 interface Web
interface Web
 js tutoriel
js tutoriel
 Javascript combiné avec Flexbox pour implémenter simplement un puzzle coulissant game_javascript skills
Javascript combiné avec Flexbox pour implémenter simplement un puzzle coulissant game_javascript skills
Javascript combiné avec Flexbox pour implémenter simplement un puzzle coulissant game_javascript skills
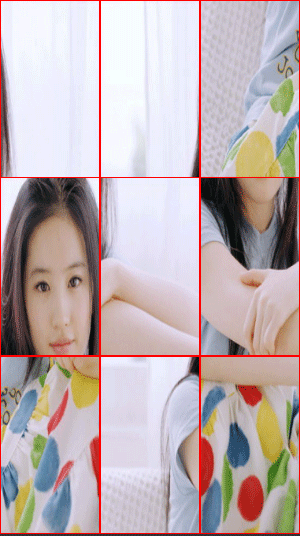
Un puzzle coulissant signifie diviser une image en parties égales, mélanger l'ordre (image ci-dessous), puis les faire glisser ensemble pour former une image complète.

Pour réaliser un puzzle, vous devez réfléchir à la manière de mélanger l'ordre de manière aléatoire, de permuter les positions de deux images, etc. Cependant, après avoir utilisé la mise en page Flexbox, vous n'avez pas besoin d'y penser, le navigateur le fera à votre place. Pour une introduction à Flexbox, cliquez ici.
Ce qui est utilisé dans ce jeu est l'attribut order de la disposition Flexbox. L'attribut order peut être utilisé pour contrôler l'ordre des éléments Flex.
Ici, j'utilise neuf éléments de canevas pour diviser l'image en neuf parties égales. Vous pouvez également utiliser d'autres méthodes, telles que le positionnement de l'image d'arrière-plan :
.
<div class="wrap"> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> </div>
S'il ne se limite pas à une grille de neuf carrés, mais aussi à une grille de seize carrés, etc., les éléments ci-dessus peuvent être générés dynamiquement.
Voici le code pour générer neuf images dans un ordre mélangé :
var drawImage = function (url) {
return new Promise(function (resolve, reject) {
var img = new Image();
img.onload = function () {
resolve(img);
};
img.src = url;
})
};
drawImage("2.jpg").then(function (img) {
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
var random = arr.sort(function() {return Math.random() > 0.5});
[].forEach.call(document.querySelectorAll("canvas"), function (item, i) {
item.width = $(".wrap").clientWidth / 3;
item.height = $(".wrap").clientHeight / 3;
item.style.order = random[i];
var ctx = item.getContext("2d");
ctx.drawImage(img, img.width * (i % 3) / 3, img.height * Math.floor(i / 3) / 3, img.width / 3, img.height / 3, 0, 0, item.width, item.height);
});
});
Le code clé ci-dessus est :
item.style.order = random[i];
En mélangeant l'ordre des nombres et en les attribuant au hasard à l'attribut order de chaque élément du canevas, le navigateur les triera automatiquement pour vous.
Je n'entrerai pas dans d'autres détails sur le code. Voici comment échanger les positions de deux images. C'est étonnamment simple :
var order1 = item.style.order; var order2 = target.style.order;
Il vous suffit d'échanger les valeurs des attributs de commandedes deux parties.
