
Principe de mise en œuvre
Le système de grille est au cœur de Bootstrap. C'est précisément grâce à l'existence du système de grille que Bootstrap peut disposer d'une solution de mise en page réactive aussi puissante. Voici l'explication tirée de la documentation officielle :
Bootstrap dispose d'un système de grille fluide intégré réactif et axé sur les mobiles À mesure que la taille de l'écran ou de la fenêtre d'affichage augmente, le système sera automatiquement divisé en 12 colonnes maximum. Il contient des classes prédéfinies faciles à utiliser et des mixins puissants pour générer des présentations plus sémantiques.
Comprenons ce paragraphe et constatons que la partie la plus importante est la priorité des appareils mobiles. Alors, qu'est-ce que la priorité des appareils mobiles ?
Le code CSS de base de Bootstrap démarre par défaut à partir d'appareils à petit écran (tels que les appareils mobiles, les tablettes), puis utilise des requêtes multimédias pour s'étendre aux composants et aux grilles sur les appareils à grand écran (tels que les ordinateurs portables, les ordinateurs de bureau).
A la stratégie suivante :
Contenu : décidez de ce qui est le plus important.
Disposition : privilégiez les largeurs plus petites.
Amélioration progressive : des éléments sont ajoutés au fur et à mesure que la taille de l'écran augmente.
Comment ça marche
Les lignes de données (.row) doivent être contenues dans un conteneur .container (largeur fixe) ou .container-fluid (100 % de largeur) afin de bénéficier d'un alignement et d'un remplissage appropriés. Tel que :
<div class="container"><!-- 水平居中,两边有margin,最小屏幕时,充满父元素 --> <div class="row"></div> </div> <!-- 或者 --> <div class="container-fluid"><!-- 默认一直充满整个父元素 --> <div class="row"></div> </div>
Des colonnes peuvent être ajoutées à la ligne de données (.row), mais la somme du nombre de colonnes ne peut pas dépasser le nombre total de colonnes divisées en deux (en cas de dépassement, l'excédent sera affiché dans une nouvelle ligne), la valeur par défaut est 12. (Des paramètres personnalisés peuvent être définis à l'aide de Less ou Sass) tels que :
<div class="container"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-6"></div> <div class="col-md-4"></div>
Le contenu spécifique de la page doit être placé dans la colonne (colonne), et seule la colonne (colonne) peut être utilisée comme élément enfant direct du conteneur de ligne de données .row.
Les classes de grille prédéfinies, telles que .row et .col-xs-4, peuvent être utilisées pour créer rapidement des dispositions de grille.
Les colonnes d'un système raster représentent la plage qu'elles couvrent en spécifiant une valeur comprise entre 1 et 12. Par exemple, trois colonnes de même largeur peuvent être créées en utilisant trois .col-xs-4.
Remarque :
Comme indiqué dans la section commentaires ci-dessus, .container (largeur fixe) est une méthode de mise en page à largeur fixe. En regardant le code source, en regardant la classe .container, on constatera que sa largeur est responsive : (comme suit)
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
/*........*/Comme vous pouvez le voir dans le code CSS ci-dessus, cette classe a par défaut la largeur de l'ensemble de l'élément parent (écran minimum), mais elle a des largeurs différentes sous les grands écrans, et les marges gauche et droite augmenteront ou diminueront au fur et à mesure. en même temps sous différentes largeurs (centre horizontal).
La classe .container-fluid est la même que .container par défaut, qui a une largeur de 100 %. (Le code CSS est le même)
En plus
À partir du code source, nous pouvons également constater qu'en plus des marges gauche et droite, nous pouvons également voir que cette classe a un remplissage gauche et droit.
Si nous continuons à visualiser le code source, nous pouvons constater que chaque colonne de la ligne de données .row a également un remplissage gauche et droit, comme suit :
.col-md-1, .col-lg-12 /*......*/{
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}En voyant cela, tout le monde devrait pouvoir imaginer quel genre de situation va se produire ! En raison de l'existence d'un double remplissage dans la première et la dernière colonne, l'isolation du contenu a en réalité atteint 30 px. Comment devons-nous éliminer l’impact ?
Bootstrap utilise une marge négative : -15px;margin-right: -15px; sur .rows pour représenter le décalage de ligne de la première et de la dernière colonne, utilisé pour décaler le premier remplissage gauche de la colonne et le remplissage droit. de la dernière colonne.
Utilisation de base
bootstrap3.x utilise quatre options de grille pour former un système de grille. Ces quatre options sont présentées sur le site officiel comme indiqué ci-dessous. Voici une explication détaillée des différences entre les quatre options de grille. , en fait, la seule différence est qu'ils conviennent à des appareils à écran de différentes tailles. Regardons le préfixe de classe. Nommons ces quatre options de grille avec le préfixe col-xs, col-sm, col-md et col-lg. Ceux d'entre nous qui comprennent l'anglais savent que lg est une grande abréviation. md est l'abréviation de mid, sm est l'abréviation de small et xs est l'abréviation de ***. Cette dénomination reflète les différentes largeurs d’écran auxquelles ces classes s’adaptent. Ci-dessous, nous présentons respectivement les caractéristiques de ces classes.
Utilisez le tableau ci-dessous pour voir en détail comment le système de grille de Bootstrap fonctionne sur différents appareils à écran.

