
Bonjour les amis, aujourd'hui, nous allons continuer à expliquer l'encapsulation dans cette conférence. Aujourd'hui, c'est la mise à niveau du contenu précédent, l'héritage dans la pensée POO. Expliquons d'abord ce que signifie l'héritage. Où continuera-t-il à être utilisé.
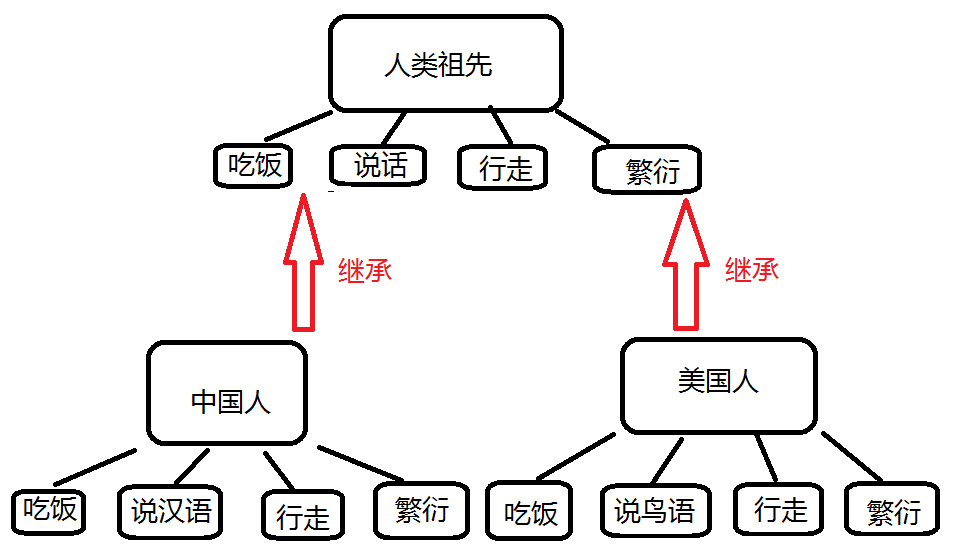
L'héritage signifie que les descendants héritent d'une série d'attributs et de comportements de leurs ancêtres. Les descendants sont toujours de la même race que leurs ancêtres. Utilisons quelques descriptions spécifiques pour comprendre ce qu'est l'héritage
.
Les Chinois et les Américains sont tous hérités d'ancêtres humains, nous avons donc le même comportement d'attribut, mais il existe encore certaines différences. Nous continuerons à parler du polymorphisme plus tard, donc à travers l'exemple de diagramme ci-dessus, cela peut être clairement. compris que les gens sont en fait très similaires les uns aux autres, donc si nous regardons l'exemple de code ci-dessous, nous saurons qu'en utilisant du code pour simuler l'héritage, nous pouvons également connaître un moyen d'écrire le moins de code possible pour obtenir le plus de résultats possibles. chose possible.
//遗传继承函数
function Extend(Children,Parent){
//这里仅仅只是继承的原型链接定义的行为
for(var p in Parent.prototype){
Children[p] = Parent.prototype[p];
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,Human);
}
//美国人
function American(){
//调用继承函数
Extend(this,Human);
}
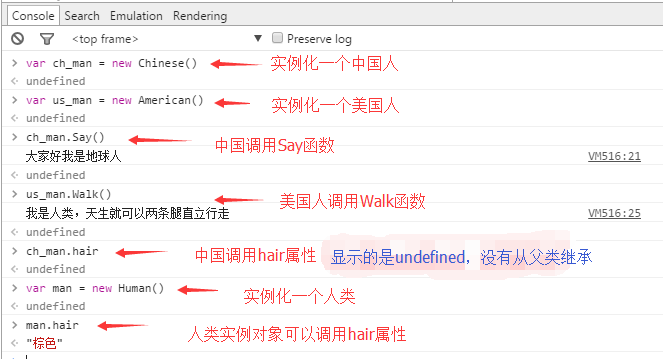
Nous l'écrivons simplement comme ceci et simulons l'héritage dans des langages de haut niveau. Voyons s'il y a des problèmes après l'avoir exécuté
.