Code complet
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
<title></title>
<style>
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
overflow: hidden;
}
.wrap {
display: flex;
flex-wrap: wrap;
width: 100%;
height: 100%;
overflow: hidden;
}
.wrap canvas {
width: 33.3333%;
height: 33.3333%;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrap">
<canvas data-value="1"></canvas>
<canvas data-value="2"></canvas>
<canvas data-value="3"></canvas>
<canvas data-value="4"></canvas>
<canvas data-value="5"></canvas>
<canvas data-value="6"></canvas>
<canvas data-value="7"></canvas>
<canvas data-value="8"></canvas>
<canvas data-value="9"></canvas>
</div>
<script>
var $ = function (el) {
return document.querySelector(el);
};
var touchMove, touchEnd;
var drawImage = function (url) {
return new Promise(function (resolve, reject) {
var img = new Image();
img.onload = function () {
resolve(img);
};
img.src = url;
})
};
drawImage("2.jpg").then(function (img) {
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
var random = arr.sort(function() {return Math.random() > 0.5});
[].forEach.call(document.querySelectorAll("canvas"), function (item, i) {
item.width = $(".wrap").clientWidth / 3;
item.height = $(".wrap").clientHeight / 3;
item.style.order = random[i];
var ctx = item.getContext("2d");
ctx.drawImage(img, img.width * (i % 3) / 3, img.height * Math.floor(i / 3) / 3, img.width / 3, img.height / 3, 0, 0, item.width, item.height);
});
});
document.addEventListener("touchstart", function (e) {
var target = e.target;
if (e.target.tagName.toLowerCase() !== "canvas") {
return;
}
var ctx = target.getContext("2d");
var image = ctx.getImageData(0, 0, target.width, target.height);
var obj = target.cloneNode(true);
obj.getContext("2d").putImageData(image, 0, 0);
var top = target.getBoundingClientRect().top, left = target.getBoundingClientRect().left;
obj.style.cssText = "position: absolute; top: " + top + "px; left: " + left + "px";
document.body.appendChild(obj);
var point = {"x": e.touches[0].pageX, "y": e.touches[0].pageY};
document.addEventListener("touchmove", touchMove = function (e) {
obj.style.cssText = "position: absolute; top:" + (e.touches[0].pageY - point.y + top) + "px; left: " + (e.touches[0].pageX - point.x + left) + "px";
});
document.addEventListener("touchend", touchEnd = function (e) {
var pos = {"x": e.changedTouches[0].pageX, "y": e.changedTouches[0].pageY};
[].forEach.call(document.querySelectorAll(".wrap canvas"), function (item, i) {
var offset = item.getBoundingClientRect();
if (pos.x > offset.left && pos.x < (offset.left + item.width) && pos.y > offset.top && pos.y < (offset.top + item.height)) {
var order1 = item.style.order;
var order2 = target.style.order;
if (obj.parentNode) {
document.body.removeChild(obj);
}
item.style.order = order2;
target.style.order = order1;
}
});
document.removeEventListener("touchmove", touchMove);
document.removeEventListener("touchend", touchEnd);
})
})
</script>
</body>
</html>Lorsque vous testez, il est préférable d'utiliser l'émulateur Google ou un téléphone mobile pour l'ouvrir, car seuls les événements tactiles mobiles sont pris en charge.
Seules les fonctions de base sont implémentées dans le code, et les fonctions complètes ne sont pas implémentées.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Comment utiliser de manière flexible l'attribut position dans H5. Dans le développement H5, le positionnement et la disposition des éléments sont souvent impliqués. A ce moment, la propriété CSS position entrera en jeu. L'attribut position peut contrôler le positionnement des éléments sur la page, y compris le positionnement relatif (relatif), le positionnement absolu (absolu), le positionnement fixe (fixe) et le positionnement collant (collant). Cet article présentera en détail comment utiliser de manière flexible l'attribut position dans le développement H5.
 Conseils d'optimisation des propriétés de mise en page CSS : position collante et flexbox
Oct 20, 2023 pm 03:15 PM
Conseils d'optimisation des propriétés de mise en page CSS : position collante et flexbox
Oct 20, 2023 pm 03:15 PM
Conseils d'optimisation des attributs de mise en page CSS : positionsticky et flexbox Dans le développement Web, la mise en page est un aspect très important. Une bonne structure de mise en page peut améliorer l’expérience utilisateur et rendre la page plus belle et plus facile à naviguer. Les propriétés de mise en page CSS sont la clé pour atteindre cet objectif. Dans cet article, je présenterai deux techniques d'optimisation des propriétés de mise en page CSS couramment utilisées : positionsticky et flexbox, et je fournirai des exemples de code spécifiques. 1. Postes
 Tutoriel HTML : Comment utiliser Flexbox pour une mise en page adaptative à hauteur égale, largeur égale et espacement égal
Oct 27, 2023 pm 05:51 PM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page adaptative à hauteur égale, largeur égale et espacement égal
Oct 27, 2023 pm 05:51 PM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page adaptative à hauteur égale, largeur égale et espacement égal, des exemples de code spécifiques sont nécessaires Introduction : Dans la conception Web moderne, la mise en page est un facteur très critique. Pour les pages qui doivent afficher une grande quantité de contenu, la manière d’organiser raisonnablement la position et la taille des éléments pour obtenir une bonne visibilité et une facilité d’utilisation est une question importante. Flexbox (Flexible Box Layout) est un outil très puissant grâce auquel divers besoins de mise en page flexibles peuvent être facilement réalisés. Cet article présentera Flexbox en détail
 Comment utiliser la technologie flexbox de CSS3 pour obtenir une distribution uniforme du contenu Web ?
