javascript搜索自动提示功能的实现_javascript技巧
使用 jQuery(Ajax)/PHP/MySQL实现自动完成功我觉得我有必要写这个教程,因为曾经见到的大部分关于自动完成的应用程序都只是给你一个程序源码包,然后告诉你怎么使用,而不是告诉你它是如何工作的以及为什么这样做。
使用 jQuery(Ajax)/PHP/MySQL实现自动完成功能
一如往常,demo和源码的zip包在文章最后,慢慢欣赏吧!
我觉得我有必要写这个教程,因为曾经见到的大部分关于自动完成的应用程序都只是给你一个程序源码包,然后告诉你怎么使用,而不是告诉你它是如何工作的以及为什么这样做。而知道这些可以让你对这个插件可以进一步的按自己的需求定制(关于这一点我在我的blog里写过不少关于其他应用的文章)。 
好,我们现在开始。
JavaScript代码:
代码如下:
<script src="jquery-1.2.1.pack.js" type="text/javascript"></script>
<script type="text/javascript">
function lookup(inputString) {
if(inputString.length == 0) {
// Hide the suggestion box.
$(‘#suggestions').hide();
} else {
$.post("rpc.php", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$(‘#suggestions').show();
$(‘#autoSuggestionsList').html(data);
}
});
}
} // lookup
function fill(thisValue) {
$(‘#inputString').val(thisValue);
$(‘#suggestions').hide();
}
</script>
JS的解释:
好,从上面的代码看到,我们需要连接到一个叫做rpc.php的文件,这个文件处理所有的操作。
lookup函数使用从文本输入框中得到的单词然后使用jQuery中Ajax的方法POST把它传给rpc.php。
如果输入字符 ‘inputString'是‘0'(Zero,译注:在这里是指在搜索框中没输入任何内容),建议框就被隐藏,这也很人性化,你想,如果在搜索框中没有输入任何东西,你也不期望会出现个建议提示框。
如果输入框中有内容,我们就得到了这个 ‘inputString'并传递给rpc.php页面,然后jQuery 的$.post()函数被使用,如下:
$.post(url, [data], [callback])
‘callback'部分可以关联一个函数,这个比较有意思,只有在数据(data)被加载成功的时候才会执行(译注:此处为意译,没看懂原文:<).
如果返回的数据(data)不为空(也就是说,有东西要显示),那就显示搜索提示框并且使用返回的数据(data)来代替其中的html代码。
就这么简单!
PHP后台程序(rpc.php):
如你所知(译注:不好意思,看王小波就学会了这么个口头禅),我的php后台程序都叫做rpc.php(RPC指远程过程调用),而没用它实际执行的功能来命名,但是也还不错了。
代码如下:
// PHP5 Implementation - uses MySQLi.
$db = new mysqli(‘localhost', ‘root' ,”, ‘autoComplete');
if(!$db) {
// Show error if we cannot connect.
echo ‘ERROR: Could not connect to the database.';
} else {
// Is there a posted query string?
if(isset($_POST[‘queryString'])) {
$queryString = $_POST[‘queryString'];
// Is the string length greater than 0?
if(strlen($queryString) >0) {
// Run the query: We use LIKE ‘$queryString%'
// The percentage sign is a wild-card, in my example of countries it works like this…
// $queryString = ‘Uni';
// Returned data = ‘United States, United Kindom';
$query = $db->query("SELECT value FROM countries WHERE value LIKE ‘$queryString%' LIMIT 10");
if($query) {
// While there are results loop through them - fetching an Object (i like PHP5 btw!).
while ($result = $query ->fetch_object()) {
// Format the results, im using <li> for the list, you can change it.
// The onClick function fills the textbox with the result.
echo ‘<li onclick="fill('‘.$result->value.'‘);">'.$result->value.‘</li>';
}
} else {
echo ‘ERROR: There was a problem with the query.';
}
} else {
// Dont do anything.
} // There is a queryString.
