用Javascript 获取页面元素的位置的代码_javascript技巧
下面的教程总结了Javascript在网页定位方面的相关知识。
一、网页的绝对大小和相对大小
首先,要明确两个基本概念。
一张网页的全部面积,就是它的绝对大小。通常情况下,网页的绝对大小由内容和CSS样式表决定。
网页的相对大小则是指在浏览器窗口中看到的那部分网页,也就是浏览器窗口的大小,又叫做viewport(视口)。
下图中央的方框就代表浏览器窗口,每次只能显示一部分网页。

(图一 网页的绝对大小和相对大小)
很显然,如果网页的内容能够在浏览器窗口中全部显示(也就是不出现滚动条),那么网页的绝对大小和相对大小是相等的。
二、获取网页的相对大小
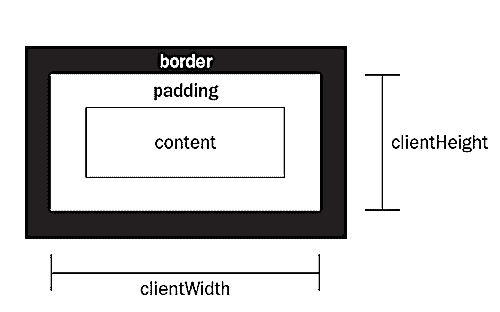
网页上的每个元素,都有clientHeight和clientWidth属性,利用它们就可以得到网页的相对大小。这两个属性代表的大小,是指元素的内容部分再加上padding的大小,但是不包括border和滚动条占用的空间。

(图二 clientHeight和clientWidth属性)
因此,document元素的clientHeight和clientWidth属性,就代表了网页的相对大小。
function getViewport(){
if (document.compatMode == "BackCompat"){
return {
width: document.body.clientWidth,
height: document.body.clientHeight
}
} else {
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}
}
}
上面的getViewport函数就可以返回浏览器窗口的高和宽。使用的时候,有三个地方需要注意:
1)这个函数必须在页面加载完成后才能运行,否则document对象还没生成,浏览器会报错。
2)大多数情况下,都是document.documentElement.clientWidth返回正确值。但是,在IE6的quirks模式中,document.body.clientWidth返回正确的值,因此函数中加入了对文档模式的判断。
3)clientWidth和clientHeight都是只读属性,不能对它们赋值。
三、获取网页的绝对大小
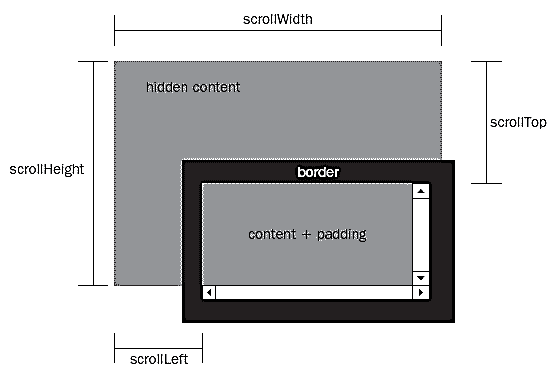
document对象的scrollHeight和scrollWidth属性就是网页的绝对大小,意思就是滚动条滚过的所有长度和宽度。
仿照getViewport()函数,可以写出getPagearea()函数。
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
width: document.body.scrollWidth,
height: document.body.scrollHeight
}
} else {
return {
width: document.documentElement.scrollWidth,
height: document.documentElement.scrollHeight
}
}
}
但是,这个函数有一个问题。前面说过,如果网页内容能够在浏览器窗口中全部显示,不出现滚动条,那么网页的绝对大小与相对大小应该相等,即 clientWidth和scrollWidth应该相等。但是实际上,不同浏览器有不同的处理,这两个值未必相等。所以,我们需要取它们之中较大的那个值,因此要对getPagearea()函数进行改写。
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
width: Math.max(document.body.scrollWidth,
document.body.clientWidth),
height: Math.max(document.body.scrollHeight,
document.body.clientHeight)
}
} else {
return {
width: Math.max(document.documentElement.scrollWidth,
document.documentElement.clientWidth),
height: Math.max(document.documentElement.scrollHeight,
document.documentElement.clientHeight)
}
}
}
四、获取网页元素的绝对位置
由于网页大小有绝对和相对之分,所以网页元素的位置也有绝对和相对之分。网页元素的左上角相对于整张网页左上角的坐标,就是绝对位置;相对于浏览器窗口左上角的坐标,就是相对位置。
Javascript语言中,网页元素的绝对坐标要通过计算才能得到。每个元素都有offsetTop和offsetLeft属性,表示该元素的左上角与父容器(offsetParent对象)左上角的距离。所以,只需要将这两个值进行累加,就可以得到该元素的绝对坐标。

(图三 offsetTop和offsetLeft属性)
下面两个函数可以用来获取绝对位置的横坐标和纵坐标。
function getElementLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
由于在表格和iframe中,offsetParent对象未必等于父容器,所以上面的函数对于表格和iframe中的元素不适用。
五、获取网页元素的相对位置
有了某个元素的绝对位置以后,获得相对位置就很容易了,只要将绝对坐标减去滚动条滚动的距离就可以了。滚动条滚动的垂直距离,是document对象的scrollTop属性;滚动条滚动的水平距离是document对象的scrollLeft属性。

(图四 scrollTop和scrollLeft属性)
对上一节中的两个函数进行相应的改写:
function getElementViewLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollLeft=document.body.scrollLeft;
} else {
var elementScrollLeft=document.documentElement.scrollLeft;
}
return actualLeft-elementScrollLeft;
}
function getElementViewTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current. offsetTop;
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollTop=document.body.scrollTop;
} else {
var elementScrollTop=document.documentElement.scrollTop;
}
return actualTop-elementScrollTop;
}
scrollTop和scrollLeft属性是可以赋值的,并且会立即自动滚动网页到相应位置,因此可以利用它们改变网页元素的相对位置。另外,element.scrollIntoView()方法也有类似作用,可以使网页元素出现在浏览器窗口的左上角。
六、获取元素位置的快速方法
除了上面的函数以外,还有一种快速方法,可以立刻获得网页元素的位置。
那就是使用getBoundingClientRect()方法。它返回一个对象,其中包含了left、right、top、bottom四个属性,分别对应了该元素的左上角和右下角相对于浏览器窗口(viewport)左上角的距离。
所以,网页元素的相对位置就是
var X= this.getBoundingClientRect().left;
var Y =this.getBoundingClientRect().top;
再加上滚动距离,就可以得到绝对位置
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
目前,IE、Firefox 3.0+、Opera 9.5+都支持该方法,而Firefox 2.x、Safari、Chrome、Konqueror不支持。
(完)

