部分源码:
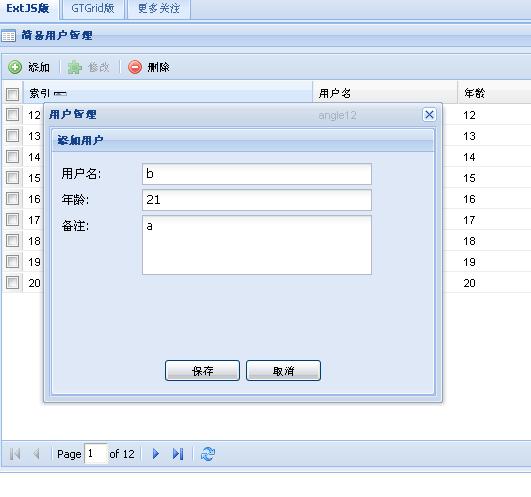
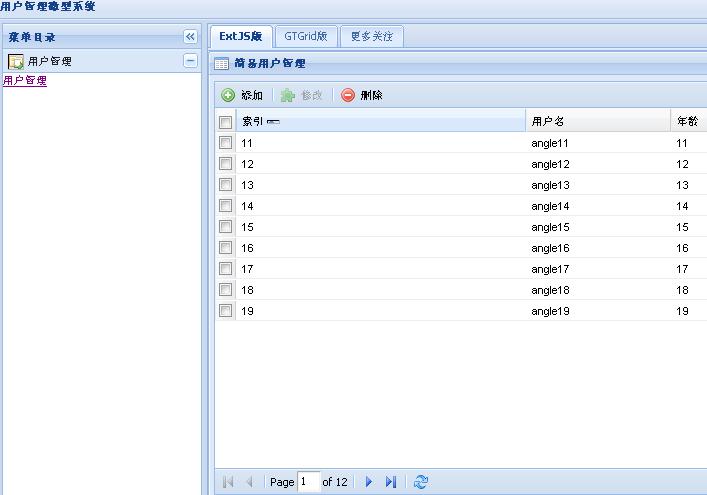
用户管理首页 完整的源码下载
点此下载