} else {
echo ‘There should be no direct access to this script!';
}
}
?>
PHP代码解释:
鉴于代码中我已经加了很多注释,在这里我就不再说的很详细了。
一般情况下,需要接收这个 ‘QueryString' 然后在其最后使用通配符产生一个查询语句。
这意味着在这种情况下,每次敲进去一个字符都需要产生一个查询语句,如果一直都这样做的话,恐怕MYSQL会受不了。但是为了尽量的简化这个过程,这种做法对一个规模较小的应用应该没什么问题。
这段php代码你需要在自己的系统中稍作修改,比如你需要更新‘$query'到你自己的数据库,需要看在哪里放你数据库表的列名等等。
CSS样式:
我使用的是CSS3,天哪,它真的很好用,虽然在Firefox 或者Safari浏览器上会有功能限制。
复制代码 代码如下:
<style type="text/css">
.suggestionsBox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 200px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff; }
.suggestionList {
margin: 0px;
padding: 0px; }
.suggestionList li {
margin: 0px 0px 3px 0px;
padding: 3px;
cursor: pointer;
}
.suggestionList li:hover {
background-color: #659CD8;
}
</style>CSS代码都很标准,没什么需要特别指出的。
主文件HTML:
<p>
<p>
Type your county (for the demo):
<input size="30" id="inputString" onkeyup="lookup(this.value);" type="text" />
</p> <p class="suggestionsBox" id="suggestions" style="display: none;">
<img src="upArrow.png" style="position: relative; top: -12px; left: 30px" alt="upArrow" />
<p class="suggestionList" id="autoSuggestionsList">
</p>
</p>
</p>这是主文件的部分html代码,你需要添加的就是一个输入框,并且把 ‘onkeyup' 函数设置为lookup(this.value)。另外,我建议你不要修改它的ID,如果你不想修改上面的Javascript代码的话。
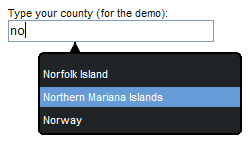
截图:
我想你应该会想要看看最后的效果是什么样子,OK。

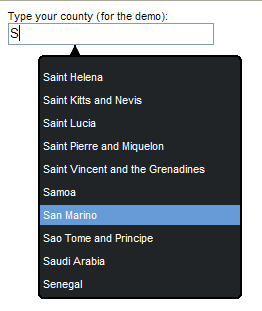
还有,

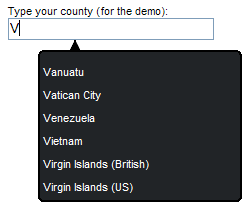
最后就是有用的链接了,我想你应该期待很久了。
打包文件
以上就是javascript搜索自动提示功能的实现_javascript技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Comment rechercher des utilisateurs à Xianyu
Feb 24, 2024 am 11:25 AM
Comment rechercher des utilisateurs à Xianyu
Feb 24, 2024 am 11:25 AM
Comment Xianyu recherche-t-il des utilisateurs ? Dans le logiciel Xianyu, nous pouvons trouver directement les utilisateurs avec lesquels nous souhaitons communiquer dans le logiciel. Mais je ne sais pas comment rechercher des utilisateurs. Visualisez-le simplement parmi les utilisateurs après la recherche. Vient ensuite l'introduction que l'éditeur propose aux utilisateurs sur la façon de rechercher des utilisateurs. Si vous êtes intéressé, venez jeter un œil ! Comment rechercher des utilisateurs dans Xianyu ? Réponse : Afficher les détails parmi les utilisateurs recherchés Introduction : 1. Entrez le logiciel et cliquez sur la zone de recherche. 2. Entrez le nom d'utilisateur et cliquez sur Rechercher. 3. Sélectionnez ensuite [Utilisateur] sous la zone de recherche pour trouver l'utilisateur correspondant.
