 interface Web
interface Web
 js tutoriel
js tutoriel
 Livre d'introduction à Bootstrap (1) Compétences Typesetting_javascript
Livre d'introduction à Bootstrap (1) Compétences Typesetting_javascript
Livre d'introduction à Bootstrap (1) Compétences Typesetting_javascript
Lecture recommandée : Livre d'introduction à Bootstrap : (Zéro) Introduction à Bootstrap
Bootstrap utilise Helvetica Neue, Helvetica, Arial et sans-serif comme pile de polices par défaut.
À l'aide des fonctionnalités de typographie de Bootstrap, vous pouvez créer des titres, des paragraphes, des listes et d'autres éléments en ligne.
1. Titre
La façon d'utiliser les titres dans Bootstrap est la même qu'en HTML standard : disposez les éléments de titre de grand à petit de
à , mais le style par défaut est réinitialisé dans Bootstrap, qui peut être trouvé dans le code source Nous constatons les points communs suivants :
La couleur et le style de police sont hérités de l'élément parent, l'épaisseur de la police est de 500 et la hauteur de la ligne est définie sur 1,1 (c'est-à-dire 1,1 fois la taille de la police)
{ font-family: inherit;
font-weight: 500;
line-height: 1.1;
color: inherit;
}Les différences entre les titres de différentes tailles sont les suivantes :
Dans Bootstrap, les tailles de police pour différents niveaux de titres sont définies sur : h1=36px, h2=30px, h3=24px, h4=18px, h5=14px et h6=12px.
Réinitialisez les valeurs de margin-top et margin-bottom. Les valeurs de réinitialisation de h1~h3 sont toutes de 20px ; les valeurs de réinitialisation de h4~h6 sont toutes de 10px.
De plus, afin d'utiliser le même style pour les éléments sans titre et les titres dans Bootstrap, six noms de classe .h1~.h6 sont également spécialement définis. Comme indiqué ci-dessous :
Dans Bootstrap, le code suivant affiche le même effet.
<!--Bootstrap中的标题--> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div>
Car dans les applications réelles, nous pouvons souvent rencontrer une situation où en plus du titre principal, il y a un sous-titre immédiatement après. Bootstrap crée de manière humaniste un tel effet pour nous. Le mode d'utilisation est également très simple, comme suit :
<h1>Bootstrap标题一<small>我是副标题</small></h1>
Bien sûr, ce paramètre fonctionnera de
à . Le sous-titre a son propre style :
Les hauteurs de ligne sont toutes définies sur 1, l'épaisseur de la police est modifiée en standard (pas en gras) et la couleur est définie sur gris ( #999 ).
La taille du texte de la balise dans h1~h3 est définie sur 65 % de la taille de police actuelle ; tandis que la taille de police dans h4~h6 est définie sur 75 % de la taille de police actuelle ;
2. Texte principal
Le style de texte global dans Bootstrap est le suivant :La taille de la police est de 14px
La hauteur de la ligne est de 1,42867143 (environ 20px)
La couleur de la police est #333
Il y a une marge inférieure de 10 pixels en dehors de la balise p margin-bottom:10px;
Bien entendu, vous pouvez définir vous-même le style de réinitialisation. ^_^
3.Soulignement
Lié au style de police
<p class="lead">lead</p><!-- 字体变大,行高变大,下外边距变大 --> <i>i</i><!--无特殊意义, 斜体 --> <small>small</small><!-- 小号字体--> <strong>strong</strong><!-- 语气强烈的强调,粗体 --> <em>em</em><!-- 强调,斜体 -->
Une série de ces classes sont définies dans Bootstrap, qui sont utilisées dans différents scénarios. En plus du texte, il existe également bg (couleur d'arrière-plan), etc. L’usage est similaire, sauf que le texte précédent a été modifié ! donc. Rappelez-vous ces 6 mots
<p class="text-muted">提示,使用浅灰色(#999)</p> <p class="text-primary">主要,使用蓝色(#428bca)</p> <p class="text-success">成功,使用浅绿色(#3c763d)</p> <p class="text-info">通知信息,使用浅蓝色(#31708f)</p> <p class="text-warning">警告,使用黄色(#8a6d3b)</p> <p class="text-danger">危险,使用褐色(#a94442)</p>
4. Style d'alignement du texte
<p class="text-left">我居左</p> <p class="text-center">我居中</p> <p class="text-right">我居右</p> <p class="text-justify">我两端对齐</p>
5. Liste
Les paramètres de liste dans Bootstrap sont fondamentalement les mêmes que ceux du HTML natif. Les éléments à noter sont :.
Avoir une marge inférieure de 10 px entre les listes
Bien sûr, Bootstrap n'apportera pas seulement une petite modification, il définit quelques classes sur les listes que nous pouvons utiliser.
Aller à la liste .list-unstyled
.list-unstyled {
padding-left: 0;
list-style: none;
}
<ol> <li class="list-unstyled"> 项目列表 <ul class="list-unstyled"> <li>带有项目编号</li> <li>带有项目编号</li> </ul> </li> </ol>
Liste en ligne .list-inline
En plus de supprimer les listes de points, Bootstrap peut également implémenter des listes en ligne en ajoutant le nom de classe ".list-inline". Pour faire simple, il s'agit de remplacer la liste verticale par une liste horizontale, et de supprimer les puces ( numérotation), en gardant l'affichage horizontal. On peut également dire que les listes en ligne sont nées pour effectuer une navigation horizontale.
Liste de définitions horizontales .dl-horizontal
Le code existant est le suivant :
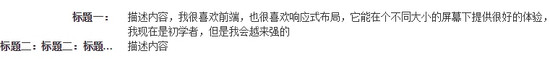
<dl class="dl-horizontal"> <dt>标题一:</dt> <dd>描述内容,我很喜欢前端,也很喜欢响应式布局,它能在个不同大小的屏幕下提供很好的体验,我现在是初学者,但是我会越来强的</dd> <dt>标题二:标题二:标题二:标题二:</dt> <dd>描述内容</dd> </dl>
在浏览器全屏显示中可以看到效果如下:

