 interface Web
interface Web
 js tutoriel
js tutoriel
 Sur les compétences de programmation modulaire JavaScript_javascript
Sur les compétences de programmation modulaire JavaScript_javascript
Sur les compétences de programmation modulaire JavaScript_javascript
L'importance de la programmation modulaire JavaScript
Le prototype de JavaScript est Java, qui est également un langage de programmation orienté objet et un langage faiblement typé, qui offre une plus grande flexibilité. Dans le passé, lors de l'écriture de code javascript, nous écrivions directement les fichiers .js un par un, puis utilisions des balises de script pour les référencer dans la page html. Cela poserait plusieurs problèmes :
.1. Il existe un grand nombre de variables globales
js peut définir une variable globale à chaque endroit. Une écriture non conforme aux spécifications entraînera l'apparition d'un grand nombre de variables globales, et finalement le programme sera difficile à maintenir.
2. L'ordre de chargement js doit être conforme à l'ordre des dépendances du code
Le plus simple, par exemple, a.js dépend du fichier b.js Lors de l'introduction d'un script en HTML, b.js doit être introduit avant a.js, sinon une erreur sera signalée. Si un projet est divisé en dizaines de fichiers js, si certaines spécifications ne sont pas respectées, un grand nombre de variables globales apparaîtront (et il pourra y avoir des doublons) et leurs dépendances seront également difficiles à maintenir
;
3. HTML charge trop de scripts js à la fois et la page apparaît suspendue
Le chargement de trop de scripts js à la fois lors de l'initialisation peut entraîner la suspension de la page
Utilisez RequireJS pour implémenter la programmation modulaire js
- L'objectif de RequireJS est d'encourager la modularisation du code et il utilise une étape de chargement de script différente des balises de script traditionnelles. Vous pouvez l'utiliser pour accélérer et optimiser le code, mais son objectif principal est de modulariser le code. Il est encouragé à utiliser l'ID du module au lieu de l'adresse URL lors de l'utilisation de scripts. ——[Site officiel de RequireJS]
Je ne veux pas trop m'étendre sur l'utilisation de RequireJS. Pour plus de détails, veuillez effectuer une recherche par vous-même ou vous renseigner sur le site officiel. Ici, j'enregistre certaines de mes expériences en utilisant la programmation modulaire RequireJS.
Le scénario d'application est que vous utilisez une bibliothèque open source tierce dans votre projet. Cependant, de nombreux acteurs informatiques non professionnels du SIG peuvent ne pas comprendre certains concepts de base. Pour le moment, vous devrez peut-être mettre à jour la bibliothèque tierce. bibliothèque.La couche supérieure de l'emballage rendra l'interface plus facile à comprendre, et la division du travail et la collaboration pourront également être réalisées. Tout le monde écrit du code selon les spécifications de RequireJS. Il leur suffit d'écrire leurs propres modules et de réserver de bonnes interfaces. Ce qui suit est un petit exemple de mon encapsulation. L'encapsulation n'est pas très approfondie. Actuellement, je suis seulement au stade de l'apprentissage de la modularisation js, j'écrirai selon cette spécification, quelle que soit sa taille. profitent beaucoup.
Ici, j'utilise leaflet, une bibliothèque de cartes open source légère. L'exigence est d'écrire un cours de dessin graphique pour réaliser le dessin de points, de lignes et de surfaces. Le code est donné directement :
define(['leaflet'], function(){
/**
* 绘制多段线
* @param options
* @returns {*}
* @private
*/
var _drawLine = function(latlngs, options){
return L.polyline(latlngs, options);
};
/**
* 绘制多边形
* @param options
* @private
*/
var _drawPolygon = function(latlngs, options){
var polygon;
if(latlngs.length < 3){
console.log("点数少于3,无法绘制多边形!");
} else {
var firstPt = latlngs[0];
var lastPt = latlngs[latlngs.length - 1];
if(firstPt.equals(lastPt)){
latlngs.pop();//移除与起点相同的终点
}
polygon = L.polygon(latlngs, options);
return polygon;
}
};
/**
* 绘制矩形
* @param bounds
* @param options
* @returns {*}
* @private
*/
var _drawRect = function(bounds, options){
return L.rectangle(bounds, options);
};
/**
* 绘制圆形
* @param center
* @param radius
* @param options
* @returns {*}
* @private
*/
var _drawCircle = function(center, radius, options){
return L.circle(center, radius);
};
/**
*封装,暴露公共方法
*/
return {
drawLine : _drawLine,
drawPolygon : _drawPolygon,
drawRect : _drawRect,
drawCircle : _drawCircle
}
})
Code lors de l'appel :
require(['drawHelper'], function(drawHelper){
function drawLine(){
var latlngs = new Array();
for(var i = 20; i < 30; i++){
for(var j = 100; j < 110; j++){
latlngs.push(new L.latLng(i, j));
}
}
var polylineOpt = {
color : 'blue',
weight : '2',
opacity : 0.8,
smoothFactor : 2.0
};
var polyline = drawHelper.drawLine(latlngs, polylineOpt);
polyline.addTo(mainmap);
};
function drawPolygon(){
var latlngs = new Array();
latlngs.push(L.latLng(31, 110), L.latLng(31, 111), L.latLng(32, 111), L.latLng(32, 110), L.latLng(32, 109));
var Opt = {
stroke : true,
color : 'blue',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'red',
fillOpacity : 0.6
};
var polygon = drawHelper.drawPolygon(latlngs, Opt);
polygon.addTo(mainmap);
}
function drawRect(){
var bounds = [[33, 110], [36, 113]];
var Opt = {
stroke : true,
color : 'blue',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'yellow',
fillOpacity : 0.6
};
drawHelper.drawRect(bounds, Opt).addTo(mainmap);
}
function drawCircle(){
var center = L.latLng(32, 116);
var Opt = {
stroke : true,
color : 'red',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'green',
fillOpacity : 0.6
};
drawHelper.drawCircle(center, 200000, Opt).addTo(mainmap);
}
drawLine();
drawPolygon();
drawRect();
drawCircle();
})
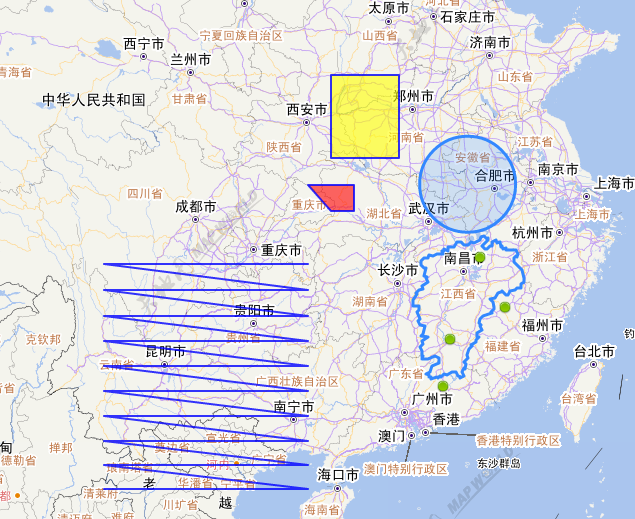
L'effet est le suivant. Je ne l’ai pas entièrement résumé ici, mais c’est suffisant. Pour les opérations cartographiques de base et le contrôle des couches, vous pouvez écrire un mapcontrol pour une gestion unifiée

Ce qui précède est une discussion sur la programmation modulaire JavaScript. J'espère que cela sera utile à l'apprentissage de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





