assistez à nouveau à la bataille entre Zhizunbao et Zixia jusqu'à la mort. L'histoire légendaire de Chongqing. Il doit y avoir des nuages colorés de bon augure, et il doit y avoir une armure dorée et des vêtements sacrés. Lorsque la phrase « Prajna Paramita » résonnera dans vos oreilles, penserez-vous à la larme que Zixia a laissée au cœur du Trésor Suprême. mille ans, mais il est impossible d'échapper au sort du destin. Même s’il n’y a pas de retour, mon amour ne changera jamais jusqu’à la mort. Les apparitions de la collaboration Westward Journey [One Eye for Ten Thousand Years] et [God's Will] seront lancées simultanément avec la version anniversaire. J'espère que vous pourrez porter l'armure dorée ou rencontrer votre propre héros sans précédent et revenir à votre jeunesse la plus passionnée. Cinq cents ans de protection, le véritable amour jusqu'à la mort, dit par hasard quand j'ai rencontré Luoyang ce jour-là
 Comment implémenter une liste déroulante à sélection multiple dans Vue
Nov 07, 2023 pm 02:09 PM
Comment implémenter une liste déroulante à sélection multiple dans Vue
Nov 07, 2023 pm 02:09 PM
Comment implémenter une liste déroulante à sélection multiple dans Vue. Dans le développement de Vue, la liste déroulante est l'un des composants de formulaire courants. Normalement, nous utilisons des listes déroulantes radio pour sélectionner une option. Cependant, nous devons parfois implémenter une liste déroulante à sélection multiple afin que les utilisateurs puissent sélectionner plusieurs options en même temps. Dans cet article, nous présenterons comment implémenter une liste déroulante à sélection multiple dans Vue et fournirons des exemples de code spécifiques. 1. Utilisez la bibliothèque de composants ElementUI ElementUI est une bibliothèque de composants de bureau basée sur Vue, qui fournit une interface utilisateur riche.
 La collaboration entre 'Diablo : Immortal' et 'Legend of Sword and Fairy' est décidée !
Apr 17, 2024 pm 02:58 PM
La collaboration entre 'Diablo : Immortal' et 'Legend of Sword and Fairy' est décidée !
Apr 17, 2024 pm 02:58 PM
NetEase Games a annoncé aujourd'hui que « Diablo : Immortal » avait décidé de s'associer à « Legend of Sword and Fairy ». Le 24 avril, « One Sword is Happy » ouvre une nouvelle ère de culture immortelle ! L'un est un classique de la fantaisie occidentale et l'autre est la mémoire éternelle des immortels orientaux. L'univers sombre et l'épée des fées sont entrelacés dans le temps et l'espace, et les deux principales IP travaillent ensemble pour tuer les démons. Le 24 avril, la légende immortelle de la justice et de la chevalerie sera mise en scène à Sanctuary !
 Fonctions de liaison et de dépendance des champs du formulaire de développement Java
Aug 07, 2023 am 08:41 AM
Fonctions de liaison et de dépendance des champs du formulaire de développement Java
Aug 07, 2023 am 08:41 AM
Introduction aux fonctions de liaison et de dépendance des champs de formulaire de développement Java : dans le développement Web, les formulaires sont une méthode d'interaction fréquemment utilisée. Les utilisateurs peuvent remplir des informations et les soumettre via le formulaire, mais les opérations de sélection de champs de formulaire lourdes et redondantes posent souvent des problèmes aux utilisateurs. . causer des désagréments. Par conséquent, les fonctions de liaison et de dépendance des champs de formulaire sont largement utilisées pour améliorer l’expérience utilisateur et l’efficacité opérationnelle. Cet article explique comment utiliser le développement Java pour implémenter les fonctions de liaison et de dépendance des champs de formulaire et fournit des exemples de code correspondants. 1. Forme de mise en œuvre de la fonction de liaison des champs de formulaire
 Véritable lien Yuanmeng Star Ultraman : Zero Zeta résonne avec la puissance d'Ultra, éclatant d'étincelles de passion !
Feb 24, 2024 pm 02:25 PM
Véritable lien Yuanmeng Star Ultraman : Zero Zeta résonne avec la puissance d'Ultra, éclatant d'étincelles de passion !
Feb 24, 2024 pm 02:25 PM
Véritable série de liens Yuanmeng Star Ultraman, les mêmes détails de mode de Zero Zeta sont révélés aujourd'hui. Je pense que tout le monde l'attend avec impatience depuis longtemps. La mode co-marquée avec Zero Zeta a été lancée aujourd'hui. à ce sujet, j'espère que cela pourra vous aider avec plus de détails sur la liaison Ultraman. Véritable lien Yuanmeng Star Ultraman : Zero Zeta résonne avec la puissance d'Ultra, éclatant d'étincelles de passion ! En tant que nouvelle génération de jeunes Ultra Warriors du Royaume de la Lumière, Ultraman Zero est le capitaine de l'Ultimate Zero Guard. Ultraman Zero est décomplexé, gentil, passionné et débridé. "N'êtes-vous pas toujours à l'aise avec moi à vos côtés ? Zero fera de son mieux pour vous protéger." Trésors d'étoiles, trésors d'étoiles, enfilez des costumes d'Ultraman Zero et combattez courageusement avec Zero ! Affichage détaillé des actions de modélisation, affichage des actions d'apparence, actions de veille, Zeta, je ne suis pas un tiers amateur, je suis l'univers






