
La table de multiplication peut être implémentée dans de nombreuses langues. Cet article décrit deux boucles couramment utilisées (For, While) en JavaScript pour compléter ces quatre tables de multiplication symétriques. Cet exemple est un bon moyen de pratiquer les bases des boucles. Parce que la disposition n'est pas soignée, une table est bouclée.
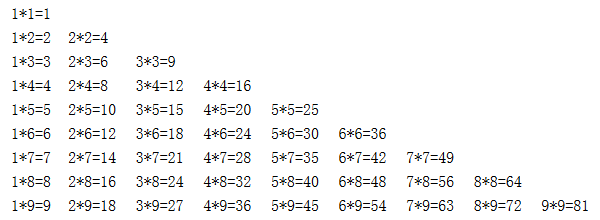
1. Table de multiplication trapézoïdale avec le coin inférieur gauche en degrés :
Pour le code de boucle
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>"); Code de la boucle while
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i++;
}
document.write("</table>");Exemple d'image

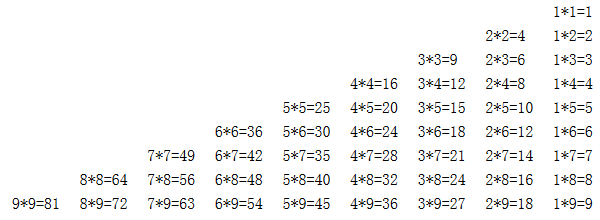
2. La table de multiplication trapézoïdale avec les degrés dans le coin inférieur droit :
Pour le code de boucle
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var n=i; n<; n++){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");Code de la boucle while
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var n = i;
while(n<){
document.write("<td> </td>");
n++;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i++;
}
document.write("</table>");Exemple d'image

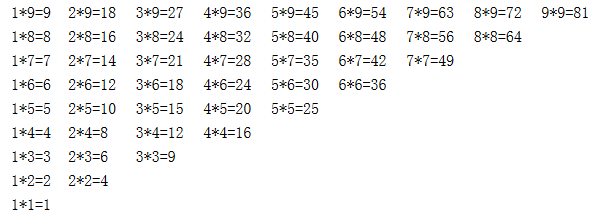
3. Table de multiplication trapézoïdale avec le coin supérieur gauche en degrés :
Pour le code de boucle
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");Code de la boucle while
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i--;
}
document.write("</table>");Exemple d'image

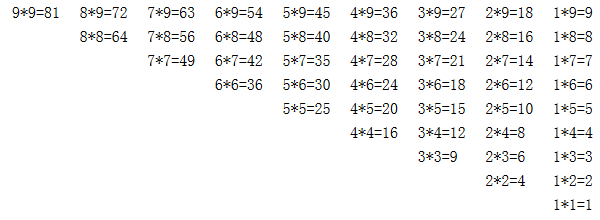
4. Table de multiplication trapézoïdale avec le coin supérieur droit en degrés :
Pour le code de boucle
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j>=i; j--){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");Code de la boucle while
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j>=i){
document.write("<td> </td>");
j--;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i--;
}
document.write("</table>");Exemple d'image

Le contenu ci-dessus correspond aux deux boucles couramment utilisées (For, While) en JavaScript partagées dans cet article pour compléter ces quatre tables de multiplication symétriques. J'espère que cela sera utile à tout le monde !
 Utilisation de uniqueResult
Utilisation de uniqueResult
 La base de données phpstudy ne peut pas démarrer la solution
La base de données phpstudy ne peut pas démarrer la solution
 Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
 Introduction à la signification de javascript
Introduction à la signification de javascript
 Comment gérer les téléchargements de fichiers bloqués dans Windows 10
Comment gérer les téléchargements de fichiers bloqués dans Windows 10
 Quelles sont les fonctions de fenêtrage ?
Quelles sont les fonctions de fenêtrage ?
 Comment vider l'espace des documents cloud WPS lorsqu'il est plein ?
Comment vider l'espace des documents cloud WPS lorsqu'il est plein ?
 La différence entre rom et bélier
La différence entre rom et bélier