 Comment utiliser la recherche avancée Baidu
Feb 22, 2024 am 11:09 AM
Comment utiliser la recherche avancée Baidu
Feb 22, 2024 am 11:09 AM
Comment utiliser la recherche avancée Baidu Le moteur de recherche Baidu est actuellement l'un des moteurs de recherche les plus utilisés en Chine. Il offre une multitude de fonctions de recherche, dont la recherche avancée. La recherche avancée peut aider les utilisateurs à rechercher les informations dont ils ont besoin avec plus de précision et à améliorer l'efficacité de la recherche. Alors, comment utiliser la recherche avancée Baidu ? La première étape consiste à ouvrir la page d’accueil du moteur de recherche Baidu. Tout d’abord, nous devons ouvrir le site officiel de Baidu, qui est www.baidu.com. C'est l'entrée de la recherche Baidu. Dans la deuxième étape, cliquez sur le bouton Recherche avancée. Sur le côté droit du champ de recherche Baidu, il y a
 La table WPS ne trouve pas les données que vous recherchez, veuillez vérifier l'emplacement de l'option de recherche
Mar 19, 2024 pm 10:13 PM
La table WPS ne trouve pas les données que vous recherchez, veuillez vérifier l'emplacement de l'option de recherche
Mar 19, 2024 pm 10:13 PM
À l'ère dominée par l'intelligence, les logiciels de bureautique sont également devenus populaires et les formulaires Wps sont adoptés par la majorité des employés de bureau en raison de leur flexibilité. Au travail, nous devons non seulement apprendre à créer des formulaires simples et à saisir du texte, mais également à maîtriser des compétences plus opérationnelles afin d'accomplir les tâches du travail réel. Les rapports contenant des données et l'utilisation de formulaires sont plus pratiques, clairs et précis. La leçon que nous vous apportons aujourd'hui est la suivante : la table WPS ne trouve pas les données que vous recherchez. Pourquoi veuillez vérifier l'emplacement de l'option de recherche ? 1. Sélectionnez d'abord le tableau Excel et double-cliquez pour l'ouvrir. Ensuite dans cette interface, sélectionnez toutes les cellules. 2. Ensuite, dans cette interface, cliquez sur l'option « Modifier » dans « Fichier » dans la barre d'outils supérieure. 3. Deuxièmement, dans cette interface, cliquez sur «
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment rechercher des magasins sur mobile Taobao Comment rechercher des noms de magasins
Mar 13, 2024 am 11:00 AM
Comment rechercher des magasins sur mobile Taobao Comment rechercher des noms de magasins
Mar 13, 2024 am 11:00 AM
Le logiciel de l'application mobile Taobao propose de nombreux bons produits. Vous pouvez les acheter à tout moment et n'importe où, et tout est authentique. Il n'y a aucune opération compliquée, ce qui vous permet de faire des achats plus pratiques. Vous pouvez rechercher et acheter librement à votre guise. Les sections de produits des différentes catégories sont toutes ouvertes. Ajoutez votre adresse de livraison personnelle et votre numéro de contact pour permettre à l'entreprise de messagerie de vous contacter, et vérifiez les dernières tendances logistiques en temps réel. les utilisateurs l'utilisent pour la première fois. Si vous ne savez pas comment rechercher des produits, il vous suffit bien sûr de saisir des mots-clés dans la barre de recherche pour trouver tous les résultats des produits. Vous ne pouvez pas arrêter d'acheter librement. L'éditeur fournira des méthodes en ligne détaillées permettant aux utilisateurs mobiles de Taobao de rechercher des noms de magasins. 1. Ouvrez d'abord l'application Taobao sur votre téléphone mobile,
 Qu'est-ce que la touche de raccourci de recherche Excel ?
Mar 20, 2024 am 10:52 AM
Qu'est-ce que la touche de raccourci de recherche Excel ?
Mar 20, 2024 am 10:52 AM
Vous voulez savoir ce qu’est la touche de raccourci de recherche Excel ? La réponse est simple, utilisez simplement [Ctrl+F] pour effectuer une recherche rapide. Nous utilisons souvent Excel pour enregistrer de nombreuses données et noms différents. Si nous devons les modifier, il nous sera difficile de rechercher car il y a trop de données et la recherche sera assez difficile. En fait, nous pouvons utiliser un raccourci de recherche rapide pour trouver les données que nous devons modifier ! Alors, quelle est la touche de raccourci de recherche dans Excel ? Aujourd'hui, je vais vous apprendre à utiliser les touches de recherche de raccourci dans les tableaux Excel pour vous faire gagner du temps et des efforts dans votre travail. Ici, j'utilise cette version de Microsoft Office Excel 2010 pour la démonstration. Les étudiants qui en ont besoin peuvent le faire.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous