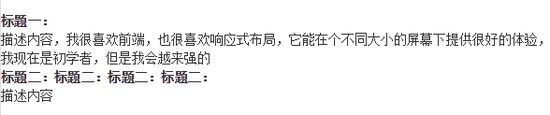
我们来把屏幕大小进行改变,在遇到一个临界值时(小屏),水平定义列表将回复到原始的状态,如下改变:

这是为什么呢?我们去看看源码吧!
原来在这里添加了一个媒体查询,只有 屏幕大于768px 的时候,添加类名 .dl-horizontal 才具有水平定义列表效果。其实现主要方式:
将dt设置了一个左浮动,并且设置了一个宽度为160px
将dd设置一个margin-left的值为180px,达到水平的效果
当标题宽度超过160px时,将会显示三个省略号
现在再看看上面的效果是不是和这里的描述都是一样的呢?答案当然是肯定的 ^ ^
6. 代码
在Bootstrap主要提供了三种代码风格:
使用 来显示单行内联代码——针对于 单个单词或单个句子 的代码
使用
使用 来显示用户输入代码——表示 用户要通过键盘输入的内容
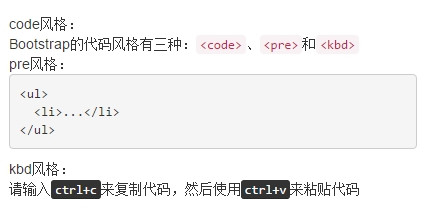
直接来看效果吧!

代码如下:(需要注意的是,**不管使用哪种代码风格,在代码中碰到小于号( < )和大于号( > )都需要使用转义字符来替代)
code风格:
<div>Bootstrap的代码风格有三种:<code><code></code>、<code><pre class="brush:php;toolbar:false"></code>和<code><kbd></code></div>
pre风格:
<div> <pre class="brush:php;toolbar:false"> <ul> <li>...</li> </ul>
kbd风格:
<div>请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码</div>
元素一般用于显示大块的代码,并保证原有格式不变。但有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。Bootstrap也考虑到这一点,你只需要在 pre标签 上添加类名 .pre-scrollable ,就可以控制代码块区域 最大高度为340px ,一旦超出这个高度,就会在 Y轴(纵向)出现滚动条。</p> <p>当然,你也可以进行自定义配置,例如:只需要在自定义的css中,对于该类添加一个 word-wrap: normal; ,这样的话,在代码块边框横向宽度小于内部代码横向长度时,就会出现横向滚动条。</p> <p><span style="color: #0000ff"><strong>7. 表格</strong></span></p> <p>表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了 1种基础样式 和 4种附加样式 以及 1个支持响应式的表格 。</p> <p>对应上面所说的,Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:</p> <p>.table 基础表格<br /> .table-striped 斑马线表格<br /> .table-bordered 带边框的表格<br /> .table-hover 鼠标悬停高亮的表格<br /> .table-condensed 紧凑型表格<br /> .table-responsive 响应式表格</p> <p>.table 主要有三个作用:</p> <p>给表格设置了margin-bottom:20px以及设置单元内距<br /> 在thead底部设置了一个2px的浅灰实线<br /> 每个单元格顶部设置了一个1px的浅灰实线<br /> 具体大家可以在源码中查看,后几种附加的样式在这里也不多说,但是下面说一些 注意事项:</p> <p>后几种表格附加样式,必须在基础样式 .table 之后,例如 <table class="table table-bordered table-hover"><br /> 响应式表格:其原理是在表格 外部添加容器 把普通表格 包裹 起来,下面进行详细说明:</p> <div class="jb51code"> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> <div class="table-responsive"><!-- 关键!容器包裹后实现响应式 --> <table class="table table-bordered"><!-- 设置表格样式,带边框的表格 --> <thead><!-- 一个表格应该有表头,若直接写tr>td这样的结构,浏览器会自动创建一个tbody包裹 --> </thead> <tbody><!--与上同理,即使你不创建,浏览器也会自动添加tbody包裹你的代码 --> </tbody> </table> </div>
Ce qui suit est l'effet grand écran (pas différent d'un tableau ordinaire) :

Voici l'effet de l'écran étroit (vous pouvez voir l'apparence de la barre de défilement) :

Classe de lignes de tableau, scénario de tableau
Comme mentionné ci-dessus, dans Bootstrap, différentes couleurs sont créées pour différents scénarios et utilisées pour afficher différentes informations. Je viens de faire quelques petites modifications dans le nom de la classe. Vous pouvez le voir ci-dessous :

Ajoutez simplement ces classes à la balise
De plus, vous pouvez voir dans le code source qu'en plus de ces paramètres de couleur, Bootstrap définit également séparément l'effet d'approfondissement des couleurs de l'effet de survol (état suspendu) (il a des paramètres de couleur distincts pour différentes situations).
L'implémentation est également très simple. Il vous suffit d'ajouter une classe table-hover à la balise

























