 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple de code d'imitation de la fonction de sélection de ville 51job basée sur jQuery_jquery
Exemple de code d'imitation de la fonction de sélection de ville 51job basée sur jQuery_jquery
Exemple de code d'imitation de la fonction de sélection de ville 51job basée sur jQuery_jquery
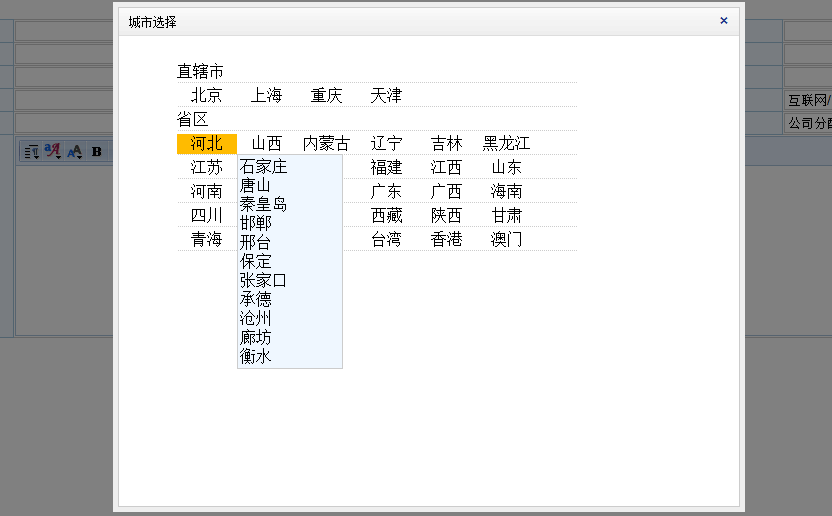
J'ai écrit sur la liaison à trois niveaux des provinces, des villes et des comtés dans des articles précédents, mais j'ai senti que la sélection n'était pas assez intuitive. Maintenant, je l'ai améliorée et l'effet est celui indiqué ci-dessous
.

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="City.aspx.cs" Inherits="System_Select_City" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script type="text/javascript" src="../js/jquery-1.7.min.js" ></script>
<style type="text/css">
#provinceDiv{ list-style:none;}
#provinceDiv li{ list-style:none; border-bottom:1px dotted #ccc; width:400px; height:20px;margin-bottom:3px;}
#provinceDiv li span{ display:block; width:60px; height:20px; float:left; line-height:20px; text-align:center; position:relative;}
#provinceDiv li span:hover{ background:#fb0;}
#provinceDiv li span.current{ background:#fb0;}
div.cityDiv{ border:1px solid #ccc; width:auto; width:100px;_width:100px; height:100px;_height:100px;height:auto; background:#eff7ff; display:none; position:absolute; padding:2px;}
div.cityDiv a{ display:block; text-decoration:none; color:#000;}
div.cityDiv a:hover{ background:#fb0;}
</style>
<script type="text/javascript">
$(function () {
var isoncityDiv = false; //是否在cityDiv上,默认为false
$("span").bind("click", function () {
var spanid = $(this).attr("id"); //获取当前spanid
$("span").not("#" + spanid).removeClass("current");
$(this).addClass("current");
$("div.cityDiv").remove(); //立即移除所有动态创建的div
var spanCurrent = $("#" + $(this).attr("id")); //当前点击的sapn对象
var tipDiv = $("<div id='city_" + $(this).attr("id") + "' class='cityDiv'></div>"); //动态创建城市div
tipDiv.html(System_Select_City.GetCity(spanid).value);//后台输出的数据包含城市数据
tipDiv.bind("mouseover", function () {
tipDiv.show();
isoncityDiv = true; //鼠标在其上为true
}).bind("mouseout", function () {
tipDiv.hide();
});
$("body").append(tipDiv); //加入body
var top = spanCurrent.offset().top; //获取top
var left = spanCurrent.offset().left; //获取left
tipDiv.offset({ top: top + 20, left: left + 60 });
tipDiv.show(); //获取显示div
}).bind("mouseout", function () {
var spanCurrent = $("#city_" + $(this).attr("id"));
var a = function () {
if (!isoncityDiv) { //不在 弹出的div上时候 执行
spanCurrent.remove();
}
clearTimeout(int);
};
var int = setTimeout(a, 3000);
});
});
//关闭谈出口
function show(title) {
parent.closeDiv(title);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<ul id="provinceDiv">
<li> <a>直辖市</a></li>
<li>
<span id="11">北京</span>
<span id="31">上海</span>
<span id="50">重庆</span>
<span id="12">天津</span>
</li>
<li><a>省区</a></li>
<li>
<span id="13">河北</span>
<span id="14">山西</span>
<span id="15">内蒙古</span>
<span id="21">辽宁</span>
<span id="22">吉林</span>
<span id="23">黑龙江</span>
</li>
<li>
<span id="32">江苏</span>
<span id="33">浙江</span>
<span id="34">安徽</span>
<span id="35">福建</span>
<span id="36">江西</span>
<span id="37">山东</span>
</li>
<li>
<span id="41">河南</span>
<span id="42">湖北</span>
<span id="43">湖南</span>
<span id="44">广东</span>
<span id="45">广西</span>
<span id="46">海南</span>
</li>
<li>
<span id="51">四川</span>
<span id="52">贵州</span>
<span id="53">云南</span>
<span id="54">西藏</span>
<span id="61">陕西</span>
<span id="62">甘肃</span>
</li>
<li>
<span id="63">青海</span>
<span id="64">宁夏</span>
<span id="65">新疆</span>
<span id="71">台湾</span>
<span id="81">香港</span>
<span id="91">澳门</span>
</li>
</ul>
</div>
</form>
</body>
</html> Le contenu ci-dessus vous présente l'exemple de code d'imitation de la fonction de sélection de ville 51job basée sur jQuery. J'espère qu'il vous sera utile !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...





