
Lors de l'utilisation d'EasyUI, il existe un problème souvent rencontré, qui se produit avant le rendu de la page.
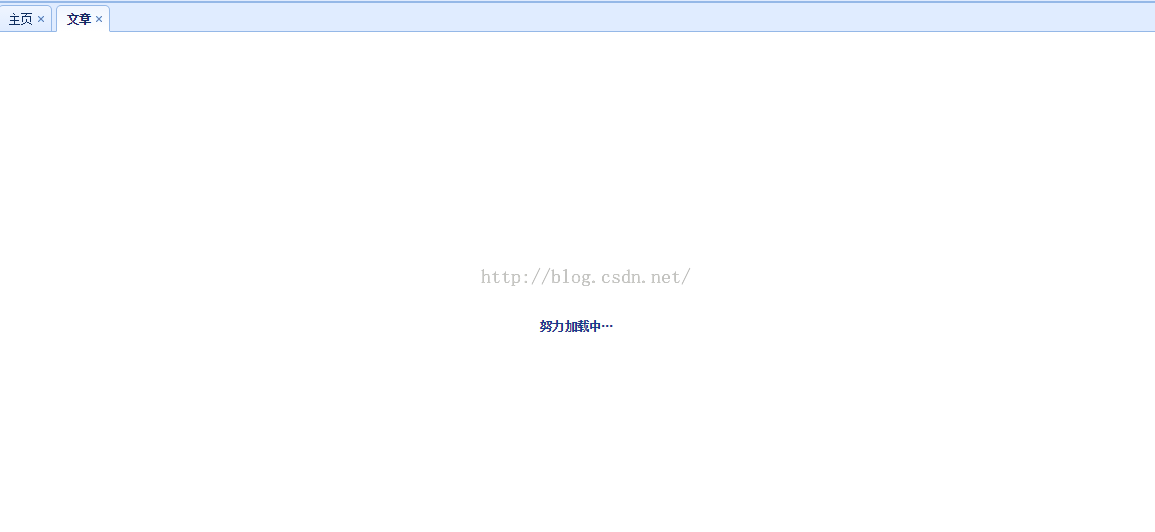
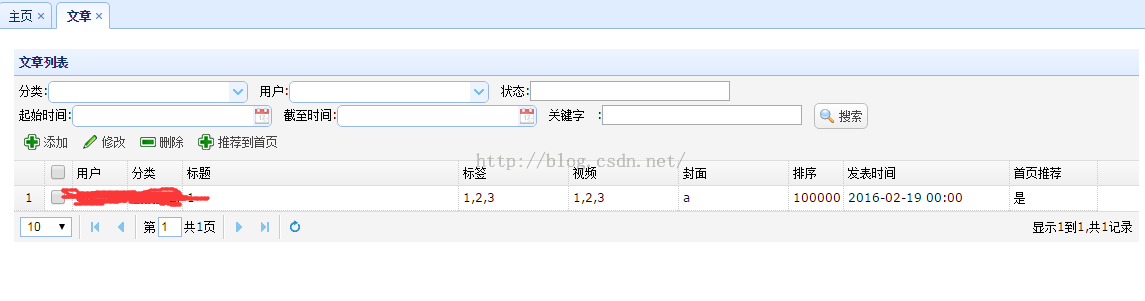
C'était déroutant au début, mais tout ira bien une fois le chargement terminé.
$.parser.onComplete, il s'agit d'un événement exécuté une fois que tous les composants ont été analysés. En fait, cet événement est très utile. Il y a toujours un problème lorsque easyui est utilisé dans la mise en page. Lorsque vous entrez dans l'interface principale, la page n'apparaît pas immédiatement, mais il y a un processus chaotique, puis elle clignote et est restaurée.
En fait, c'est parce qu'easyui analysera la page entière après le chargement du dom. Lorsque vous utilisez beaucoup de mises en page et de composants, il faudra un processus pour analyser complètement les composants, et dans ce processus, il y aura un bref. confusion des interfaces.
Pour résoudre ce problème, il vous suffit de faire bon usage de l'événement onComplete et de le combiner avec un masque de chargement.
Mettez ce qui a besoin de cet effet d'animation dans une page.
<#include "common/loadingDiv.html"/>(Freemarker的include语法,模版用的.html后缀)
loadingDiv.html
<div id='loadingDiv' style="position: absolute; z-index: 1000; top: 0px; left: 0px;
width: 100%; height: 100%; background: white; text-align: center;">
<h1 style="top: 48%; position: relative;">
<font color="#15428B">努力加载中···</font>
</h1>
t;/div>
<script type="text/javascript">
function closeLoading() {
$("#loadingDiv").fadeOut("normal", function () {
$(this).remove();
});
}
var no;
$.parser.onComplete = function () {
if (no) clearTimeout(no);
no = setTimeout(closeLoading, 1000);
}
</script> 

Le contenu ci-dessus est les conseils de chargement de la page EasyUI de l'écran de démarrage EasyUI présentés par l'éditeur. J'espère qu'il vous sera utile !
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 Comment définir une image d'arrière-plan ppt
Comment définir une image d'arrière-plan ppt
 Cinq composants majeurs d'un ordinateur von Neumann
Cinq composants majeurs d'un ordinateur von Neumann
 Comment lire une vidéo avec python
Comment lire une vidéo avec python
 Comment utiliser l'expression de point d'interrogation en langage C
Comment utiliser l'expression de point d'interrogation en langage C
 Utilisation des tâches C#
Utilisation des tâches C#
 Comment convertir le format wav
Comment convertir le format wav
 accéder à la base de données
accéder à la base de données