 interface Web
interface Web
 js tutoriel
js tutoriel
 Comprendre les techniques setTimeout et setInterval_javascript dans les minuteries javascript
Comprendre les techniques setTimeout et setInterval_javascript dans les minuteries javascript
Comprendre les techniques setTimeout et setInterval_javascript dans les minuteries javascript
1. Explication
1. Aperçu
setTimeout : Appelez une fonction ou exécutez un fragment de code après le délai spécifié
setInterval : Appelez périodiquement une fonction ou exécutez un morceau de code.
2. Grammaire
setTimeout :
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]); var timeoutID = window.setTimeout(code, delay);
- timeoutID est l'ID numérique de l'opération de retard. Cet ID peut ensuite être utilisé comme paramètre de la méthode window.clearTimeout .
- func est la fonction que vous souhaitez exécuter après un délai de quelques millisecondes
- code Dans la deuxième syntaxe, il fait référence au code que vous souhaitez exécuter après un délai de quelques millisecondes
- le délai est le nombre de millisecondes de retard (une seconde équivaut à 1000 millisecondes). L'appel de fonction aura lieu après ce délai. Mais le temps de retard réel peut être légèrement plus long <🎜. >
- Les navigateurs standards et IE10 prennent en charge la fonction de transmission de paramètres supplémentaires à la fonction retardée dans la première syntaxe
var intervalID = window.setInterval(func, delay[, param1, param2, ...]); var intervalID = window.setInterval(code, delay);
- intervalID est l'identifiant unique de cette opération répétée et peut être passé en paramètre à clearInterval().
- func est la fonction que vous souhaitez appeler à plusieurs reprises.
- le code est une autre application de syntaxe, qui fait référence à un code constitué d'une chaîne que vous souhaitez exécuter à plusieurs reprises
- le délai est le nombre de millisecondes de chaque délai (une seconde équivaut à 1000 millisecondes), après lequel chaque appel à la fonction aura lieu. Comme setTimeout, le délai réel peut être légèrement plus long.
- Les navigateurs standards et IE10 prennent en charge la fonction de transmission de paramètres supplémentaires à la fonction retardée dans la première syntaxe
<script type="text/javascript">
setTimeout( function(param){ alert(param)} , 100, 'ok');
</script> 

2. « cette » question
Le code appelé par setTimeout() s'exécute dans un environnement d'exécution complètement distinct de la fonction dans laquelle il se trouve. Cela fera que le mot-clé this contenu dans ces codes pointe vers l'objet window (objet global), qui est différent. par rapport à l'attendu, les valeurs ne sont pas les mêmes. La situation avec setInterval est similaire.
<script type="text/javascript">
//this指向window
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
setTimeout(this.timer, 50);
}
new shape('rectangle');
</script>

Solution 1 :
<script type="text/javascript">
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
var _this = this;
setTimeout(function() {_this.timer.call(_this)}, 50);
}
new shape('rectangle');
</script>
La fonction peut appeler la variable locale _this, grâce aux fermetures Javascript. Cela implique une chaîne de portée et d'autres connaissances. Si vous êtes intéressé, vous pouvez en apprendre vous-même, je n'entrerai pas dans les détails ici.
Solution 2 :
Cette méthode est un peu sophistiquée. setTimeout et setInterval personnalisés. Cela étend également le problème selon lequel les versions inférieures des navigateurs IE ne prennent pas en charge la transmission de paramètres supplémentaires à la fonction de délai.
<script type="text/javascript">
//自定义setTimeout与setInterval
var __nativeST__ = window.setTimeout, __nativeSI__ = window.setInterval;
window.setTimeout = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeST__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
window.setInterval = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeSI__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
function shape(name) {
this.name = name;
this.timer = function(other){
alert('my shape is '+this.name);
alert('extra param is '+ other);
};
}
var rectangle = new shape('rectangle');
setTimeout.call(rectangle, rectangle.timer, 50, 'other');
</script>
2. Étendez setTimeout et setInterval, aArgs obtient des tableaux de paramètres supplémentaires en divisant la variable d'arguments
3. Utilisez vCallback instanceof Function pour déterminer s'il s'agit d'une fonction ou d'un code. S'il s'agit d'une fonction, utilisez apply pour l'exécuter
.
4. SetTimeout est exécuté avec un appel et définit cet objet, ainsi que d'autres fonctions, délais et autres paramètres5. En étendant setTimeout, les navigateurs dotés de versions inférieures d'IE peuvent également exécuter des paramètres supplémentaires
3. La différence entre setTimeout et setInterval
<script type="text/javascript">
setTimeout(function(){
/* Some long block of code... */
setTimeout(arguments.callee, 100);
}, 10);
setInterval(function(){
/* Some long block of code... */
}, 100);
</script>
看上去,两个功能是差不多的,但是里面其实是不一样的。
setTimeout回调函数的执行和上一次执行之间的间隔至少有100ms(可能会更多,但不会少于100ms)
setInterval的回调函数将尝试每隔100ms执行一次,不论上次是否执行完毕,时间间隔理论上是会<=delay的。
setInterval:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setInterval(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
}
</script>
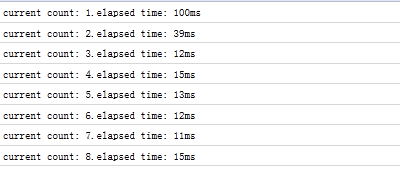
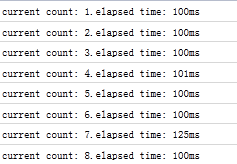
从firefox的firebug可以查看到,时间间隔很不规则。
情况大致是这样的:由于count函数的执行时间远大于setInterval的定时间隔,那么定时触发线程就会源源不断的产生异步定时事件,并放到任务队列尾而不管它们是否已被处理,但一旦一个定时事件任务处理完,这些排列中的剩余定时事件就依次不间断的被执行。

setTimeout:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setTimeout(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
setTimeout(count, 100);
}
</script> 
以上就是本文的全部内容,希望对大家学习javascript定时器有所帮助。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Qu'est-ce que l'expression du minuteur Java
Dec 27, 2023 pm 05:06 PM
Qu'est-ce que l'expression du minuteur Java
Dec 27, 2023 pm 05:06 PM
L'expression timer est utilisée pour définir le plan d'exécution de la tâche. L'expression du minuteur est basée sur le modèle « exécuter une tâche après un intervalle de temps donné ». L'expression se compose généralement de deux parties : un délai initial et un intervalle de temps.





