 interface Web
interface Web
 js tutoriel
js tutoriel
 Code d'implémentation de la barre de navigation multi-niveaux Bootstrap (navigation en cascade)_compétences javascript
Code d'implémentation de la barre de navigation multi-niveaux Bootstrap (navigation en cascade)_compétences javascript
Code d'implémentation de la barre de navigation multi-niveaux Bootstrap (navigation en cascade)_compétences javascript
Selon les responsables de Bootstrap, la navigation ne peut avoir que deux niveaux au maximum, et il est impossible d'atteindre plus de deux niveaux. L'oncle a recherché des informations tierces et a finalement trouvé un bon plug-in, qui est à la fois bon. en utilisation et en effet. Maintenant, cela fonctionne avec Partagez-le avec tout le monde
Adresse du plug-in : http://vsn4ik.github.io/bootstrap-submenu/
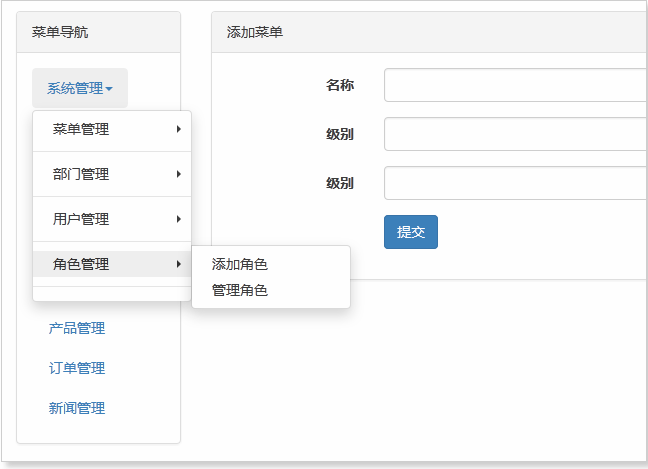
Jetons un coup d'œil à l'effet d'affichage sur le système d'arrière-plan

Parlons de la façon de le mettre en œuvre
1. Référencez trois plug-ins JS et une bibliothèque de classes CSS
<script src="~/Content/bootstraps/JS/bootstrap-submenu.js"></script> <script src="~/Content/bootstraps/JS/highlight.min.js"></script> <script src="~/Content/bootstraps/JS/docs.js"></script> <link href="~/Content/bootstraps/CSS/bootstrap-submenu.css" rel="stylesheet" />
2. Insérez le bloc de code HTML correspondant. Cet exemple n'utilise pas la récursion pour générer du code, mais utilise une structure statique à trois niveaux, ce qui le rend plus clair. Dans un environnement de production réel, il est recommandé d'utiliser la récursion pour. produire le menu
<ul class="nav nav-pills">
@foreach (var item in Model)
{
if (item.Sons != null && item.Sons.Count > 0)
{
<li class="dropdown">
<a data-submenu="" data-toggle="dropdown" tabindex="0">@item.MenuName<span class="caret"></span></a>
<ul class="dropdown-menu">
@foreach (var sub in item.Sons)
{
if (sub.Sons != null && item.Sons.Count > 0)
{
<li class="dropdown-submenu">
<a tabindex="0">@sub.MenuName</a>
<ul class="dropdown-menu">
@foreach (var inner in sub.Sons)
{
<li>
<a href="@inner.LinkUrl">@inner.MenuName</a>
</li>
}
</ul>
</li>
<li class="divider"></li>
}
else
{
<li><a href="@sub.LinkUrl">@sub.MenuName</a></li>
}
}
</ul>
</li>
}
else
{
<li><a href="@item.LinkUrl">@item.MenuName</a></li>
}
}
</ul> L'effet final est la première image. Il est à noter que si vous souhaitez utiliser des lignes de séparation entre chaque menu, vous pouvez ajouter la ligne de code
.Le code suivant vous est recommandé concernant le menu en cascade multi-niveaux Bootstrap
<div class="navbar navbar-fixed-top"> <div class="navbar-inner"> <div class="container-fluid"> <a data-target=".nav-collapse" data-toggle="collapse" class="btn btn-navbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a> <a href="#" class="brand">Project name</a> <div class="nav-collapse"> <ul class="nav"> <li class="active"> <a href="#">Home</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li class="dropdown"> <a data-toggle="dropdown" class="dropdown-toggle" href="#"> Dropdown <b class="caret"></b> </a> <ul class="dropdown-menu"> <li class="dropdown-submenu"> <a href="#">More options</a> <ul class="dropdown-menu"> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li class="dropdown-submenu"> <a href="#">Second level link</a> <ul class="dropdown-menu"> <li> <a href="#">3333333333</a> </li> </ul> </li> </ul> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li class="nav-header">Nav header</li> <li> <a href="#">Separated link</a> </li> <li> <a href="#">One more separated link</a> </li> </ul> </li> </ul> <form action="" class="navbar-search pull-left"> <input type="text" placeholder="Search" class="search-query span2"> </form> <ul class="nav pull-right"> <li> <a href="#">Link</a> </li> <li class="divider-vertical"></li> <li class="dropdown"> <a class="#" href="#">Menu</a> </li> </ul> </div><!-- /.nav-collapse --> </div> </div> </div> <hr /> <ul class="nav nav-pills"> <li class="active"> <a href="#">Regular link</a> </li> <li class="dropdown"> <a href="#" data-toggle="dropdown" class="dropdown-toggle"> Dropdown <b class="caret"></b> </a> <ul class="dropdown-menu" id="menu1"> <li class="dropdown-submenu"> <a href="#">More options</a> <ul class="dropdown-menu"> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> </ul> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li> <a href="#">Separated link</a> </li> </ul> </li> <li class="dropdown"> <a href="#">Menu</a> </li> <li class="dropdown"> <a href="#">Menu</a> </li> </ul>
Ce qui précède est le code d'implémentation de la barre de navigation multi-niveaux Bootstrap (navigation en cascade) introduit par l'éditeur. J'espère qu'il sera utile à tout le monde !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Ce tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Points de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.





