 interface Web
interface Web
 js tutoriel
js tutoriel
 La mise en œuvre d'effets d'animation d'obturateur basés sur JavaScript n'est pas seulement possible avec de simples compétences en flas_javascript
La mise en œuvre d'effets d'animation d'obturateur basés sur JavaScript n'est pas seulement possible avec de simples compétences en flas_javascript
La mise en œuvre d'effets d'animation d'obturateur basés sur JavaScript n'est pas seulement possible avec de simples compétences en flas_javascript
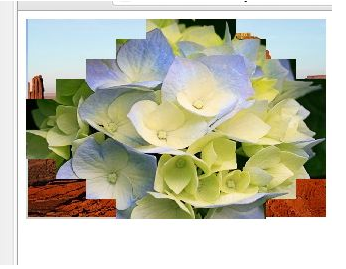
Quand j'ai vu ce genre d'animation d'obturateur, j'ai pensé que tout était implémenté en flash. Récemment, j'ai soudainement eu une idée et j'ai pensé à utiliser js pour l'implémenter (même si je ne suis pas une personne front-end, je suis un développeur). personne .net). Bien que le code ait été implémenté, il est assez compliqué. Prenons d'abord une photo :

Une animation js, je pensais que seul le flash pouvait y parvenir
Le code est principalement constitué de calculs mathématiques, puis combiné avec du HTML et du CSS pour créer un effet de type flash.
La partie principale du code est publiée ci-dessous :
function all(books){
for(var i=;i<self.rows;i++) {
for (var j = ; j < self.columns; j++) {
if(!books[i][j])return false;
}
}
return true;
}
function resetBooks(books){
for(var i=;i<self.rows;i++) {
for (var j = ; j < self.columns; j++) {
books[i][j]=false;
}
}
return true;
}
var self=this,timer=null,_iindex= ;
var initdir=[[[,],[,]],[[-,],[,]],[[,-],[-,]],[[,-],[,]],[[,-],[,],[,],[-,]]],dir=initdir[];
var weight=[,,,,];
var initpos=[[{x:,y:-}],[{x:self.columns-,y:-}],[{x:self.columns-,y:self.rows}],[{x:,y:self.rows}],[{x:self.columns/,y:self.rows/}]];
timer=setInterval(function(){
var n=[];
for(var i=;i<self.preDivs.length;i++){
var _div=null,x= ,y=;
for(var j=;j<dir.length;j++){
x=self.preDivs[i].x+dir[j][];
y=self.preDivs[i].y+dir[j][];
if(x>=&&y>=&&x<self.columns&&y<self.rows&&!self.books[y][x]){
self.books[y][x]=true;
_div=self.zzDivStatck[y][x];
n.push({x:x,y:y});
_div.style.backgroundImage = "url(" + self.zzImages[_iindex] + ")";
_div.style.backgroundPositionX = (-x * self.zzDivW) + "px ";
_div.style.backgroundPositionY = (-y * self.zzDivH) + "px";
}
}
}
self.preDivs=n;
if(all(self.books)){
resetBooks(self.books);
var _r=util.randomWeight(weight);
self.preDivs = initpos[_r];
dir=initdir[_r];
_iindex++;
}
if(_iindex>=+self.zzImages.length){
_iindex=;
}
},);Le code ci-dessus est un effet d'animation aveugle implémenté en utilisant javascript. J'espère qu'il sera utile à tout le monde !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript peut être exécuté dans PowerPoint et peut être implémenté en appelant des fichiers JavaScript externes ou en intégrant des fichiers HTML via VBA. 1. Pour utiliser VBA pour appeler les fichiers JavaScript, vous devez activer les macros et avoir des connaissances en programmation VBA. 2. ENCHED des fichiers HTML contenant JavaScript, qui sont simples et faciles à utiliser mais sont soumis à des restrictions de sécurité. Les avantages incluent les fonctions étendues et la flexibilité, tandis que les inconvénients impliquent la sécurité, la compatibilité et la complexité. En pratique, l'attention doit être accordée à la sécurité, à la compatibilité, aux performances et à l'expérience utilisateur.





