 interface Web
interface Web
 js tutoriel
js tutoriel
 Compléter automatiquement le champ de recherche javascript Implementation_javascript skills
Compléter automatiquement le champ de recherche javascript Implementation_javascript skills
Compléter automatiquement le champ de recherche javascript Implementation_javascript skills
Dans de nombreux sites Web qui nécessitent une recherche, il y aura un champ de recherche à saisie semi-automatique. Il est pratique pour les utilisateurs de trouver les termes de recherche qu'ils souhaitent. Cela aide les utilisateurs à trouver rapidement les résultats qu'ils souhaitent. . C'est donc plus Il est recommandé d'utiliser.
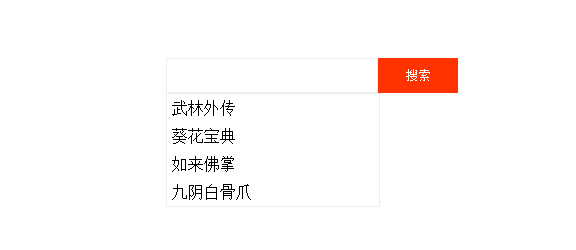
Nous obtiendrons cet effet cette fois. Nous l'expliquerons à travers deux articles. Tout d'abord, nous terminerons la conception et la mise en page de l'interface.
La structure HTML de l'interface, la première est un champ de recherche et le second est le bouton de clic de recherche.
<div class="search">
<input type="text" value="">
<button>搜索</button>
</div>Il s'agit de la conception de champ de recherche la plus simple. Comment gérer le code CSS. Dans le passé, float était utilisé pour le traitement, puis le champ de recherche recevait une bordure et un remplissage était ensuite supprimé. le bouton et un remplissage ont été définis. Ici, nous utilisons une disposition flexible. Il n'est pas nécessaire d'envisager de supprimer l'effet flottant. Bien sûr, les problèmes de compatibilité doivent être pris en compte ici.
.search {
display: inline-flex;
height: 35px;
margin: 50px auto;
position: relative;
}
.search input {
border: #eee 1px solid;
background-color: #fff;
outline: none;
width: 200px;
padding: 0 5px;
}
.search button {
background-color: #ff3300;
color: #fff;
border: none;
width: 80px;
}
Par exemple
<ul> <li><a href="#">武林外传</a> </li> <li><a href="#">葵花宝典</a> </li> <li><a href="#">如来佛掌</a> </li> <li><a href="#">九阴白骨爪</a> </li> </ul>
.search ul {
position: absolute;
left: 0;
top: 35px;
border: #eee 1px solid;
min-width: calc(100% - 80px);
text-align: left;
}
.search ul a {
display: block;
padding: 5px;
}

Analysons les événements. Une fois que l'utilisateur a saisi du texte dans la zone de saisie, le texte saisi est interrogé avec les données d'arrière-plan. Une fois la requête obtenue, elle est renvoyée au client, puis les données renvoyées sont affichées sous la liste de données.
var ele_key = document.getElementById("key");
ele_key.onkeyup = function (e) {
//处理事件
}
var data = ["编程的人", "武林外传", "葵花宝典", "九阴白骨爪", "武林江湖", "will"];
La première consiste à obtenir les données d'entrée, puis à les comparer avec les données d'arrière-plan. Ensuite, enregistrez les données comparées dans un fichier de données.
.
