33种Javascript 表格排序控件收集_javascript技巧
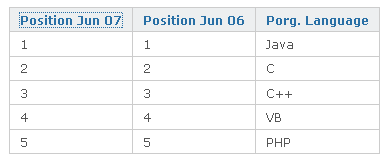
1. jQuery tablesorter

2. Table sorting with Prototype

http://tetlaw.id.au/view/blog/table-sorting-with-prototype/
3. Sorttable

http://www.kryogenix.org/code/browser/sorttable/
4. Table Sorting Javascript

http://yoast.com/articles/sortable-table/
5. Sorting Tables with Object Oriented JavaScript QuickSort

6. Standardista Table Sorting (A client-side JavaScript Table Sort module)

http://www.workingwith.me.uk/articles/scripting/standardista_table_sorting
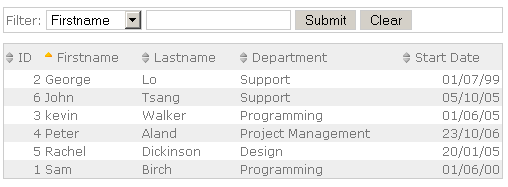
7. Unobtrusive Client-Side Table Sorting, Filtering, and Paging Example

http://www.javascripttoolbox.com/lib/table/
8. Mingyi's JavaScript for sorting HTML tables

http://www.mingyi.org/other/ts_demo.html
9.Web design tutorials: How to Sort table rows using Ajax Javascript

http://4-tutorial.blogspot.com/2009/09/web-design-tutorials-how-to-sort-table.html
10. Javascript Table Sorter

http://www.leigeber.com/2008/11/javascript-table-sorter/
11. Sort ‘n Scroll Table JavaScript

http://4umi.com/web/javascript/tablescroll.php
12. WebFX Sortable Table

http://webfx.eae.net/dhtml/sortabletable/sortabletable.html
13. Sortable Tables in JavaScript

http://safalra.com/web-design/javascript/sortable-tables/
14. Unobtrusive Table Sort Script (revisited)

http://www.frequency-decoder.com/2006/09/16/unobtrusive-table-sort-script-revisited
15. SortedTable

http://friedcellcollective.net/js/SortedTable/
16. jQuery Tutorial: DOM Manipulation and sorting

http://www.evotech.net/blog/2008/11/jquery-tutorial-dom-manipulation-and-sorting/
17. JavaScript Toolbox – Sortable Table

http://www.mattkruse.com/javascript/sorttable/
18. BrainJar Table Sort

http://www.brainjar.com/dhtml/tablesort/
19. Sorting Columns in a Table

http://htmlcoder.visions.ru/JavaScript/?22
20. Mootable

http://joomlicious.com/mootable/
21. The Joy of an Optimized, Complete Javascript Table Sort

http://madhatted.com/assets/2008/1/11/minimal_sort_1.html
22. Sample Javascripts: Sort Table

http://www.webwinnerdesigns.com/js-sortable.html
23. TinyTable JavaScript Table Sorter

http://www.leigeber.com/2009/03/table-sorter/
24. Yet Another Javascript Table Sort script

http://www.tagarga.com/blok/post/2
25. Client-side Table Sorting Using Javascript

http://www.satya-weblog.com/2007/06/client-side-table-sorting-using.html
26. Ingrid, the jQuery Datagrid

http://www.reconstrukt.com/ingrid/
27. phatfusion Sortable Table

http://www.phatfusion.net/sortabletable/
28. DHTML Goodies: Unobtrusive sortable table

http://www.dhtmlgoodies.com/?showDownload=true&whichScript=sortable_table
29. Cut & Paste Sortable table

http://www.javascriptkit.com/script/script2/sorttable.shtml
30. Table Sorter

http://neil.fraser.name/software/tablesort/
31. DataTables 1.4

32. Pascarello.com: JavaScript Sortable Table

http://www.pascarello.com/sortTable/
33. Uize.Widget.TableSort Example

http://www.uize.com/examples/source-code/table-sort-complex.html

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






