
Introduction à EasyUI
easyui est une collection de plug-ins d'interface utilisateur basés sur jQuery.
easyui fournit les fonctionnalités nécessaires pour créer des applications JavaScript modernes et interactives.
En utilisant easyui, vous n'avez pas besoin d'écrire beaucoup de code. Il vous suffit de définir l'interface utilisateur en écrivant quelques balises HTML simples.
easyui est un framework complet qui supporte parfaitement les pages web HTML5.
easyui fait gagner du temps et de l'ampleur à votre développement web.
easyui est très simple mais puissant.
jQuery EasyUI fournit des composants faciles à utiliser qui permettent aux développeurs Web de créer rapidement des pages d'application basées sur le noyau jQuery et HTML5 populaires.
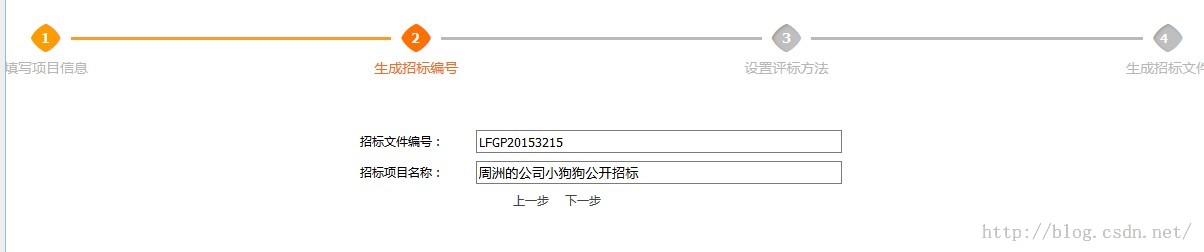
Laissez-moi d'abord vous montrer les rendus :

Exigences du projet : lorsque nous faisons habituellement des achats, nous passons souvent par les étapes suivantes : passer une commande, effectuer le paiement, le vendeur livre les marchandises, confirmer la réception et évaluer. Ainsi, si l’interface utilisateur est conçue avec une barre de progression, l’utilisateur peut voir clairement où il se trouve et quelles étapes il doit suivre.
Jetons un coup d'œil au framework front-end de notre projet, qui utilise EasyUI+MVC. J'ai seulement besoin d'écrire quelques JS pour interagir avec la vue. Il m'a fallu une journée pour voir comment la page entière est implémentée. , faites essentiellement référence à un style easyUI, utilisez AJAX pour transmettre la valeur et appelez la méthode dans le contrôleur d'arrière-plan. Puisque j'implémente l'effet dynamique d'une page frontale, j'écris la méthode JQuery à l'étape précédente et à l'étape suivante pour effectuer la sélection de commutateur pour activer et compléter le nœud. Écrivez une méthode JS pour choisir de contrôler l'affichage et le masquage de la page principale. J'ai écrit la vue en plusieurs divs, ma méthode consiste donc à passer à l'affichage de plusieurs divs.
Revoir les points de connaissances de JQuery :
1. L'événement de chargement du formulaire correspond à la méthode window.onload
2. Il existe de nombreux types d'événements de liaison de boutons
1) Utilisez JS pour écrire une fonction et placez-la sur l'événement onclick du bouton.
2) Utilisez JQuery pour lier une fonction anonyme $('#btnnext').bind('click', function (){});
3. Ajouter et supprimer des classes removeclass et addclass, la différence entre ID et classe, dans JQuery ID commence par #
4. La différence entre js et JQuery est que ce dernier exprime le plus de sens avec le moins de code, et ce dernier est une encapsulation de niveau supérieur du premier.
5. La différence entre les types de méthodes de transfert en arrière-plan AJAX POST et GET. GET transfère une plus petite quantité de données que la transmission de l'utilisateur est transférée via des requêtes URL, tandis que POST nécessite la soumission d'un formulaire et est hautement sécurisé.
