
Quand j'ai appris à utiliser jQuery ajax pour la première fois, j'ai senti que la vraie chose était tellement magique, que je pouvais récupérer les données. Ensuite, je peux restituer les données récupérées sur la page.
Je suis entré en contact avec le projet très tôt et je ne savais pas comment utiliser jquery ajax avec élégance (ce n'est plus élégant maintenant
) ;A cette époque, je regardais le code écrit par d'autres
Oui
$.post("","",...)
Aussi
$.get("","",...)
Aussi
$.ajax()
Bien sûr, vous savez maintenant que ces méthodes d'écriture ont toutes la même signification, vous devriez donc vous habituer à utiliser $.ajax() pour les écrire.
Traitement des données précédent, envoyez une demande de données (format de données json), puis utilisez vous-même la méthode suivante
var request = {};
request.name = $(".name").val();
request.age = $(".age").val();
request.sex = $(".sex").val();
//...À cette époque, le formulaire envoyait peu d'éléments de paramètres, donc je n'y ai rien pensé. Plus tard, un formulaire avec de nombreux éléments a été écrit comme ceci. En conséquence, la demande devait être écrite manuellement sur plusieurs lignes. Bien que cela puisse fonctionner, mais en regardant ce code, je pense qu'il doit y avoir quelque chose qui ne va pas, au moins ce n'est pas "élégant".
Plus tard, j'ai découvert que jquery dispose en fait d'une méthode de sérialisation qui peut sérialiser les données d'un formulaire, ce qui peut éviter bien des problèmes.
Traitez les données renvoyées et affichez-les sur la page.
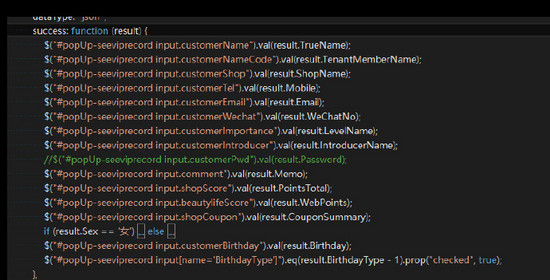
La méthode précédente est exactement la même que ci-dessus. Les données renvoyées sont au format de données json, puis les valeurs sont respectivement attribuées aux éléments de la page, donc le code est souvent comme ceci.

S'il y avait plus de données, cela aurait vraiment l'air un peu moche. En fait, il devrait y avoir une meilleure façon. Ce qui est renvoyé est un objet json, nous pouvons donc obtenir toutes les valeurs en parcourant les valeurs d'attribut de l'objet, puis les restituer dans l'ordre aux éléments correspondants de la page.
Le parcours d'objets peut être écrit en utilisant for-in (existe-t-il une meilleure façon de l'écrire ?)
$.ajax({
//...
success:function(result){
for(var v in result){
// 如果渲染的元素都是统一的输入框形式的话,
$("form").find("input[name="+ v +"]").val(result[v]);
// 如果有其他元素 则另外单独校验处理
}
}
})Le nom ci-dessus (ou d'autres balises doivent être écrits en premier dans la page, conformément aux attributs des données renvoyées).
4 méthodes de requête courantes pour ajax dans jQuery
1.$.ajax() renvoie l'objet XMLHttpRequest qu'il a créé.
$.ajax() n'a qu'un seul paramètre : le paramètre clé/valeur de l'objet, comprenant chaque information de configuration et de fonction de rappel. Voir les options de paramètres détaillées ci-dessous.
Si vous spécifiez l'option dataType, assurez-vous que le serveur renvoie les informations MIME correctes (par exemple, xml renvoie "text/xml").
Exemple :
Enregistrez les données sur le serveur et affichez les informations en cas de succès.
$.ajax({
type: "post",
dataType: "html",
url: '/Resources/GetList.ashx',
data: dataurl,
success: function (data) {
if (data != "") {
$("#pager").pager({ pagenumber: pagenumber, pagecount: data.split("$$")[1], buttonClickCallback: PageClick });
$("#anhtml").html(data.split("$$")[0]);
}
}
});2. Chargez les informations via une requête HTTP GET à distance.
Il s'agit d'une simple fonction de requête GET pour remplacer le complexe $.ajax. La fonction de rappel peut être appelée lorsque la demande aboutit. Si vous devez exécuter une fonction en cas d'erreur, utilisez $.ajax.
Exemple :
$.get("test.cgi", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
}); 3. Chargez les informations via une requête HTTP POST à distance.
Il s'agit d'une simple fonction de requête POST pour remplacer le complexe $.ajax. La fonction de rappel peut être appelée lorsque la demande aboutit. Si vous devez exécuter une fonction en cas d'erreur, utilisez $.ajax.
Exemple :
$.post("/Resources/addfriend.ashx", { "fid": fids, "fname": fnames, "tuid": tuids, "tuname": tunames }, function (data) {
if (data == "ok") {
alert("添加成功!");
}
})4. Chargez les données JSON via la requête HTTP GET.
Exemple :
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format=json&jsoncallback=?",
function(data){
$.each(data.items, function(i,item){
$("<img/>").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false;
});
}); Le contenu ci-dessus est le paramètre de requête jQuery Ajax et le traitement des données de retour introduits par l'éditeur. J'espère qu'il sera utile à tout le monde !