 interface Web
interface Web
 js tutoriel
js tutoriel
 Le code JavaScript est incompatible avec IE en raison d'astuces virgules_javascript irrégulières
Le code JavaScript est incompatible avec IE en raison d'astuces virgules_javascript irrégulières
Le code JavaScript est incompatible avec IE en raison d'astuces virgules_javascript irrégulières
Lors de l'utilisation d'ExtJS pour le développement front-end, j'ai constaté que le système peut être affiché normalement sous Google Chrome et Firefox, mais lorsqu'il est ouvert avec le navigateur IE, une erreur sera signalée. Le message d'erreur est tel que : Attendu identifié, chaîne ou nombre. Plus tard, lorsque j'ai vérifié le code, j'ai découvert qu'IE était incompatible en raison de l'utilisation irrégulière de virgules dans le code js.
Puisque j'utilise Eclipse pour écrire du code, je vais vous présenter comment utiliser Eclipse pour résoudre ce problème :
Par exemple, il y a le code irrégulier suivant :
Ext.onReady(function() {
var panel = Ext.create('Ext.container.Viewport', {
layout : 'border',
items : [{
title : 'north panel',
html : 'north content',
region : 'north',
height : 100,
}, {
title : 'west panel',
html : 'west content',
region : 'west',
width : 150, // 这是备注1
}, {
title : 'main panel',
html : 'main content',
region : 'center',
/* 这是备注2*/
}]
});
});Comme vous pouvez le voir, il y a une virgule (,) après 100, 150 et le centre. Si vous l'exécutez dans IE, une erreur sera en fait signalée. Alors maintenant que le code a été écrit ainsi, comment détecter ce problème !

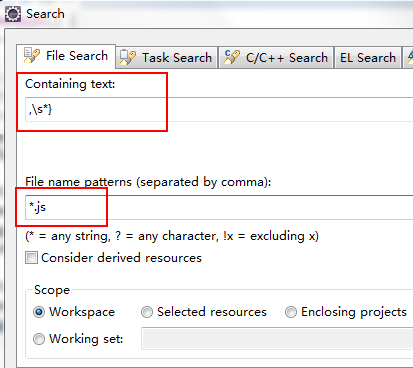
Figure 1 : Recherche de fichiers
Comme le montre la figure 1 ci-dessus, vous pouvez utiliser la fonction de recherche de fichiers d'Eclipse pour effectuer une recherche à l'aide d'expressions régulières. L'expression régulière est s*}. Cependant, il y a un problème. Seule la première erreur ci-dessus peut être récupérée. Si // ou /**/ est ajouté pour commentaire, il ne peut pas être détecté. Cependant, vous pouvez également utiliser un outil de compression de code js comme yuicompressor pour compresser le code. Lors de la compression, tous les commentaires seront supprimés, puis le fichier js compressé pourra être détecté. Bien sûr, vous pouvez également écrire votre propre algorithme pour le détecter, mais cela reste difficile pour les gens ordinaires !
Cependant, je suggère une autre méthode, qui consiste à utiliser un plug-in. J'utilise ici le plug-in Spket. Le site officiel de Spket est : http://www.spket.com/, où vous pouvez. téléchargez le plug-in Eclipse de Spket. Vous pouvez également le télécharger directement depuis le marché Eclipse. Après le téléchargement, installez le plug-in, puis ouvrez le fichier js avec spket.

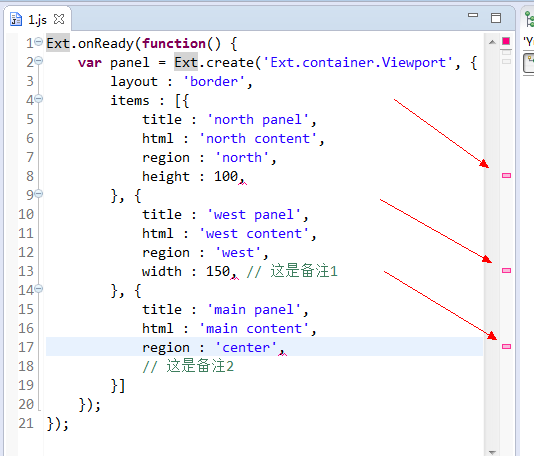
Figure 2 : Détection à l'aide de Spket
Comme le montre la figure 2 ci-dessus, vous pouvez constater que Spket détecte automatiquement les irrégularités dans le code et marque les zones problématiques. Je recommande d'utiliser cette méthode car vous pouvez trouver des problèmes lors de l'écriture du code, ce qui aide à écrire un code standardisé et beau. ! À propos, la compatibilité est parfois due au fait que les objets utilisés n'existent pas dans IE. Par exemple, l'objet console existe dans Firefox et Google, mais lors de l'utilisation de console.info dans IE, une erreur est signalée ! Pensez donc à éliminer certains objets incompatibles de votre code !
Ce qui précède vous présente le problème de l'incompatibilité du code JavaScript avec IE en raison de virgules irrégulières. J'espère que cela vous sera utile !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le