Partie de l'affichage du code :
//点击下一步按钮+进度条前进一个的效果
$('#btnnext').bind('click', function () {
//判断各个输入框是否验证通过
if (InputValidate() == false) {
return;
}
//根据当前标题,决定下一步是什么
var currentTitle = $('#MainContent').panel('options').title;
if (currentTitle == '填写项目信息') {
//点击下一步响应滚动条
$("#li1").removeClass("ui-step-active"); //将活动节点移除
$("#li1").addClass("ui-step-done"); //增加一个完成的节点
$("#li2").removeClass("ui-step-line"); //移除一个线
$("#li2").addClass("ui-step-active"); //增加一个活跃着的节点
$('#NewFile').hide();//制作按钮隐藏
$('#BidInfo').hide();//基本信息隐藏
$.get('/InviteBid/GetInviteBidId', { bidType: bidType }, function (data, status) {
//在招标项目编号文本框中赋值
$('#InviteBidId').val(data);
$('#InfoDisplay').show();
});
$('#btnback').show();
ControlContent("#InfoDisplay");
//$('#btnArea').show();
//更改标题
$('#MainContent').panel({
title: '生成招标编号'
});
}
//如果当前位置为填写项目信息,点击下一步时提交项目基本信息
if (currentTitle == '生成招标编号') {
//获得项目基本信息
var BidProId = $('#InviteBidId').val(); //获得招标编号
var BidProName = $('#BidProName').val();//获得招标项目名称
var PurchaseUnit = $('#PurchaseUnit').val();//获得采购单位
InviteBidTypeId = $('#comboInviteBidType').combobox('getValue');//获得招标方式Id
ItemTypeId = $('#comboItemType').combobox('getValue'); //获得品目类型Id
var PurchaseAgency = $('#PurchaseAgency').val();//获得采购代理
var BidOpenTime = $('#BidOpenTime').datebox('getText');//开标时间
var BidGuaranteCash = $('#BidGuaranteCash').val();//投标保证金
var SaleStartDate = $('#SaleStartDate').datebox('getText');//获得招标文件发售起始时间
var SaleEndDate = $('#SaleEndDate').datebox('getText');//获得招标文件发售终止时间
//点击下一步响应滚动条
$("#li2").removeClass("ui-step-active"); //将活动节点移除
$("#li2").addClass("ui-step-done"); //增加一个完成的节点
$("#li3").removeClass("ui-step-line"); //移除一个线
$("#li3").addClass("ui-step-active"); //增加一个活跃着的节点
$("#btnback").show();
ControlContent("#EvaluationBid");
//提交项目信息数据到Controller
$.ajax({
type: 'POST',
url: '/InviteBid/AddBidZRecord',
contentType: 'application/json', //必须有,表示提交的数据类型
data: JSON.stringify({
'BidZRecorder':
[{ 'BidProjectId': BidProId, 'BidRecordName': BidProName, 'PurchaseUnit': PurchaseUnit, 'PurchaseAgency': PurchaseAgency, 'SaleStartDate': SaleStartDate, 'SaleEndDate': SaleEndDate, 'BidOpenTime': BidOpenTime, 'BidGuaranteCash': BidGuaranteCash, 'ItemId': ItemTypeId, 'InviteBidId': InviteBidTypeId }]
}),
success: function (jsonResult) {
$('#InfoDisplay').hide();//编号信息隐藏
$('#EvaluationBid').show();//评标方法区域显示
//主内容区域标题改为设置评标办法
$('#MainContent').panel({
title: '设置评标办法'
});
//评标办法的第一步的文字字体设为红色
$('#firstStep').css({ color: 'red' })
},
error: function (data) {
$.messager.alert('提示', '填写项目信息失败!', 'warning');
return;
}
});
}
else if (currentTitle == '设置评标办法') {
if ($('#comboEvaluationMethod').combobox('getText') == '') {
return false;
}
if (saveFlag == false) {
return;
}
//获得评标办法的Id
var BidRecordId = $('#InviteBidId').val(); //获得招标编号
//点击下一步响应滚动条
$("#li3").removeClass("ui-step-active"); //将活动节点移除
$("#li3").addClass("ui-step-done"); //增加一个完成的节点
$("#li4").removeClass("ui-step-line"); //移除一个线
$("#li4").addClass("ui-step-active"); //增加一个活跃着的节点
$("#btnback").show();
ControlContent('#FinishFile');
//提交评标办法
$.ajax({
type: 'POST',
url: '/InviteBid/UpdateBidZRecord/?JudgeBidId=' + JudgeBidId + '&BidRecordId=' + BidRecordId,
//data: JudgeBidId,
success: function (jsonResult) {
},
error: function (data) {
$.messager.alert('提示', '评标办法提交失败!', 'warning');
return;
}
});
//提交修改分值后的表格中的内容
//获得表格中的所有行
var allRows = $('#tg').treegrid('getRoots');
//获得行数
var rowsCount = allRows.length;
//声明一个数组
var arrayJudgeItems = [];
//循环遍历所有行,把每一行的记录作为一个对象存到数组中
for (i = 0; i < rowsCount; i++) {
//获得第i行记录
var Row = allRows[i];
var rowIndex = $('#tg').treegrid('getRowIndex', Row) + 2;
//实例化一个评分项目对象
var BidJudgeTable = {
RowIndex: rowIndex,
JudgeItemName: Row.JudgeItemName,
JudgeItemContent: Row.JudgeItemContent,
Score: Row.Score
};
//在数组中添加对象
arrayJudgeItems.push(BidJudgeTable);
}
//提交数据
$.ajax({
type: 'POST',
async: false,
url: '/InviteBid/ReceiveBidJudgeTable',
contentType: 'application/json', //必须有,表示提交的数据类型
data: JSON.stringify(arrayJudgeItems),
success: function (result) {
//alert("success");
},
error: function (data) {
//alert("error");
}
});
$('#EvaluationBid').hide();
$('#btnnext').hide();
$('#FinishFile').show();
$('#MainContent').panel({
title: '生成招标文件'
});
}
else if (currentTitle == '生成招标文件') {
}
});
/*
*用来控制上一页和下一页的页面转换---周洲---2015年11月15日
*summary:控制主体页面的显示和隐藏
*param: 参数showid:要显示的页面的div的id,如"#BidInfo"
*/
function ControlContent(showid) {
//主体内容页面的id数组
var stepContents = new Array("#BidInfo", "#InfoDisplay", "#EvaluationBid", "#FinishFile");
//循环遍历数组中的div的id值,如果为当前步骤,则将页面内容设为显示,其余设为隐藏
var contentIndex;//数组中元素的索引值
for (contentIndex in stepContents) {
var stepContent = stepContents[contentIndex];//获得元素的值
if (showid == stepContent) {
$(stepContent).show();//显示
}
else {
$(stepContent).hide();//隐藏
}
}
}
//点击上一步按钮+进度条效果---周洲--2015年11月15日
$("#btnback").bind("click", function () {
//根据当前标题,决定上一步是什么
var currentTitle = $('#MainContent').panel('options').title;
switch (currentTitle) {
case "生成招标编号":
$("#li2").removeClass("ui-step-active");
$("#li2").addClass("ui-step-line");
$("#li1").removeClass("ui-step-done");
$("#li1").addClass("ui-step-active");
$("#currentTitle").text("填写项目信息");
ControlContent('#BidInfo');
$("#btnback").hide();
$('#btnnext').show();
$('#MainContent').panel({
title: '填写项目信息'
});
break;
case "设置评标方法":
$("#li3").removeClass("ui-step-active");
$("#li3").addClass("ui-step-line");
$("#li2").removeClass("ui-step-done");
$("#li2").addClass("ui-step-active");
$("#currentTitle").text("生成招标编号");
ControlContent('#InfoDisplay');
$('#btnnext').show();
$('#MainContent').panel({
title: '生成招标编号'
});
break;
case "生成招标文件":
$("#li4").removeClass("ui-step-active");
$("#li4").addClass("ui-step-line");
$("#li3").removeClass("ui-step-done");
$("#li3").addClass("ui-step-active");
$("#currentTitle").text("设置评标方法");
ControlContent('#EvaluationBid');
$('#btnnext').show();
$('#MainContent').panel({
title: '设置评标方法'
});
break;
default:
}
}); J'affiche uniquement la barre de progression dans la partie vue :
@*步骤条*@ <div class="row" style="margin-top:3%"> <div class="col-md-2" ></div> @* 步骤条所在区域*@ <div class="col-md-8"> @*步骤条*@ <ol class="ui-step ui-step-4"> <li id="li1" class="ui-step-start ui-step-active" > <div class="ui-step-line">-</div> <div id="d1" class="ui-step-icon"> <i class="iconfont"></i> <i class="ui-step-number">1</i> <span class="ui-step-text">填写项目信息</span> </div> </li> <li id="li2" class="ui-step-line"> <div class="ui-step-line">-</div> <div class="ui-step-icon"> <i class="iconfont"></i> <i class="ui-step-number">2</i> <span class="ui-step-text">生成招标编号</span> </div> </li> <li id="li3" class="ui-step-line"> <div class="ui-step-line">-</div> <div class="ui-step-icon"> <i class="iconfont"></i> <i class="ui-step-number">3</i> <span class="ui-step-text">设置评标方法</span> </div> </li> <li id="li4" class="ui-step-end"> <div class="ui-step-line">-</div> <div class="ui-step-icon"> <i class="iconfont"></i> <i class="ui-step-number">4</i> <span class="ui-step-text">生成招标文件</span> </div> </li> </ol> </div> <div class="col-md-2"></div> </div>
Ajoutez le style CSS qui doit être référencé par la barre de progression :
@*进度条需要引用的文件*@ @* AliceUI基础样式 *@ <link href="../../Content/base-master/src/base.css" rel="stylesheet" /> @* 步骤条样式 *@ <link href="../../Content/step-master/step.css" rel="stylesheet" /> @*AliceUI图标字体*@ <link href="../../Content/iconfont-master/index.css" rel="stylesheet" />
Ce qui précède est une petite introduction à JQuery+EasyUI pour obtenir facilement l'effet de barre d'étape. J'espère que cela sera utile à tout le monde !
 La différence entre nohup et &
La différence entre nohup et &
 commande de ligne de rupture cad
commande de ligne de rupture cad
 Quelle est la touche de raccourci pour la taille du pinceau ?
Quelle est la touche de raccourci pour la taille du pinceau ?
 Patch pour fissures Thunder 7
Patch pour fissures Thunder 7
 Comment utiliser Winimage
Comment utiliser Winimage
 Solution 0x80070002
Solution 0x80070002
 Introduction aux noms de domaine de premier niveau couramment utilisés
Introduction aux noms de domaine de premier niveau couramment utilisés
 Quelles sont les plateformes de e-commerce ?
Quelles sont les plateformes de e-commerce ?