 interface Web
interface Web
 js tutoriel
js tutoriel
 Créer un calendrier basé sur le plug-in de calendrier jQuery_jquery
Créer un calendrier basé sur le plug-in de calendrier jQuery_jquery
Créer un calendrier basé sur le plug-in de calendrier jQuery_jquery
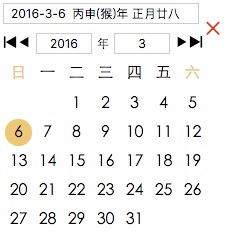
Regardons le rendu final :

Je suis un peu moche, ne te plains pas de moi-. -
Parlons d’abord de la principale logique de production de ce calendrier :
·Un mois a un maximum de 31 jours, et il faut un tableau 7X6 pour le charger
·Si vous savez quel jour de la semaine est le 1er d'un certain mois et combien de jours il y a dans ce mois, vous pouvez afficher le calendrier d'un certain mois en boucle (vos yeux brillent*.*)
·Ajoutez quelques contrôles pour faciliter le fonctionnement des utilisateurs (par exemple, vous pouvez saisir l'année et le mois, et vous pouvez cliquer pour sélectionner l'année et le mois)
Créer un nouveau fichier html, structure html :
<div class="container"> <input type="text" value="" id="cal-input"/> <div class="cal-box"> <table> <thead> <tr> <td class="sun">日</td> <td>一</td> <td>二</td> <td>三</td> <td>四</td> <td>五</td> <td class="sta">六</td> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </div> </div>
Ajoutez quelques styles et ouvrez le navigateur pour voir l'effet :
thead td,tbody td{
width: 20px;
height: 20px;<br><span class="styles-clipboard-only"> <span class="webkit-css-property">text-align: <span class="expand-element"><span class="value">center;</span></span></span></span>
}
thead td.sun,thead td.sta{
color: #eec877;
}
tbody td{
border: 1px solid #eee;
}

Ça a l'air bien, mais c'est un plug-in. Il n'est pas raisonnable d'écrire autant de code html. Il doit être inséré dynamiquement dans le plug-in. Il est également écrit comme ceci pour une démonstration intuitive.
Nous sommes sur le point de commencer à écrire du code JS. Nous devons maintenant savoir quel jour de la semaine est le 1er d'un certain mois, afin de pouvoir parcourir et afficher le calendrier d'un certain mois. La formule Zeiler est utilisée ici.
PS : Une brève explication, Formule de Zeiller : var week = y + parseInt(y/4) + parseInt(c/4) - 2*c + parseInt(26*(m+1 ) /10) + d - 1;
c sont les deux premiers chiffres de l'année, y sont les deux derniers chiffres de l'année (en 2016, c est 20, y est 16), m est le mois, d est la date et le résultat après semaine %7 est la semaine Combien
Cependant, janvier et février doivent être calculés comme mars et avril de l'année précédente. Par exemple, 2016.2.3 doit être converti en 2015.14.3 en utilisant la formule de Zeiler
Le module est différent lorsque la semaine est un nombre positif et lorsqu'il s'agit d'un nombre négatif, (semaine%7+7)%7 est requis. Lorsqu'il s'agit d'un nombre positif, c'est directement modulo semaine%. 7,
Vous devez également savoir combien de jours il y a dans ce mois. Janvier, mars, mai, juillet, août, octobre et décembre ont 31 jours, avril, juin, septembre et novembre ont 30 jours. Février est une année bissextile. et une année de paix. Il y a 28 jours dans une année normale et 29 jours dans une année bissextile. Une année bissextile peut être divisible également par 4 mais pas par 100. Maintenant que vous avez quelques prérequis, vous pouvez toujours écrire rapidement du JS <. 🎜>
$(function(){
var $td = $('tbody').find('td');
var date = new Date(),
year = date.getFullYear(),
month = date.getMonth() + 1,
day = date.getDate(),days;
function initCal(yy,mm,dd){
if(mm ==2 && yy%4 == 0 && yy%100 !==0 ){
days = 28;
}else if(mm == 1 || mm == 3 || mm == 5 || mm == 7 || mm == 8 || mm == 10 || mm == 12){
days = 31;
}else if(mm==4 || mm==6 || mm==9 || mm==11 ){
days = 30;
}else{
days = 29;
}
var m = mm < 3 ? (mm == 1 ? 13 : 14): mm;
yy = m > 12 ? yy - 1 : yy;
var c = Number(yy.toString().substring(0,2)),
y = Number(yy.toString().substring(2,4)),
d = 1;
//蔡勒公式
var week = y + parseInt(y/4) + parseInt(c/4) - 2*c + parseInt(26*(m+1)/10) + d - 1;
week = week < 0 ? (week%7+7)%7 : week%7;
for(var i=0 ;i<42;i++){
$td.eq(i).text(''); //清空原来的text文本
}
for(var i = 0;i < days; i++){
$td.eq( week % 7 +i).text(i+1);
}
}
initCal(year,month,day);
})

