
我们先看看代码
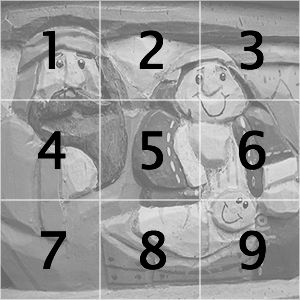
是不是非常简单,而我们所用到的图片也仅仅是下面的2张而已


现在我们来分析 background-position 的用法:A元素一开始的时候背景位置设置成 background-position:500px 500px,而它的大小仅只有100px*100px而已,所以A标签下的所有背景都超过了可视范围无法显示,我们一开始看见的黑白照片就是UL的背景图象。接着当鼠标移动到A元素上的时候,再根据每个A元素所处的位置来分别为他们设置背景的移动大小,这样就形成上面的黑白图片交替效果。
 Windows.old peut-il être supprimé ?
Windows.old peut-il être supprimé ?
 Comment enregistrer un portefeuille Bitcoin
Comment enregistrer un portefeuille Bitcoin
 Comment utiliser la fonction de filtre
Comment utiliser la fonction de filtre
 Que sont les logiciels d'accélération cdn ?
Que sont les logiciels d'accélération cdn ?
 Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
 Windows change le type de fichier
Windows change le type de fichier
 Qu'est-ce qu'un ETF Bitcoin Futures ?
Qu'est-ce qu'un ETF Bitcoin Futures ?
 Comment changer phpmyadmin en chinois
Comment changer phpmyadmin en chinois