
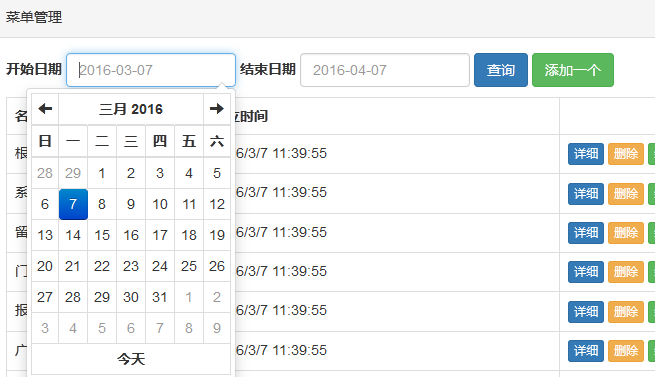
Un framework mature, le contrôle de date est indispensable, il existe de nombreux contrôles de date parmi lesquels choisir en ligne, et le framework principal utilise bootstrap, le contrôle de date doit également utiliser le sien actuellement,
Adresse de contrôle : http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
Adresse open source sur GitHub : https://github.com/smalot/bootstrap-datetimepicker
Avant d'utiliser datetimepicker, vous devez d'abord suivre les étapes suivantes
1 bibliothèque de scripts JS de référence
<script src="/Content/bootstraps/js/bootstrap.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.zh-CN.js"></script>
Le bootstrap-datetimepicker.zh-CN.js indique que la date et l'heure peuvent être affichées en langue chinoise
2 Présentation de la bibliothèque CSS
<link href="/Content/bootstraps/css/bootstrap.css" rel="stylesheet"/> <link href="/Content/bootstraps/css/bootstrap-datetimepicker.css" rel="stylesheet"/>
3Définition des balises HTML
<input class="form_datetime form-control" type="text" value="2016-03-07" size="16">
4Écrire un événement datetimepicker
<script type="text/javascript">
$(".form_datetime").datetimepicker({
format: "yyyy-mm-dd",
autoclose: true,
todayBtn: true,
todayHighlight: true,
showMeridian: true,
pickerPosition: "bottom-left",
language: 'zh-CN',//中文,需要引用zh-CN.js包
startView: 2,//月视图
minView: 2//日期时间选择器所能够提供的最精确的时间选择视图
});
</script>
Remarque, de nombreux amis ont demandé sur Internet comment utiliser uniquement la date ou pas l'heure, car par défaut, chaque fois que vous utilisez datetimepicker pour sélectionner, vous devez sélectionner le niveau de jour, ce qui est très désagréable, mon oncle Développé pendant. recherche, ce problème a été résolu en utilisant le paramètre minView, qui équivaut à la précision d'affichage minimale en contrôle,
0 représente les minutes (par défaut), 1 représente les heures et 2 représente les jours. Si nous fixons la valeur à 2, la page de sélection des heures n'apparaîtra plus !

Les amis qui souhaitent en savoir plus sur Bootstrap peuvent cliquer sur "Tutoriel d'apprentissage bootstrap" pour une étude approfondie.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
 tutoriel CSS3
tutoriel CSS3
 Comment définir un mot de passe dans Windows
Comment définir un mot de passe dans Windows
 commande de renommage de fichier Linux
commande de renommage de fichier Linux
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 Quelles sont les unités de base du langage C ?
Quelles sont les unités de base du langage C ?
 Quels plug-ins sont nécessaires pour que vscode exécute du HTML ?
Quels plug-ins sont nécessaires pour que vscode exécute du HTML ?
 Quelles sont les méthodes courantes de collecte de données ?
Quelles sont les méthodes courantes de collecte de données ?
 Introduction au rôle des serveurs cloud
Introduction au rôle des serveurs cloud