Vous pouvez le trouver via le code source, comme suit :
.col-md-1/*......*/{ float: left;}/*所有的列都是默认向左浮动的*/
.col-md-1 {
width: 8.33333333%;
}
.col-md-2 {
width: 16.66666667%;
}
/*.....*/
.col-md-12 {
width: 100%;
}A partir de ces codes CSS, il n'est pas difficile de connaître la largeur de chaque colonne dans Bootstrap, et pourquoi lorsque le nombre de colonnes est fixé pour dépasser 12, la partie excédentaire sera affichée dans une nouvelle ligne.
Dans tous les exemples ci-dessous, la couleur d'arrière-plan et l'effet de bordure de chaque colonne sont contrôlés par le code CSS suivant :
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}基础
那么我们就来看看一些示例吧,下面这种方式是最基本的用法:
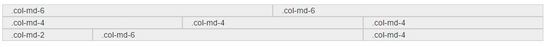
<div class="container"> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-2">.col-md-2</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-4">.col-md-4</div> </div> </div>
实现的效果如下:

Bootstrap作为一个响应式框架当然不会只有那么简单的功能,我们继续往下走吧!
列偏移
在某些情况下,我们不希望相邻的列紧靠在一起,如果你希望不通过额外的margin或其他的手段来实现的话,Bootstrap内置为我们提供了列偏移(offset),这一系列的类来帮助我们实现想要的效果。
只需要给需要偏移的列元素上添加类名 col-md-offset-* ( 星号代表要偏移的列组合数 ),那么具有这个类名的列就会向右偏移。
这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如:在列元素中添加 .col-md-offset-6 类将 .col-md-6 元素向右侧偏移了6个列(column)的宽度。
现在我们的代码是这样的:
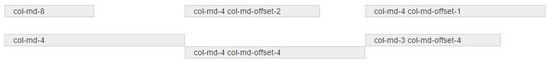
<div class="container"> <div class="row"> <div class="col-md-2 ">col-md-8 </div> <div class="col-md-3 col-md-offset-2">col-md-4 col-md-offset-2</div> <div class="col-md-4 col-md-offset-1">col-md-4 col-md-offset-1</div> </div> <p><br></p> <div class="row"> <div class="col-md-4 ">col-md-4 </div> <div class="col-md-3 col-md-offset-4">col-md-3 col-md-offset-4</div> <div class="col-md-4 col-md-offset-4">col-md-4 col-md-offset-4</div> </div> </div>
可以实现的效果如下:

从实现的效果我们就能发现一些东西,注意 第二段的显示效果与代码 ,从那里我们可以发现:使用 col-md-offset-* 对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示。
其实原因也很简单:因为该类是对于列设置 margin-left ,并且我们在上面的源码展示中,也可以看有每一列都有着 float:left 的属性,从这些地方我们就不难发现在(偏移+列宽)超过12时,为何会换行显示了
列排序
列排序其实就是改变列的方向(顺序),就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名 col-md-push-* 和 col-md-pull-* (和上面一样,星号代表移动的列组合数)。
Bootstrap仅通过设置left和right来实现定位效果。通过查看源码,我们可以看到基本设置比较简单,如下:
.col-md-pull-12 {
right: 100%;
}
/*...*/
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: auto;
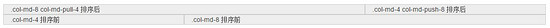
}还是继续看看我们的实际效果吧!代码如下
<div class="container"> <div class="row"> <div class="col-md-4 col-md-push-8">.col-md-4 col-md-push-8 </div> <div class="col-md-8 col-md-pull-4">.col-md-8 col-md-pull-4 </div> </div> <div class="row"> <div class="col-md-4 ">.col-md-4 默认</div> <div class="col-md-8 ">.col-md-8 默认</div> </div> </div>

我们可以发现列的位置已经发生了改变
列嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行( .row )容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器( .row ),宽度为100%时,就是当前外部列的宽度。(其实就是在列中嵌套多个列,下面会有实际效果展示)
注意:被嵌套的行( .row )所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列 -_- )。
我们现在有这样一个需求:
创建一个8-4列网格。(备注:以中屏md(970px)为例)。
在第一个8列网格中插入8-4列网格。
在第二个4列网格中插入9-3列网格。
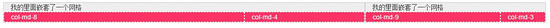
效果如下:

该如何实现呢?
<div class="container"> <div class="row"> <div class="col-md-8"> 我的里面嵌套了一个网格 <div class="row"> <div class="col-md-8">col-md-8</div> <div class="col-md-4">col-md-4</div> </div> </div> <div class="col-md-4"> 我的里面嵌套了一个网格 <div class="row"> <div class="col-md-9">col-md-9</div> <div class="col-md-3">col-md-3</div> </div> </div> </div> </div>
是不是很简单呢?当然为了完全实现和效果图一样的展示,我们还需要对CSS进行一些添加:
[class *= col-] [class *= col-] {
background-color: #f36;
border:1px dashed #fff;
color: #fff;
}以上所述是小编给大家分享的Bootstrap入门书籍之(三)栅格系统,希望对大家有所帮助!
 unicode en chinois
unicode en chinois
 VIVO est une marque de quel pays ?
VIVO est une marque de quel pays ?
 Comment définir les éléments de démarrage au démarrage
Comment définir les éléments de démarrage au démarrage
 Que signifie l'activité ?
Que signifie l'activité ?
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
 Utilisation de la suppression de base de données
Utilisation de la suppression de base de données
 Utilisation composée
Utilisation composée
 Comment allumer et éteindre Douyin Xiaohuoren
Comment allumer et éteindre Douyin Xiaohuoren