
Avant-propos :
J'ai déjà écrit un jeu sur page Web (similaire à Riddle Game). En plus d'espérer que tout le monde pourra découvrir mon jeu, je suis également disposé à partager certaines des connaissances que j'ai acquises au cours du processus d'écriture de ce jeu Web.
Cet article décrit comment implémenter une interface de fenêtre de discussion de type WeChat sur la page Web, ainsi que certains des points techniques impliqués. L'auteur est un débutant en front-end, alors veuillez lui donner un coup de pouce <.>
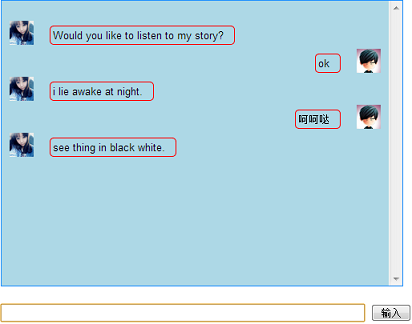
Affichage des effets :

Paramètre des exigences :
Parcourons-le d'abord et implémentons certaines des fonctions que la fenêtre de discussion doit prendre en charge.
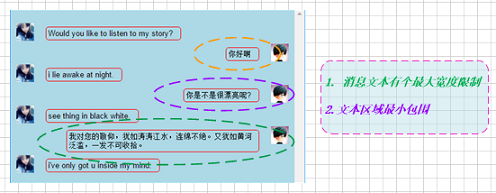
• Adaptation de la zone de texte
Le contenu du message peut être dimensionné de manière adaptative et toujours enveloppé dans la taille de zone la plus raisonnable
 • Prise en charge du défilement
• Prise en charge du défilement
En raison d'un trop grand nombre d'enregistrements de discussion, la taille dépasse la taille par défaut de la fenêtre de discussion.
• Alignement automatique du bas
Après l'arrivée d'un nouveau message, le contenu de la fenêtre est automatiquement aligné en bas de la fenêtre visuelle
• Entrez la capture de clé
Prise en charge de la saisie des messages et capture des réponses à la touche Entrée
Parmi ces points fonctionnels, le plus difficile est le traitement adaptatif de la zone de texte, qui a fait de nombreux détours, ^_^.
Plan de mise en œuvre :
• Structure et disposition des messages de discussion
La structure de base du code HTML peut être la suivante :
<div> <img src="" alt="Jeu Web Gameboy (jeu Web dénigmes) - conception de pages frontales et difficultés dimitation des compétences chat_javascript de WeChat"/> <div>消息内容</div> </div>
Pour le décalage gauche et le décalage droit de la mise en page, float:left|right est utilisé pour le contrôler.
• Adaptation de la zone de texte
Afin de rendre le contenu du texte du chat plus beau, le meilleur moyen est d'avoir une zone de texte adaptative (avec une largeur maximale pour minimiser la zone
Au départ, j'ai essayé la balise textarea car ses attributs incluent row et col, qui correspondent au nombre de caractères et peuvent être utilisés pour définir le nombre de lignes et de colonnes
Malheureusement, j'ai été vaincu par la réalité, car textarea a des normes de calcul différentes pour les caractères chinois et les caractères anglais comptent pour 2 et les caractères anglais comptent pour 1. Parce que la saisie de l'utilisateur est incertaine, il est difficile de le faire. Utilisez la longueur de la chaîne de texte pour définir les valeurs de ligne et de colonne de textarea.
Revenons donc au point de départ, la seule façon de définir la taille est de calculer la longueur px du pixel du texte (équivalent à limiter la largeur maximale
Calculez la longueur du texte, reportez-vous à "JQuery calcule la largeur totale de la largeur du texte".
function GetCurrentStrWidth(text, font) {
var currentObj = $('<pre class="brush:php;toolbar:false">').hide().appendTo(document.body);
$(currentObj).html(text).css('font', font);
var width = currentObj.width();
currentObj.remove();
return width;
} pour renvoyer la vraie longueur de <pre class="brush:php;toolbar:false">, qui est la longueur du texte.</div>
<p>
<br /> Pour une valeur inférieure à la largeur maximale par défaut, la zone de texte div peut être définie par défaut. Pour une valeur supérieure à la largeur maximale par défaut, la zone de texte div est définie sur width=max-width.</p>
<p>
</p>
<div class="jb51code">
<pre class="brush:java;">
var maxWidth = 320;
var currentFont = "normal 13px Helvetica, Arial, sans-serif";
msgDiv.style.font = currentFont;
var currentWidth = GetCurrentStrWidth(message, currentFont);
// *) 设定文本区域的宽度
if (currentWidth <= maxWidth) {
msgDiv.style.width = "" + currentWidth + "px";
} else {
msgDiv.style.width = "" + maxWidth + "px";
}
word-break: normal|break-all|keep-all;
值 描述
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
为了防止太长的英文单词(非常规词)的影响, 最后选用了word-break: break-all.
• 滚动支持
滚动支持, 相对简单, 只需要聊天对话框在y轴方向设定如下css属性即可:
overflow-y : scroll;
• 底部自动对齐
这个也是老生常谈的事了, 每次聊天窗口的内容有更新, 执行如下js代码即可.
div.scrollTop = div.scrollHeight;
注: 既scrollTop和scrollHeight属性值保持一致即可.
• Enter键响应捕获
对enter键响应的支持, 添加如下监听事件函数即可.
document.addEventListener("keydown", function (evt) {
if (evt.keyCode == 13) {
// TODO
}
});
Au départ, je pensais qu'il serait facile de mettre en œuvre un exemple de fenêtre de discussion, mais j'ai trébuché et hésité pendant la pratique. J'ai vraiment eu du mal avec le front-end. En y repensant, j'ai senti que j'avais gagné en expérience. beaucoup. Bien sûr, pour le texte Adaptatif, en utilisant une méthode plus compliquée, j'ai pensé plus tard si je pouvais facilement le faire en ajoutant un attribut max-width ?
D'accord, cet article vous présente le jeu Web Gameboy (jeu d'énigmes) - la conception de la page frontale et les difficultés d'imitation du chat WeChat. J'espère qu'il sera utile à tout le monde dans le jeu Web Gameboy !
 Pourquoi mon téléphone continue-t-il de redémarrer ?
Pourquoi mon téléphone continue-t-il de redémarrer ?
 Quels sont les composants d'un système Linux ?
Quels sont les composants d'un système Linux ?
 VPN
VPN
 impossible d'ouvrir la page Web
impossible d'ouvrir la page Web
 le démarrage d'Apache a échoué
le démarrage d'Apache a échoué
 Windows ne peut pas se connecter à la solution wifi
Windows ne peut pas se connecter à la solution wifi
 Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
 USDT prix d'aujourd'hui
USDT prix d'aujourd'hui