 interface Web
interface Web
 js tutoriel
js tutoriel
 Compréhension approfondie des compétences en matière de prototype JS et de prototype chain_javascript
Compréhension approfondie des compétences en matière de prototype JS et de prototype chain_javascript
Compréhension approfondie des compétences en matière de prototype JS et de prototype chain_javascript
Prototype est un concept difficile à comprendre en JavaScript. Il existe de nombreux attributs liés aux prototypes. Les objets ont des attributs "prototype", les objets fonction ont des attributs "prototype" et les objets prototypes ont des attributs "constructeur". "attributs. .
1. Première introduction au prototype
En JavaScript, le prototype est aussi un objet. Grâce au prototype, l'héritage des propriétés de l'objet peut être réalisé. Les objets JavaScript contiennent tous une propriété interne "[[Prototype]]", qui correspond au prototype de l'objet. .
"[[Prototype]]" est une propriété interne de l'objet et n'est pas accessible directement. Ainsi, afin de visualiser facilement le prototype d'un objet, Firefox et Chrome fournissent l'accesseur __proto__ non standard (non pris en charge par tous les navigateurs) (ECMA a introduit l'accesseur de prototype d'objet standard "Object.getPrototype(object)") . L'objet prototype JavaScript contient également un attribut "constructeur", qui correspond au constructeur qui crée toutes les instances pointant vers le prototype
2. Règles
En JavaScript, chaque fonction possède un attribut prototype. Lorsqu'une fonction est utilisée comme constructeur pour créer une instance, la valeur de l'attribut prototype de cette fonction sera attribuée à toutes les instances d'objet en tant que prototype (c'est-à-dire en définissant le `__proto__` de l'instance. attribut), c'est-à-dire que le prototype de toutes les instances fait référence à l'attribut prototype de la fonction. (****`Seuls les objets fonction auront cet attribut !`****)
Le processus de création de nouveau est divisé en trois étapes
1 |
|
1. var p={}; Initialiser un objet p.
2. p._proto_=Person.prototype;, définissez l'attribut __proto__ de l'objet p sur Person.prototype
3. Person.call(p,"Zhang San",20); Appelez le constructeur Person pour initialiser p. À propos de l'utilisation d'appeler/postuler
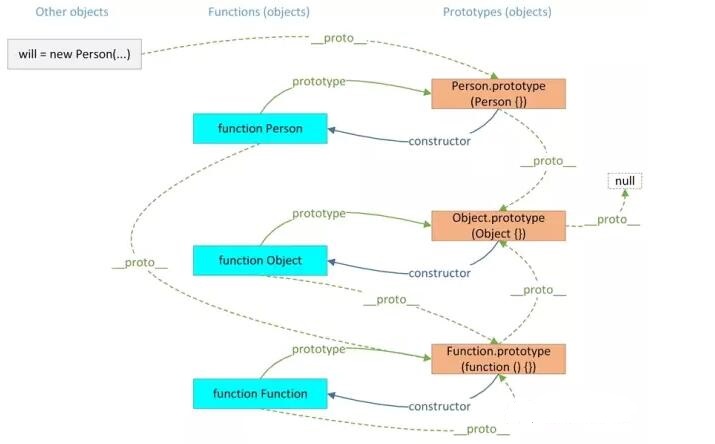
3. Première connaissance avec Objet
L'objet Object lui-même est un objet fonction. (CODE TEST) Puisqu'il s'agit d'une fonction Objet, elle doit avoir un attribut prototype, vous pouvez donc voir que la valeur de "Object.prototype" est l'objet prototype "Object {}". A son tour, lorsque l'on accède à la propriété « constructeur » de l'objet « Objet.prototype », la fonction Objet est obtenue.
De plus, lorsque vous obtenez le prototype du prototype Object via "Object.prototype._proto_", vous obtiendrez "null", ce qui signifie que l'objet prototype "Object {}" est la fin de la chaîne de prototypes.
4. Première introduction à la fonction
Comme le constructeur dans l'exemple ci-dessus, les fonctions en JavaScript sont également des objets, vous pouvez donc trouver le prototype de l'objet constructeur via _proto_.
En tant que fonction, l'objet Function aura un attribut prototype, qui correspondra à l'objet "function () {}".
En tant qu'objet, l'objet Function possède l'attribut __proto__, qui correspond à "Function.prototype", c'est-à-dire "Function._proto_ === Function.prototype".
Voici une brève introduction à « prototype » et « proto » :
Pour tous les objets, il existe un attribut __proto__, qui correspond au prototype de l'objet.
Pour les objets fonction, en plus de l'attribut __proto__, il existe également l'attribut prototype lorsqu'une fonction est utilisée comme constructeur pour créer une instance, la valeur de l'attribut prototype de la fonction sera attribuée à toutes les instances d'objet en tant que prototype (cela). c'est-à-dire, définissant l'attribut __proto__ de l'instance)

Schéma de la structure de la chaîne du prototype
Chaîne prototype
Parce que chaque objet et prototype a un prototype, le prototype de l'objet pointe vers l'objet prototype,
Le prototype du parent pointe vers le parent du parent. Ces prototypes sont connectés couche par couche pour former une chaîne de prototypes.
1. Recherche d'attributs
Lors de la recherche d'une propriété d'un objet, JavaScript parcourt la chaîne de prototypes vers le haut jusqu'à ce qu'il trouve une propriété avec un nom donné. Lorsque la recherche atteint le sommet de la chaîne de prototypes (c'est-à-dire Object.prototype), si la propriété spécifiée est. toujours introuvable, il renverra undéfini.
1 2 3 4 5 6 7 8 9 |
|
Dans cet exemple, les attributs "MaxNumber" et "MinNumber" sont ajoutés respectivement aux deux objets prototypes "Person.prototype" et "Person.proto". Ici, vous devez clarifier la différence entre "prototype" et "proto". " .
"Person.prototype" correspond au prototype de toutes les instances construites par Person. C'est-à-dire que "Person.prototype" fait partie de la chaîne de prototypes de ces instances, donc lorsque ces instances effectueront une recherche d'attributs, elles feront référence. Propriétés "Personne" dans .prototype ".
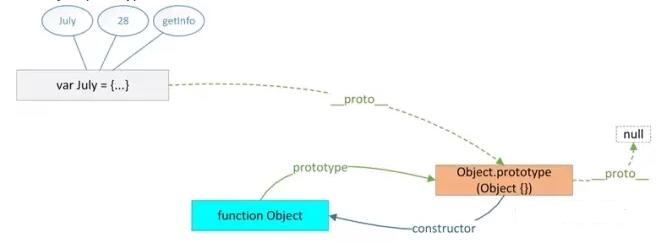
La façon dont les objets sont créés affecte la chaîne de prototypes
1 2 3 4 5 6 7 8 |
|
Lorsqu'un objet est créé de cette manière, la chaîne de prototypes devient la figure suivante. Le prototype de l'objet de juillet est "Object.prototype", ce qui signifie que la façon dont l'objet est construit affectera la forme de la chaîne de prototypes. .

{}Diagramme de structure de la chaîne de prototype d'objet
Aperçu de l'image
1. Tous les objets ont l'attribut __proto__, qui correspond au prototype de l'objet.
2. Tous les objets fonction ont un attribut prototype, et la valeur de cet attribut sera attribuée à l'objet créé par la fonction 3. L'attribut _proto_ de l'objet.
4. Tous les objets prototypes ont un attribut constructeur, qui correspond au constructeur qui crée toutes les instances pointant vers le prototype.
5. Les objets fonctionnels et les objets prototypes sont liés les uns aux autres via les attributs du prototype et du constructeur.
Ce qui précède présentera le contenu détaillé du prototype JS et de la chaîne de prototypes. J'espère que cela sera utile à l'apprentissage de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Genshin Impact Présentation de la nouvelle carte en version 4.4
Jan 31, 2024 pm 06:36 PM
Genshin Impact Présentation de la nouvelle carte en version 4.4
Jan 31, 2024 pm 06:36 PM
Présentation de la nouvelle carte de Genshin Impact version 4.4 Friends, la version Genshin Impact 4.4 a également inauguré le Sea Lantern Festival à Liyue. Dans le même temps, une nouvelle zone de carte sera lancée dans la version 4.4 appelée Shen Yu Valley. Selon les informations fournies, Shen Yugu fait en fait partie du village de Qiaoying, mais les joueurs sont plus habitués à l'appeler Shen Yugu. Maintenant, laissez-moi vous présenter la nouvelle carte. Introduction à la nouvelle carte de Genshin Impact version 4.4. La version 4.4 ouvrira "Chenyu Valley·Shanggu", "Chenyu Valley·Nanling" et "Laixin Mountain" au nord de Liyue. Des points d'ancrage de téléportation ont été ouverts pour les voyageurs dans "Chenyu". Vallée·Shanggu" . ※Après avoir terminé le prologue de Demon God Quest·Act 3 : Le dragon et le chant de la liberté, le point d'ancrage de téléportation sera automatiquement déverrouillé. 2. Qiaoyingzhuang Lorsque la brise chaude du printemps caressa à nouveau les montagnes et les champs de Chenyu, le parfum





