 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève discussion sur les objets prototypes JS et les compétences prototypes chains_javascript
Une brève discussion sur les objets prototypes JS et les compétences prototypes chains_javascript
Une brève discussion sur les objets prototypes JS et les compétences prototypes chains_javascript
May 16, 2016 pm 03:12 PMEn Javascript, tout est un objet, mais les objets sont également différents et peuvent être grossièrement divisés en deux catégories, à savoir : les objets ordinaires (Object) et les objets fonctionnels (Function).
De manière générale, les objets générés via new Function sont des objets de fonction et les autres objets sont des objets ordinaires.
Exemple :
function f1(){
//todo
}
var f2 = function(){
//todo
};
var f3 = new Function('x','console.log(x)');
var o1 = {};
var o2 = new Object();
var o3 = new f1();
console.log(
typeof f1,//function
typeof f2,//function
typeof f3,//function
typeof o1,//object
typeof o2,//object
typeof o3 //object
);
>> function function function object object object
f1 est une déclaration de fonction, la manière la plus courante de définir une fonction. f2 est en fait une fonction anonyme est attribuée à f2, qui est une expression de fonction rare, mais c'est aussi un objet fonction. .
Function est un objet fourni avec JS. Lorsque f1 et f2 sont créés, JS construira automatiquement ces objets via new Function(). Par conséquent, ces trois objets sont tous créés via new Function().
Il existe deux manières de créer des objets en Javascript : les littéraux d'objet et l'utilisation de nouvelles expressions. La création de o1 et o2 correspond à ces deux manières. Concentrons-nous sur o3. , o3 est un objet instance de f1, o3 et f1 sont du même type, du moins je le pensais, mais ce n'est pas le cas...
Alors, comment le comprenez-vous ? C'est très simple. Regardez si o3 est généré via new Function. Évidemment non, puisque ce n'est pas un objet fonction, c'est un objet ordinaire.
Après une simple compréhension des objets fonction et des objets ordinaires, jetons un coup d'œil au prototype et à la chaîne de prototypes en Javascript :
Dans JS, chaque fois qu'un objet fonction f1 est créé, certaines propriétés seront intégrées à l'objet, y compris le prototype et __proto__ est l'objet prototype, qui enregistre certaines propriétés et méthodes de f1.
Il est à noter que prototype est invisible pour f1, c'est-à-dire que f1 ne cherchera pas les propriétés et méthodes dans prototype.
function f(){}
f.prototype.foo = "abc";
console.log(f.foo); //undefined
Alors, à quoi sert un prototype ? En fait, la fonction principale du prototype est l’héritage. En termes simples, les propriétés et méthodes définies dans le prototype sont réservées à ses propres « descendants ». Par conséquent, les sous-classes peuvent accéder pleinement aux propriétés et méthodes du prototype.
Pour savoir comment la f1 laisse le prototype aux "descendants", nous devons comprendre la chaîne de prototypes dans JS. À ce moment-là, __proto__ dans JS entre en scène. Ce type a l'air très étrange et est également très caché. profond que vous ne le voyez souvent pas, mais il existe à la fois dans les objets ordinaires et dans les objets fonction. Sa fonction est de sauvegarder l'objet prototype de la classe parent. Lorsque JS crée un objet via la nouvelle expression, il enregistre généralement la classe parent. . Le prototype de la classe est affecté à l'attribut __proto__ du nouvel objet, formant ainsi un héritage de génération en génération...
function f(){}
f.prototype.foo = "abc";
var obj = new f();
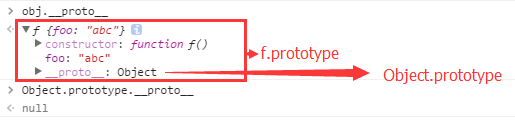
console.log(obj.foo); //abcMaintenant, nous savons que __proto__ dans obj enregistre le prototype de f, alors qu'est-ce qui est enregistré dans __proto__ dans le prototype de f ? Regardez l'image ci-dessous :

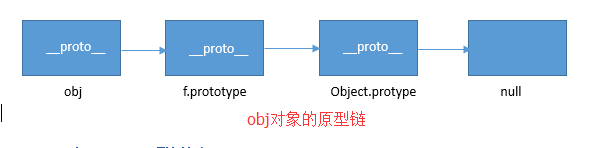
Comme le montre la figure, Object.prototype est stocké dans __proto__ de f.prototype. Il y a également __proto__ dans l'objet Object.prototype. D'après les résultats de sortie, Object.prototype.__proto__ est nul, indiquant le prototype de l'objet obj. .La fin de la chaîne. Comme indiqué ci-dessous :

Une fois que l'objet obj a une telle chaîne de prototypes, lorsque obj.foo est exécuté, obj recherchera d'abord s'il possède l'attribut, mais ne recherchera pas son propre prototype. Lorsque foo ne peut pas être trouvé, obj suivra le prototype. chaîne. Allez chercher...
Dans l'exemple ci-dessus, nous avons défini l'attribut foo sur le prototype de f, puis obj trouvera cet attribut sur la chaîne de prototypes et l'exécutera.
Enfin, résumez les points clés abordés dans cet article en quelques phrases :
- La formation de la chaîne de prototypes repose en réalité sur __proto__ plutôt que sur le prototype. Lorsque le moteur JS exécute la méthode de l'objet, il recherche d'abord si la méthode existe dans l'objet lui-même. n'existe pas, il sera recherché sur la chaîne de prototypes, mais ne trouvera pas son propre prototype.
- Le __proto__ d'un objet enregistre sa propre chaîne de prototypes et détermine son propre type de données. Changer __proto__ équivaut à changer le type de données de l'objet.
- Le prototype d'une fonction n'appartient pas à sa propre chaîne de prototypes. Il est au cœur de la création de sous-classe, détermine le type de données de la sous-classe et constitue le pont reliant la chaîne de prototypes de la sous-classe. .
- Le but de la définition de méthodes et de propriétés sur l'objet prototype doit être hérité et utilisé par les sous-classes.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile







