 interface Web
interface Web
 js tutoriel
js tutoriel
 Utilisation préliminaire de bootstrap pour créer rapidement des compétences pages_javascript
Utilisation préliminaire de bootstrap pour créer rapidement des compétences pages_javascript
Utilisation préliminaire de bootstrap pour créer rapidement des compétences pages_javascript
1. Installer le gestionnaire de paquets front-end Bower
Bower est un gestionnaire de packages front-end qui facilite l'installation, la mise à jour et la désinstallation de javascript, css, html et autres ressources de framework, et résout les interdépendances entre elles.
npm install -g bower // 安装 bower help // 查看帮助
AA ici :
npm est le gestionnaire de packages de node.js. Grâce à lui, express, express-generator, superviseur, bower et d'autres logiciels sont installés. Bower est le package logiciel du framework front-end, ainsi que certains packages dépendants tels que bootstrap. et jquery sont installés. Soudain, j'ai découvert que les sacs étaient entrelacés et je me suis peu à peu enivré. L'eau est vraiment trop profonde et il n'est pas facile d'apprendre simplement le développement Web. C'est un peu triste. Cependant, il y a encore des œufs et mon cœur y aspire, comme toujours.
2. Installez bootstrap et jquery
Bien sûr, vous pouvez également télécharger directement bootstrap et jquery et les insérer dans le document du projet. Vous n'avez pas besoin d'installer de gestionnaire de packages. Vous pouvez résoudre vous-même des dépendances simples. site Web rapidement ? Installez simplement un package. Le gestionnaire résout automatiquement les dépendances. Et lorsque vous publiez votre propre projet, vous n'avez pas besoin de publier tous les packages de framework ensemble, mais simplement de placer les fichiers json pertinents dans le projet. Les autres peuvent voir vos dépendances en un coup d'œil, ce qui facilite une construction rapide.
Avec bower, bower installe simplement bootstrap. En raison des dépendances, il installera automatiquement jquery pour vous, et vous avez terminé.
3. Introduisez bootstrap et jquery dans le moteur de modèles
Une fois bootstrap et jquery installés ou placés dans le projet, l'étape suivante consiste à les référencer dans le fichier et à créer un fichier head.jade dans le dossier vues. Comme son nom l'indique, il s'agit d'en placer une partie. les balises head dans le contenu HTML. Le code suivant :
link(href='/bootstrap/dist/css/bootstrap.min.css',rel='stylesheet') script(src='/jquery/dist/jquery.min.js') script(src='/bootstrap/dist/js/bootstrap.min.js')
Après avoir créé head.jade, ajoutez include head.jade à toutes les pages requises et incluez-le dans la page.
4. Utiliser la mise en page du modèle
Étant donné que pratiquement toutes les pages doivent inclure head.jade, vous ne pouvez pas écrire include head.jade sur chaque page, donc le document de mise en page layout.jade prendra effet. Créez un fichier layout.jade séparé et écrivez-y du code commun.
doctype html html head title= title link(rel='stylesheet', href='/stylesheets/style.css') include ./includes/head body include ./includes/header h1= title block content
Comme ci-dessus, certains modules indépendants peuvent toujours être chargés via l'instruction include. La dernière phrase, bloquer le contenu, est la clé de la mise en page du modèle, ce qui signifie insérer la page ici dans le modèle, ce qui fait la différence dans l'application de cela. disposition du modèle.
Ajoutez ensuite la mise en page d'étendue à la page où cette mise en page de modèle est appliquée. Comme suit :
extends ../layout
block content
p Welcome to #{title}Remarque : essayez d'utiliser des chemins relatifs pour les fichiers utilisés dans les fichiers de modèle d'extension et incluez des codes.
5. Commencer à modifier la page
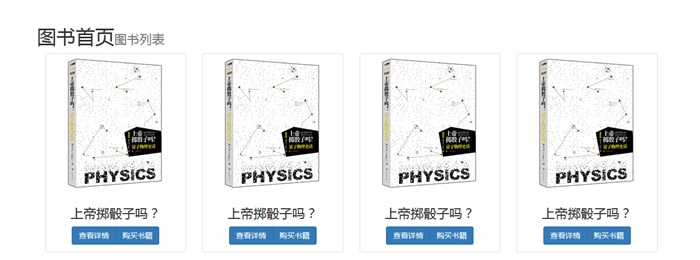
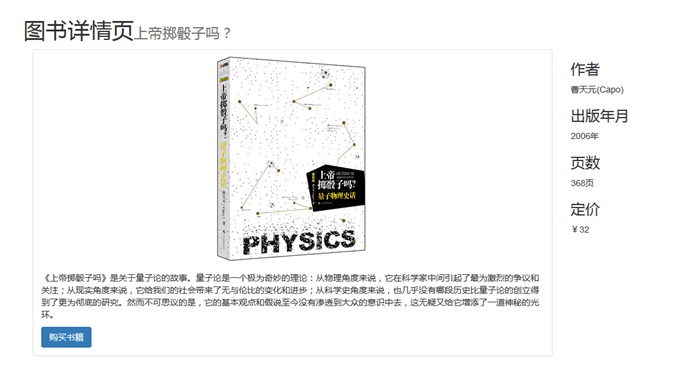
Les préparatifs sont presque terminés, la prochaine étape consiste donc à utiliser la syntaxe jade et le style bootstrap pour modifier la page. Écrivons brièvement la page d'accueil (index) et la page de détail (détail).

// index.jade
extends ../layout
block content
.container
.row
h1= title
small 图书列表
each item in books
.col-md-3.col-xm-6
.thumbnail.text-center
a(href='/books/#{item._id}')
img(src='#{item.poster}',alt='#{item.title}')
.caption
h3= item.title
.btn-group
a.btn.btn-primary(href='/books/#{item._id}') 查看详情
a.btn.btn-primary(href='#{item.buyUrl}') 购买书籍

// detail.jade
extends ../layout
block content
.container
.row
h1= title
small= book_title
.col-md-9.col-sm-9
.thumbnail
img(src='#{book_poster}')
.caption
p= book_info
a.btn.btn-primary(href='#{book_buyUrl}') 购买书籍
.col-md-3.col-sm-3
h3 作者
p #{book_author}
h3 出版年月
p #{book_year}年
h3 页数
p #{book_pages}页
h3 定价
p ¥#{book_price}
Les amis qui souhaitent en savoir plus sur Bootstrap peuvent cliquer sur "Tutoriel d'apprentissage bootstrap" pour une étude approfondie.
Les deux pages ci-dessus sont les mises en page les plus basiques de bootstrap. Cet article vous les présentera. Les amis intéressés peuvent continuer à étudier et à discuter ensemble.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le
 Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Cette bibliothèque JavaScript exploite la propriété Window.Name pour gérer les données de session sans compter sur les cookies. Il offre une solution robuste pour stocker et récupérer des variables de session à travers les navigateurs. La bibliothèque fournit trois méthodes de base: Session
 Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Ce didacticiel montre la création de boîtes de page dynamiques chargées via AJAX, permettant un actualisation instantanée sans rechargement de page pleine. Il exploite JQuery et JavaScript. Considérez-le comme un chargeur de boîtes de contenu de style Facebook personnalisé. Concepts clés: Ajax et jQuery