//定义一些数据
var data = ["编程的人", "武林外传", "葵花宝典", "九阴白骨爪", "武林江湖", "will"];
var ele_key = document.getElementById("key");
ele_key.onkeyup = function (e) {
var val = this.value;
//获取输入框里匹配的数据
var srdata = [];
for (var i = 0; i < data.length; i++) {
console.log(data[i].indexOf(val))
if (val.trim().length > 0 && data[i].indexOf(val) > -1) {
srdata.push(data[i]);
}
}
}
//定义一些数据
var data = ["编程的人", "武林外传", "葵花宝典", "九阴白骨爪", "武林江湖", "will"];
var ele_key = document.getElementById("key");
ele_key.onkeyup = function (e) {
var val = this.value;
//获取输入框里匹配的数据
var srdata = [];
for (var i = 0; i < data.length; i++) {
console.log(data[i].indexOf(val))
if (val.trim().length > 0 && data[i].indexOf(val) > -1) {
srdata.push(data[i]);
}
}
//获取到的数据准备追加显示, 前期要做的事情: 清空数据,然后显示数据列表,如果获取到的数据为空,则不显示
var ele_datalist = document.getElementById("datalist");
ele_datalist.style.visibility = "visible";
ele_datalist.innerHTML = "";
if (srdata.length == 0) {
ele_datalist.style.visibility = "hidden";
}
//将搜索到的数据追加到显示数据列表, 然后每一行加入点击事件, 点击后将数据放入搜索框内, 数据列表隐藏
var self = this;
for (var i = 0; i < srdata.length; i++) {
var ele_li = document.createElement("li");
var ele_a = document.createElement("a");
ele_a.setAttribute("href", "javascript:;");
ele_a.textContent = srdata[i];
ele_a.onclick = function () {
self.value = this.textContent;
ele_datalist.style.visibility = "hidden";
}
ele_li.appendChild(ele_a);
ele_datalist.appendChild(ele_li);
}
}
L'intégralité du champ de recherche de saisie semi-automatique est complétée ici. Testons l'effet.

.
Ce qui précède est l'effet de complétion automatique du champ de recherche implémenté par JAVASCRIPT. Vous pouvez le tester vous-même
.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Comment définir la barre de recherche de Windows 10 pour qu'elle soit transparente
Jan 09, 2024 pm 09:46 PM
Comment définir la barre de recherche de Windows 10 pour qu'elle soit transparente
Jan 09, 2024 pm 09:46 PM
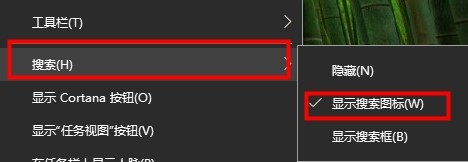
Certains utilisateurs voient que le champ de recherche Win10 est transparent et souhaitent l'avoir, mais ils ne savent pas comment le configurer. Il existe maintenant une méthode très simple. Téléchargez simplement le logiciel depuis la boutique Win10. sur comment définir la méthode de recherche Win10 pour qu'elle soit transparente. Le champ de recherche Win10 est transparent : 1. Cliquez avec le bouton droit sur la barre des tâches et sélectionnez Rechercher pour transformer le champ de recherche en icône de recherche. 2. Ouvrez la boutique d'applications. 3. Recherchez le logiciel TranslucentTB. (Vous pouvez choisir de télécharger la version chinoise) 4. Après le téléchargement et l'installation. 5. Ouvrez TranslucentTB, visible dans la barre des tâches en bas à droite. 6. Réglez-le sur entièrement transparent.
 Comment résoudre le problème selon lequel le champ de recherche Win10 est grisé et ne peut pas être utilisé
Jan 03, 2024 am 11:07 AM
Comment résoudre le problème selon lequel le champ de recherche Win10 est grisé et ne peut pas être utilisé
Jan 03, 2024 am 11:07 AM
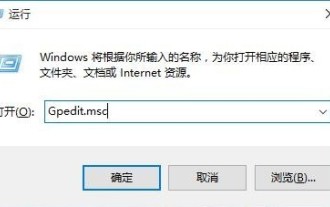
Lorsque les utilisateurs utilisent quotidiennement le champ de recherche Win10 pour rechercher du contenu et les logiciels requis, ils constatent le problème selon lequel le champ de recherche Win10 est gris et ne peut pas être utilisé. Généralement, il est défini sur désactivé dans le groupe de stratégie informatique. la solution au champ de recherche win10 étant grise et non disponible. Le champ de recherche Win10 est gris et ne peut pas être utilisé. Solution : 1. Appuyez sur les touches Win+R pour ouvrir l'exécution et entrez gpedit.msc. 2. Dans l'éditeur de stratégie de groupe local, sélectionnez l'option Modèles d'administration - Composants Windows. 3. Recherchez l'option Rechercher-Autoriser Cortana. 4. Après ouverture, sélectionnez Désactivé sur sa page, cliquez sur OK et redémarrez l'ordinateur.
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :