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Détails sur la façon d'activer les paramètres des variables d'environnement sur Windows 11
Dec 30, 2023 pm 06:07 PM
Détails sur la façon d'activer les paramètres des variables d'environnement sur Windows 11
Dec 30, 2023 pm 06:07 PM
La fonction de variable d'environnement est un outil essentiel pour exécuter le programme de configuration dans le système, mais dans le dernier système win11, de nombreux utilisateurs ne savent toujours pas comment la configurer. Voici une introduction détaillée à l'emplacement de la variable d'environnement. Ouverture de variable d'environnement win11. Venez nous rejoindre. Apprenez à l'exploiter. Où se trouvent les variables d'environnement win11 : 1. Entrez d'abord "win+R" pour ouvrir la boîte d'exécution. 2. Entrez ensuite la commande : controlsystem. 3. Dans l'interface d'informations système qui s'ouvre, sélectionnez « Paramètres système avancés » dans le menu de gauche. 4. Sélectionnez ensuite l'option "Variables d'environnement" en bas de la fenêtre "Propriétés système" qui s'ouvre. 5. Enfin, dans les variables d'environnement ouvertes, vous pouvez effectuer les réglages pertinents en fonction de vos besoins.
 Chemin de démarrage Win11 et comment l'ouvrir
Jan 03, 2024 pm 11:13 PM
Chemin de démarrage Win11 et comment l'ouvrir
Jan 03, 2024 pm 11:13 PM
Chaque système Windows possède un chemin de démarrage si vous y ajoutez des fichiers ou des logiciels, il sera ouvert au démarrage. Cependant, de nombreux amis ne savent pas où se trouve le chemin de démarrage de Win11. En fait, il suffit de saisir le dossier correspondant sur le lecteur C. Chemin de démarrage Win11 : 1. Double-cliquez pour ouvrir « Ce PC » 2. Collez directement le chemin « C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup » dans la zone du chemin. 3. Voici le chemin de démarrage de Win11. Si nous voulons ouvrir le fichier après le démarrage, nous pouvons y insérer le fichier. 4. Si vous ne pouvez pas entrer par ce chemin, il se peut qu'il soit masqué.
 Comprendre l'emplacement et la structure du stockage du package d'installation pip
Jan 18, 2024 am 08:23 AM
Comprendre l'emplacement et la structure du stockage du package d'installation pip
Jan 18, 2024 am 08:23 AM
Pour en savoir plus sur l'emplacement de stockage des packages installés par pip, vous avez besoin d'exemples de code spécifiques. Pip est un outil de gestion de packages couramment utilisé dans le langage Python. Il est utilisé pour installer, mettre à niveau et gérer facilement les packages Python. Lorsque vous utilisez pip pour installer un package, il téléchargera automatiquement le fichier de package correspondant à partir de PyPI (Python Package Index) et l'installera à l'emplacement spécifié. Alors, où sont stockés les packages installés par pip ? C'est un problème que de nombreux développeurs Python rencontreront. Cet article approfondira l'emplacement des packages installés par pip et fournira
 Emplacement de l'Origami Bird au Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Emplacement de l'Origami Bird au Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Il y a un total de 20 oiseaux en origami dans le Stardome Railway Croaker Movie Park. De nombreux joueurs ne savent pas où se trouvent les oiseaux en origami dans Crocker Movie Park. L'éditeur a résumé les emplacements de chaque oiseau en origami pour aider tout le monde à le rechercher. et jetez un œil à ce dernier résumé des emplacements des oiseaux en origami dans le Croaker Film and Television Park pour un contenu spécifique. Guide du Honky Dome Railway Star Dome Railway Crocker Film Park Origami Bird Emplacement 1, Crocker Film Park 1er étage 2, Crocker Film Park 2e étage
 Où est publié Kuaishou et comment changer son emplacement ? Comment ajouter un emplacement à une vidéo qui a été mise en ligne ?
Mar 21, 2024 pm 06:00 PM
Où est publié Kuaishou et comment changer son emplacement ? Comment ajouter un emplacement à une vidéo qui a été mise en ligne ?
Mar 21, 2024 pm 06:00 PM
En tant que plateforme de vidéos courtes bien connue en Chine, Kuaishou offre à de nombreux créateurs la possibilité de présenter leurs talents et de partager leur vie. Lors du téléchargement d'une vidéo, certains créateurs novices peuvent ne pas savoir comment modifier l'emplacement de publication de la vidéo. Cet article vous expliquera comment modifier l'emplacement de publication des vidéos Kuaishou et partagera quelques conseils pour la publication de vidéos Kuaishou afin de vous aider à mieux utiliser cette plateforme pour présenter vos œuvres. 1. Où est publié Kuaishou et comment changer son emplacement ? 1. Interface de publication : dans l'application Kuaishou, cliquez sur le bouton « Publier » pour accéder à l'interface de publication vidéo. 2. Informations d'emplacement : dans l'interface de publication, il y a une colonne « Emplacement » Cliquez pour accéder à l'interface de sélection d'emplacement. 3. Changer d'emplacement : dans l'interface de sélection d'emplacement, cliquez sur le bouton « Emplacement » pour afficher l'emplacement actuel. Si vous souhaitez modifier l'emplacement, cliquez sur "Emplacement"
 Comment changer l'emplacement de Gaode Map Home
Feb 27, 2024 pm 07:31 PM
Comment changer l'emplacement de Gaode Map Home
Feb 27, 2024 pm 07:31 PM
En tant qu'assistant puissant pour nos déplacements quotidiens, Amap fournit non seulement des services de navigation précis, mais permet également aux utilisateurs de déterminer directement leur « emplacement d'origine » de manière conviviale. Il est pratique de vérifier votre itinéraire de retour à chaque fois. Mais parfois, l'emplacement de notre maison doit également être mis à jour, alors comment pouvons-nous facilement modifier « l'emplacement de la maison » dans Gaode Map ? Ensuite, suivez le guide de l'éditeur et apprenez comment le modifier ensemble. Gaode Map Comment changer l'emplacement ! de votre maison ? Réponse : [Amap] - [Paramètres] - [Icône à trois points] - [Modifier l'emplacement] - [Définir l'emplacement] - [Définir comme adresse du domicile]. Étapes spécifiques : 1. Ouvrez d'abord le logiciel Amap, entrez dans la page d'accueil, faites glisser vers le haut, recherchez l'accueil et cliquez sur [Paramètres] 2. Ensuite, dans la page des paramètres, nous pouvons ;
 Où se trouve l'emplacement du bon quotidien Meituan_Présentation de l'emplacement du bon quotidien Meituan
Mar 27, 2024 pm 05:11 PM
Où se trouve l'emplacement du bon quotidien Meituan_Présentation de l'emplacement du bon quotidien Meituan
Mar 27, 2024 pm 05:11 PM
1. Nous ouvrons Meituan sur le téléphone mobile, puis cliquons sur l'option à emporter dans le coin supérieur gauche de la page d'accueil. 2. Après avoir accédé à la page de la plateforme de plats à emporter, vous pouvez voir la section avec les coupons quotidiens sur la page d'accueil, cliquez directement dessus. 3. Après avoir entré le Tiantian God Voucher, vous verrez de nombreuses activités, cliquez sur Terminer, puis nous pourrons obtenir des récompenses après avoir terminé les tâches.
 Où se trouve l'arène de la dernière ère ?
Mar 07, 2024 pm 08:16 PM
Où se trouve l'arène de la dernière ère ?
Mar 07, 2024 pm 08:16 PM
Dans "Last Age", les joueurs peuvent jouer dans différents modes tels que le mode jeu, le mode défi et l'arène, etc. Arena est le moyen ultime de jouer au jeu, offrant aux joueurs le choix entre deux modes. Où se trouve l'arène dans la dernière ère ? Réponse : L'arène est un jeu de fin de partie et son emplacement spécifique est à la Porte du Champion. Vous devez obtenir la clé d'arène ou la clé d'arène mémoire. Après un clic droit, vous pouvez voir la carte du monde et trouver l'emplacement spécifique de la Porte du Champion. L'arène est divisée en deux modes principaux : le mode Arena Championship et le mode Endless Arena. Le premier comprend 40 vagues d'ennemis et des récompenses sélectionnées, culminant toujours par une bataille avec le champion d'arène. Il y a 4 étapes dans le mode Arena Championship. Plus la difficulté est élevée, meilleures sont les récompenses. Endless Arena est un mode avec des vagues infinies. La difficulté augmente progressivement.






