
Pour la sécurité du site Web, de nombreux amis ont défini le mot de passe pour qu'il soit plus complexe, mais le mot de passe ne peut pas être clairement affiché et je ne sais pas si la saisie est bonne ou fausse. Pour des raisons de sécurité, le mot de passe. peut être affiché, alors comment l'implémenter en fonction du code js. Et ? Lorsque l'utilisateur saisit, le mot de passe est affiché sous la forme d'un point ou d'un astérisque. Afin de garantir que la saisie de l'utilisateur est correcte, l'utilisateur peut cliquer sur le bouton pour afficher le mot de passe.

<div class="pass-box"> <input type="password" name="pass" /> <i state="off"></i> </div>
.pass-box {
width: 300px;
margin: 30px auto;
position: relative;
}
.pass-box input {
border: #cccccc 1px solid;
background-color: #fff;
color: #666;
padding: 10px;
width: 100%;
box-sizing: border-box;
}
.pass-box i{
display: inline-block;
width: 30px;
height: 30px;
position: absolute;
right: 5px;
top:5px;
background-image: none;
background-size: 200% 200%;
background-position: center;
}Le point clé est de modifier l'attribut type de l'entrée. Lorsqu'il est affiché, le type est du texte, et lorsqu'il est masqué, il s'agit d'un mot de passe. Par conséquent, le traitement logique de JS est également relativement clair.
var ele_pass_box = document.getElementsByTagName("div")[0];
var ele_pass = ele_pass_box.getElementsByTagName("input")[0];
var ele_eye = ele_pass_box.getElementsByTagName("i")[0];
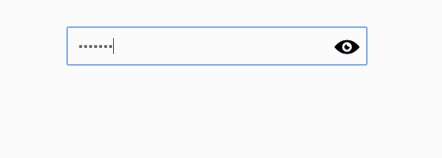
ele_eye.onclick = function () {
var state = this.getAttribute("state");
if(state === "off") {
ele_pass.setAttribute("type", "text");
ele_eye.setAttribute("state", "on");
ele_eye.style.opacity = 0.2;
} else {
ele_pass.setAttribute("type", "password");
ele_eye.setAttribute("state", "off");
ele_eye.style.opacity = 1;
}
}Ce qui précède est l'intégralité du contenu que l'éditeur a partagé avec vous pour masquer et afficher les mots de passe des formulaires basés sur JavaScript. J'espère que cela sera utile à tout le monde !
 Quels protocoles le protocole SSL inclut-il ?
Quels protocoles le protocole SSL inclut-il ?
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud
 chaîne js en tableau
chaîne js en tableau
 Comment remplacer tous les arrière-plans ppt
Comment remplacer tous les arrière-plans ppt
 Comment fonctionne un interrupteur ?
Comment fonctionne un interrupteur ?
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer
 Comment ouvrir le fichier iso
Comment ouvrir le fichier iso
 Quels sont les logiciels de traitement d'image
Quels sont les logiciels de traitement d'image
 Ordre d'apprentissage recommandé pour C++ et Python
Ordre d'apprentissage recommandé pour C++ et Python