Après l'exécution, nous avons trouvé le problème. En écrivant de cette façon, nous pouvons déjà réaliser l'héritage du lien prototype, et cela permet également d'économiser beaucoup de code. Lorsque nous écrivons les fonctions chinoises et américaines, n'en écrivons-nous qu'une petite partie. quantité de code ? , nous avons hérité du comportement de la classe parent, et l'instance peut également appeler la fonction de comportement appartenant à la classe parent. Cependant, en écrivant de cette façon, nous n'avons pas pleinement réalisé l'héritage, car il n'a aucun effet. tout cela lorsque nous appelons l'attribut hair. , alors, si nous modifions à nouveau le code, nous pouvons obtenir un héritage complet
//遗传继承函数
function Extend(Children,Parent){
//现在我们是从父类实例来继承,所以属性和方法都会被继承的
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,new Human());
}
//美国人
function American(){
//调用继承函数
Extend(this,new Human());
}
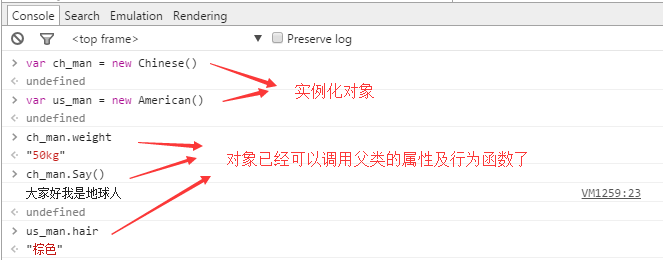
Il reste à voir si l'effet de course est le même que celui que nous imaginions ?

Il n'est pas difficile de voir à partir du code ci-dessus que la fonction d'héritage actuelle est en fait les attributs et les comportements copiés à partir de l'instance spécifique de la classe Human. De cette façon, nous pouvons simuler davantage l'héritage de la classe. une phrase ci-dessus, je dois encore vous l'expliquer
if(typeof Children[p] == "undefined"){
......
}
Le mot-clé typeof qui apparaît ici est en fait un opérateur, qui est utilisé pour vérifier le type d'une certaine variable. S'il n'est pas défini, le résultat de l'opération est "indéfini", c'est donc ainsi que je compare. la sous-classe ne le fait pas. Si un tel attribut ou une telle fonction de comportement a été défini, il sera hérité de la classe parent (remarque : l'explication ici est d'ouvrir la voie au polymorphisme plus tard).
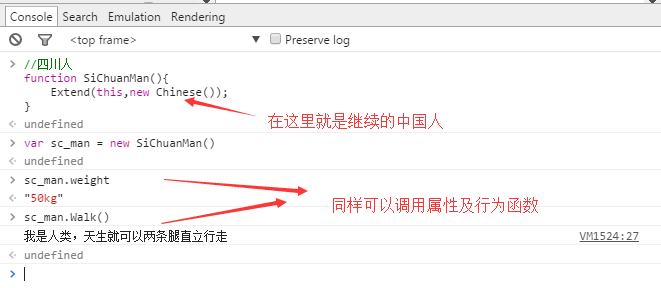
Voyons ensuite si l'héritage multiple est possible. Nous avons déjà mentionné que les classes chinoise et américaine héritent de la classe Human. Écrivons maintenant une autre classe pour hériter du chinois
.
//四川人
function SiChuanMan(){
Extend(this,new Chinese());
}

Maintenant, nous avons écrit un code d'héritage très robuste, et il est très simple à comprendre. Tant que nous appelons la fonction d'héritage dans le constructeur lors de la déclaration d'une nouvelle classe, nous pouvons obtenir un héritage complet des attributs et des fonctions de comportement. De cette façon, nous pouvons économiser beaucoup de code et les avantages de la pensée POO se reflètent une fois de plus. Si nous voulons simuler des personnes dans chaque province de Chine, si j'écris chaque province selon la classe Humaine, je pourrais le faire depuis le soleil. Je n’ai pas fini d’écrire avant le coucher du soleil le lendemain. Il existe de nombreuses façons d'écrire l'héritage, et chacun a sa propre façon de l'écrire. Ici, je vais vous l'expliquer de la manière la plus simple lorsque vous maîtriserez son utilisation plus tard, vous pourrez également l'écrire de la manière que vous souhaitez. , javascript C'est un langage très flexible en soi.
Pour résumer, aujourd'hui, nous avons encore amélioré la base de l'encapsulation, de sorte que nous avons obtenu l'héritage des objets, et la quantité de code écrit a été davantage compressée. Pensez-y, cela peut améliorer l'efficacité du travail et l'élégance de. le code. , êtes-vous un peu excité ? Tant que vous suivez mes traces, nous pouvons comprendre les choses les plus compliquées de la manière la plus simple. En fait, le programme n'est pas compliqué. La raison de la complexité est que tout le monde ne l'a pas été. dirigé correctement. À l'origine, c'était très simple. Une chose simple est comprise et interprétée de différentes manières par différentes personnes, ce qui rend l'apprentissage compliqué. De plus, il n'y a pas de tutoriels continus pour guider tout le monde étape par étape dans la bonne direction. il est difficile d'obtenir une promotion pendant longtemps.