 interface Web
interface Web
 js tutoriel
js tutoriel
 Processus d'écriture du minuteur JavaScript et méthode de mise en œuvre_compétences javascript
Processus d'écriture du minuteur JavaScript et méthode de mise en œuvre_compétences javascript
Processus d'écriture du minuteur JavaScript et méthode de mise en œuvre_compétences javascript
JavaScript est un langage de script très simple à utiliser avec de nombreux outils et fonctions puissantes. Parce que j'ai travaillé sur le back-end, je n'ai fait qu'effleurer la surface.
Passons au sujet principal : la minuterie. Parlons d'abord de la fonction de la minuterie :
1. Le minuteur doit pouvoir afficher l'heure sur la page
2. La minuterie est actualisée toutes les secondes. Chaque fois que la seconde atteint 60, la minute avance de 1, et lorsque la minute atteint 60, elle avance d'1 heure.
3. La minuterie doit pouvoir être réinitialisée, c'est-à-dire resynchronisée4. Lorsque le chronomètre se termine, il doit y avoir un moyen de récupérer le chronomètre
Les fonctions ci-dessus sont très simples. Le timing devrait également avoir des fonctions telles que la pause, la poursuite du timing, etc. Ce n'est pas grave, nous le ferons une par une.
Première étape :
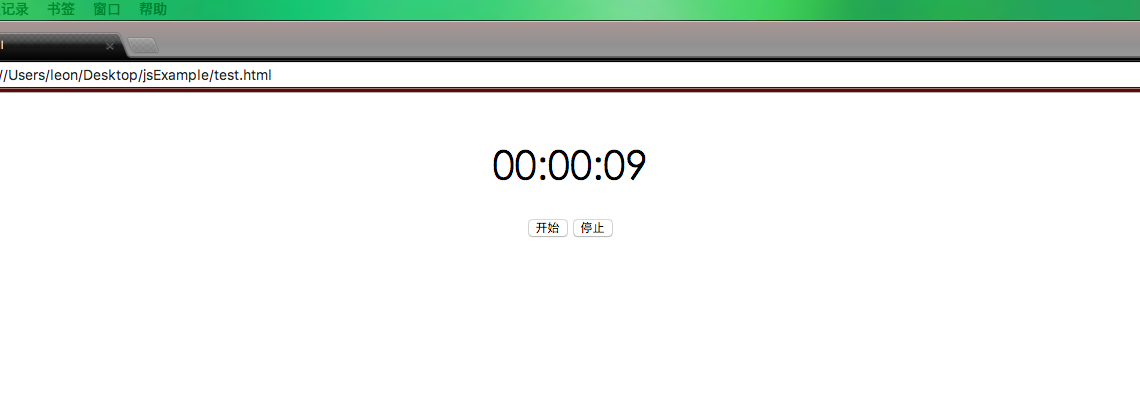
Nous réalisons une page simple avec une étiquette en temps réel et des boutons de démarrage et de pause. La page est dessinée comme suit :

Étape 2 :
Analysons les attributs dont le minuteur a besoin :1. Chronométrage, l'heure de début est requise
2.Heure de fin
3. Le temps total de marche, cet attribut est à restituer à l'utilisateur
4. L'afficheur est en fait un objet jquery ou un objet dom. Le timing doit être affiché au même endroit
.
5. L'heure d'affichage doit être démontée, nous avons donc l'attribut heure6. Attribut Minute
7. Deuxième attribut (en fait inclus dans le temps total, notez-le d'abord au cas où vous en auriez besoin)
Jetons un coup d'œil au code :
var startTime;//开始时间
var endTime;//结束时间
var timeLength;//总时长
var timeSpan;//计时器走过的时间
var displayer;//时间显示器
var hh=0;//小时
var mm=0;//分钟
var status=0;//计时状态 Étape 3 :
Analysons quelles méthodes sont nécessaires pour les minuteries :
1. La minuterie doit être démarrée, nous avons donc une méthode pour démarrer
2. Le minuteur doit être arrêté, nous avons donc une méthode d'arrêt. Après l'arrêt, il doit indiquer à l'utilisateur combien de temps il a compté, donc le temps doit être renvoyé
3. La minuterie doit également avoir une fonction de pause. Après une pause, vous pouvez recommencer le chronométrage à la position de pause, et la pause doit également revenir à la durée
4. Autour du démarrage et de l'arrêt, il devrait également y avoir des activités internes d'un minuteur toutes les secondes, similaires à une méthode déléguée, exécutées une fois toutes les secondes
5. Logique de présentation, il faut afficher l'heure réelle au présentateur sur la page, et faire quelques conversions de format pour une meilleure lisibilité
Ci-dessus le code, constructeur :
function createTimer(_startTime,_endTime,_timeLength,_displayer){
startTime=_startTime;//开始时间
endTime=_endTime;//结束时间
timeLength=_timeLength;//总时长
displayer=_displayer;//时间显示器
hh=0;//小时
mm=0;//分钟
status=0;//计时状态
}
var start =function(){
hh = 0;
mm = 0;
startTime=new Date();
status = setTimeout(beat, 1000);
}
var stop=function(){
clearTimeout(status);
endTime=new Date();
timeLength=parseInt((endTime-startTime)/1000);
alert(timeLength);
}
var beat=function(){
endTime = new Date();
timeSpan = parseInt((endTime - startTime)/1000);
displayer[0].innerHTML = checkTime(timeSpan);
status = setTimeout(beat, 1000);
}
var checkTime=function(len){
len=len-mm*60;
if (len >= 60) {
this.mm++;
//starttime1 = new Date();
len = 0;
}
mm=mm-hh*60;
if (mm >= 60) {
hh++;
mm = 0;
}
return j(self.hh) + ":" +j(mm) + ":" + j(len);
}
var j=function(arg){
return arg >= 10 ? arg : "0" + arg;
}
 Y a-t-il quelque chose qui manque ? Comment le chronomètre ne peut-il pas être mis en pause ? Lorsque j'ai conçu ces idées, je ne m'attendais pas à ce que la fonction pause saute seconde par seconde. J'étais si heureux jusqu'à ce que l'entreprise en ait besoin. , puis je me suis souvenu que je devais ajouter cette fonction.
Y a-t-il quelque chose qui manque ? Comment le chronomètre ne peut-il pas être mis en pause ? Lorsque j'ai conçu ces idées, je ne m'attendais pas à ce que la fonction pause saute seconde par seconde. J'étais si heureux jusqu'à ce que l'entreprise en ait besoin. , puis je me suis souvenu que je devais ajouter cette fonction.
Ce n'est pas grave, continuons la conception et ajoutons un bouton pause sur la page de démonstration :P
 Analysons-le d’abord :
Analysons-le d’abord :
1. Après la pause, vous devez redémarrer sur le dernier nœud en pause. Nous implémentons cette fonction dans le bouton de démarrage, nous avons donc besoin d'un indicateur pour déterminer s'il faut redémarrer ou démarrer après la pause
2. Nous devons enregistrer le moment de la pause
3. Il est préférable de noter l'intervalle de temps de pause afin qu'il puisse être utilisé, sinon lorsque vous recommencerez, le temps passera immédiatement après l'intervalle dans la présentation (par exemple, lorsque vous faites une pause, c'est 00:00:09, et vous faites une pause d'une minute. Ensuite, si vous démarrez directement sans faire de réglages, l'heure deviendra 00:01:09)
On ajoute donc trois attributs :
var isParse=false;//是否为暂停
var parseTime;//暂停时间点
var intervalTime = 0;//暂停时间间隔
var parse=function(){
parseTime = new Date();
isParse = true;
clearTimeout(status);
}
Ce qui précède est fait, notre minuterie a une fonction pause~

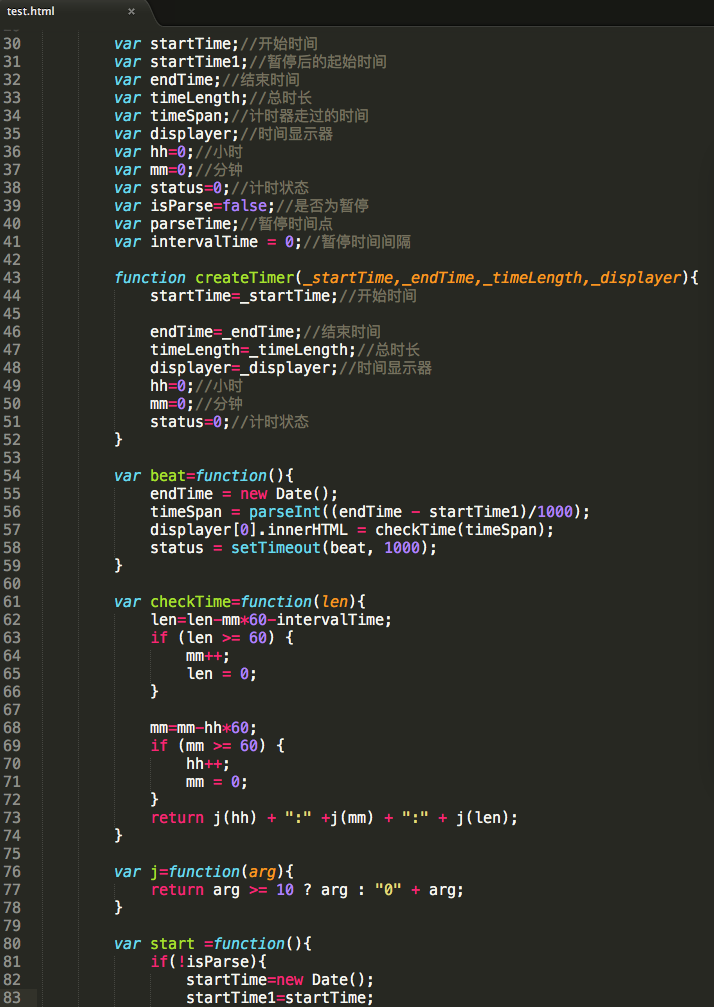
Regardez l'aperçu global du code, le code principal fait moins d'une centaine de lignes.

Après avoir écrit ceci, le travail principal est terminé. En fait, vous pouvez également encapsuler et utiliser un prototype pour attacher toutes les méthodes à un objet. Après avoir instancié un objet timer et initialisé certains attributs clés, ces méthodes peuvent être des appels d'objet. Je n'entrerai pas dans les détails ici. Si les chaussures pour enfants vous intéressent, vous pouvez les essayer~

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment utiliser la technologie Pomodoro intégrée dans Windows 11/10
Mar 11, 2024 am 09:40 AM
Comment utiliser la technologie Pomodoro intégrée dans Windows 11/10
Mar 11, 2024 am 09:40 AM
Pour utiliser la technologie Pomodoro intégrée dans Windows 11 ou Windows 10, vous pouvez définir une minuterie via l'application Horloge intégrée. Cela peut vous aider à utiliser votre temps plus efficacement et à améliorer l’efficacité de votre travail. L'utilisation de la technologie Pomodoro vous permet de vous concentrer sur l'exécution de tâches dans un court laps de temps et d'éviter les distractions et la procrastination. L'application d'horloge intégrée offre des fonctions pratiques de synchronisation et de rappel pour vous aider à travailler selon le cycle de travail de la technologie Pomodoro. En définissant les heures de travail et les temps de pause, vous pouvez mieux gérer votre temps et augmenter l'efficacité du travail. Par conséquent, utiliser les outils intégrés fournis par le système Windows pour mettre en pratique la technologie Pomodoro peut vous aider à accomplir vos tâches de travail plus efficacement. Pô