Sep 11, 2023 am 11:33 AM
Comment utiliser la technologie flexbox de CSS3 pour obtenir une distribution uniforme du contenu Web ?
Sep 11, 2023 am 11:33 AM
Comment utiliser la technologie flexbox de CSS3 pour obtenir une distribution uniforme du contenu Web ? Avec le développement de la conception Web, les gens ont des exigences de plus en plus élevées en matière de mise en page Web. Afin de parvenir à une distribution uniforme du contenu Web, la technologie flexbox de CSS3 est devenue une solution très efficace. Cet article présentera comment utiliser la technologie flexbox pour parvenir à une distribution uniforme du contenu Web et donnera quelques exemples pratiques. 1. Qu'est-ce que la technologie flexbox ? Flexbox (mise en page élastique) est une nouvelle fonctionnalité ajoutée dans CSS3.
 Tutoriel HTML : Comment utiliser Flexbox pour une disposition adaptative à hauteur égale
Oct 21, 2023 am 10:00 AM
Tutoriel HTML : Comment utiliser Flexbox pour une disposition adaptative à hauteur égale
Oct 21, 2023 am 10:00 AM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page adaptative à hauteur égale, des exemples de code spécifiques sont requis. Introduction : Dans la conception et le développement Web, la mise en œuvre d'une mise en page adaptative à hauteur égale est une exigence courante. Les méthodes de mise en page CSS traditionnelles sont souvent confrontées à certaines difficultés lorsqu'il s'agit d'une mise en page à hauteur égale, et la mise en page Flexbox nous offre une solution simple et puissante. Cet article présentera les concepts de base et l'utilisation courante de la mise en page Flexbox, et donnera des exemples de code spécifiques pour aider les lecteurs à maîtriser rapidement l'utilisation de Flexbox pour implémenter leur propre
 Tutoriel HTML : Comment utiliser Flexbox pour une disposition verticale à hauteur égale
Oct 16, 2023 am 09:12 AM
Tutoriel HTML : Comment utiliser Flexbox pour une disposition verticale à hauteur égale
Oct 16, 2023 am 09:12 AM
Tutoriel HTML : Comment utiliser Flexbox pour la mise en page en hauteur verticale Dans le développement Web, la mise en page a toujours été un problème important. Surtout lorsqu'il est nécessaire d'implémenter une disposition verticale à hauteur égale, la méthode de disposition CSS traditionnelle rencontre souvent certaines difficultés. Ce problème peut être facilement résolu en utilisant la disposition Flexbox. Ce didacticiel présentera en détail comment utiliser Flexbox pour une disposition verticale à hauteur égale et fournira des exemples de code spécifiques. Flexbox est une nouvelle fonctionnalité de CSS3 qui peut être utilisée pour créer des mises en page flexibles et réactives.
 Tutoriel HTML : Comment utiliser Flexbox pour une mise en page uniformément répartie
Oct 16, 2023 am 09:31 AM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page uniformément répartie
Oct 16, 2023 am 09:31 AM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page uniformément répartie Introduction : Dans la conception Web, il est souvent nécessaire de mettre en page les éléments. Les méthodes de mise en page traditionnelles présentent certaines limites, et Flexbox (mise en page flexible) est une méthode de mise en page qui peut offrir plus de flexibilité et de puissance. Cet article explique comment utiliser Flexbox pour obtenir une disposition de distribution uniforme et donne des exemples de code spécifiques. 1. Introduction à Flexbox Flexbox est un modèle de disposition de boîte flexible introduit dans CSS3, qui permet aux éléments de
 Découvrez cinq frameworks de mise en page CSS couramment utilisés
Jan 16, 2024 am 09:20 AM
Découvrez cinq frameworks de mise en page CSS couramment utilisés
Jan 16, 2024 am 09:20 AM
Cadre de mise en page CSS : explorez les cinq cadres de mise en page couramment utilisés Introduction : Dans la conception Web, la mise en page est un élément crucial. Le cadre de mise en page CSS peut nous aider à créer rapidement des pages Web avec différents styles de mise en page. Cet article présentera cinq frameworks de mise en page CSS couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et utiliser ces frameworks. 1. Bootstrap : Bootstrap est actuellement l’un des frameworks de mise en page CSS les plus populaires. Il possède des composants riches et de puissantes fonctionnalités réactives qui peuvent