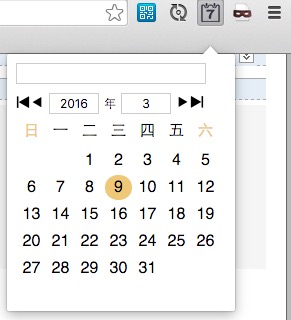
Nous devons maintenant ajouter quelques contrôles, deux zones de saisie et quatre boutons. Les boutons utilisent iconfont Le code html est le suivant :
<div class="container"> <input type="text" value="" id="cal-input"/> <div class="cal-box"> <div class="cal-control-box"> <div class="wif iw-bofangqixiayiqu left"></div> <div class="wif iw-iconfont-bofang left"></div> <input type="" value=""/> <span>年</span> <input type="" value=""/> <div class="wif iw-iconfont-bofang right"></div> <div class="wif iw-bofangqixiayiqu right"></div> </div> <table> <thead> <tr> <td class="sun">日</td> <td>一</td> <td>二</td> <td>三</td> <td>四</td> <td>五</td> <td class="sta">六</td> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </div> </div>

//更改月份按钮
$(document).on("click",".iw-iconfont-bofang",function(){
if($(this).hasClass("left")){
//判断加还是减
if(month == 1 ){
month = 12;
year--;
}else{
month--;
}
}else{
if(month == 12){
month = 1;
year ++;
}else{
month ++;
}
}
initCal(year,month,day);
})
//更改年份
$(document).on("click",".iw-bofangqixiayiqu",function(){
if($(this).hasClass("left")){
year--;
}else{
year++;
}
initCal(year,month,day);
})
//年份输入
$(document).on("change","input.cal-year",function(){
year = $(this).val();
initCal(year,month,day);
})
//月份输入
$(document).on("change","input.cal-month",function(){
month = $(this).val();
initCal(year,month,day);
})
.
Conclusion : ceci n'est pas écrit sous la forme d'un plug-in, mais les principales idées pour la mise en œuvre de ce calendrier ont été écrites. J'ai été occupé à rédiger mon mémoire de fin d'études récemment, et il y a beaucoup de choses que je souhaite faire. écrivez et partagez. J'ai toujours l'impression qu'il n'y a pas de temps. La prochaine fois, j'écrirai sur la façon d'écrire ce calendrier sous forme de plug-in Chrome, qui est celui ci-dessous.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Effets de la matrice jQuery
Mar 10, 2025 am 12:52 AM
Effets de la matrice jQuery
Mar 10, 2025 am 12:52 AM
Apportez des effets de film de matrice à votre page! Ceci est un plugin jQuery cool basé sur le célèbre film "The Matrix". Le plugin simule les effets de caractère vert classique dans le film, et sélectionnez simplement une image et le plugin le convertira en une image de style matrice remplie de caractères numériques. Venez et essayez, c'est très intéressant! Comment ça marche Le plugin charge l'image sur la toile et lit le pixel et les valeurs de couleur: data = ctx.getImagedata (x, y, settings.grainsize, settings.grainsize) .data Le plugin lit intelligemment la zone rectangulaire de l'image et utilise jQuery pour calculer la couleur moyenne de chaque zone. Ensuite, utilisez
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Cet article vous guidera pour créer un carrousel d'image simple à l'aide de la bibliothèque JQuery. Nous utiliserons la bibliothèque BXSLider, qui est construite sur jQuery et offre de nombreuses options de configuration pour configurer le carrousel. De nos jours, Picture Carrousel est devenue une fonctionnalité incontournable sur le site Web - une image vaut mieux que mille mots! Après avoir décidé d'utiliser le carrousel d'image, la question suivante est de savoir comment la créer. Tout d'abord, vous devez collecter des images de haute qualité et haute résolution. Ensuite, vous devez créer un carrousel d'image en utilisant HTML et un code JavaScript. Il existe de nombreuses bibliothèques sur le Web qui peuvent vous aider à créer des carrousels de différentes manières. Nous utiliserons la bibliothèque BXSLider open source. La bibliothèque Bxslider prend en charge la conception réactive, de sorte que le carrousel construit avec cette bibliothèque peut être adapté à n'importe quel
 Comment télécharger et télécharger des fichiers CSV avec Angular
Mar 10, 2025 am 01:01 AM
Comment télécharger et télécharger des fichiers CSV avec Angular
Mar 10, 2025 am 01:01 AM
Les ensembles de données sont extrêmement essentiels pour créer des modèles d'API et divers processus métier. C'est pourquoi l'importation et l'exportation de CSV sont une fonctionnalité souvent nécessaire. Dans ce tutoriel, vous apprendrez à télécharger et à importer un fichier CSV dans un





