 interface Web
interface Web
 js tutoriel
js tutoriel
 opérateurs javascript que vous devez apprendre tous les jours_compétences javascript
opérateurs javascript que vous devez apprendre tous les jours_compétences javascript
opérateurs javascript que vous devez apprendre tous les jours_compétences javascript
Hai pembaca, saya telah memahami secara kasar peranan Javascript dan beberapa pengisytiharan fungsi asas dan pengisytiharan berubah Hari ini kita akan terus menerangkan kandungan sebelumnya Mari kita lihat logik javscript (urutan hadapan, cawangan , gelung ) dan beberapa pengendali mudah
Mari kita bincangkan tentang beberapa pengendali operasi mudah
- + Tanda tambah: 1. Digunakan untuk mengira hasil tambah dua nombor, 2. Digunakan untuk menyambung dua rentetan
- - Tanda tolak: 1. Digunakan untuk mengira perbezaan antara dua nombor, 2. Digunakan di hadapan nombor untuk mengenal pasti nombor negatif
- * Tanda darab: digunakan untuk mengira hasil darab dua nombor
- / Tanda bahagi: digunakan untuk mengira hasil perolehan selepas membahagikan dividen dengan pembahagi
- % Baki: Digunakan untuk mengira baki selepas membahagikan dividen dengan pembahagi (pengiraan di sini ialah pembahagian integer, dan baki selepas pembahagian integer akan diperolehi)
- = Tugasan: digunakan untuk menetapkan nilai (boleh menjadi objek, fungsi, nombor, rentetan, Boolean) kepada pembolehubah

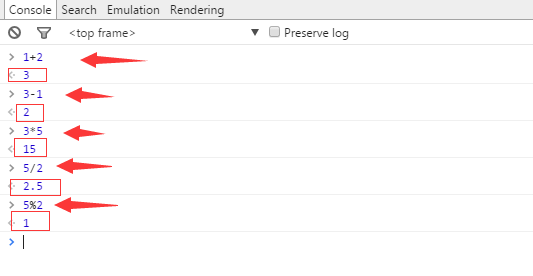
Di sini, kita dapat melihat dengan jelas bahawa pengendali memaparkan hasil operasi saya tidak perlu menjelaskan secara terperinci tentang penambahan, penolakan, pendaraban dan pembahagian Saya percaya kemahiran pengiraan semua orang harus lebih baik daripada saya hanya lulus dari sekolah menengah. Itu sahaja yang ingin saya bincangkan sedikit lagi ialah baki operasi Dalam contoh di atas, 5% 2 mengambil baki untuk mendapat 1. Ia dikira seperti ini, 5÷ 2 = 2. .. 1. Anda sepatutnya melihat ini dalam gred kedua sekolah rendah Kira, dividen ÷ divisor = quotient...baki, baki ini adalah hasil daripada operasi baki, dan simbol sama yang disebut semalam, iaitu var. temp = nilai yang digunakan untuk tugasan; kami menggunakan kata kunci var untuk Untuk mengisytiharkan pembolehubah, gunakan = untuk memberikan nilai kepada anda Jenis nilai boleh menjadi objek, fungsi, nombor, rentetan atau Boolean. Seperti yang saya telah beritahu anda sebelum ini, apa fungsi adalah badan fungsi yang diisytiharkan dengan fungsi Itu adalah fungsi , Tidak perlu dikatakan nombor, rentetan hanyalah rentetan rentetan yang disertakan dalam tanda petikan, dan nilai Boolean adalah jenis. dengan hanya dua nilai, benar dan salah, dan tidak ada yang ketiga.
Mari kita lihat bagaimana rupa pelbagai nilai
//这里我们给了一个空对象(null)
var temp_1 = null;
//这里我们给一个函数
var temp_2 = function(){
console.log("Write Something");
};
//这里我们给了一个字符串
var temp_3 = "My name is MrDream";
//这里我们给了一个boolean值
var temp_4 = true;
Ces opérations de base devraient être claires pour tout le monde. J'espère que les lecteurs ne seront pas inquiets lorsqu'ils verront ces choses de base. Nous sommes encore dans la phase d'introduction, donc tout le monde doit comprendre ces choses de base, je le ferai. parler de plus de choses. Sinon, si les bases ne sont pas bien posées, plus tard, quand je parlerai de quelque chose que vous trouvez génial, cela n'aura aucun sens si vous ne pouvez que copier le code et l'utiliser, et vous ne pouvez pas l'écrire indépendamment. Quelque chose que tu veux.
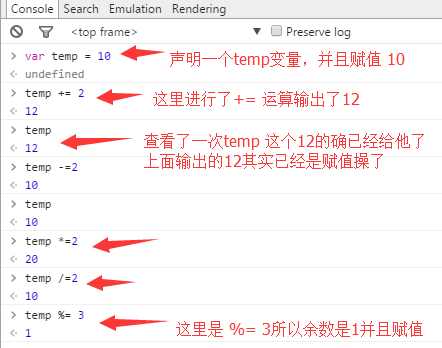
Comprenons davantage à quoi ressemble l'opérateur après une petite mise à niveau ? (Remarque : pour le moment, je ne parle que de certains opérateurs de base et de certains opérateurs spéciaux. Je les expliquerai plus tard dans certaines applications, puis la compréhension sera plus approfondie)
- += Addition : Ajoutez d'abord les deux opérandes, puis attribuez la valeur ajoutée au premier opérande
- -= Soustraction : soustrayez d'abord les deux opérandes, puis attribuez la valeur ajoutée au premier opérande
- *= Multiplication et ainsi de suite : multipliez d'abord les deux opérandes, puis attribuez la valeur ajoutée au premier opérande
- /= Division, etc. : Divisez d'abord les deux opérandes, puis attribuez la valeur ajoutée au premier opérande
- %= Reste : effectuez d'abord l'opération de reste sur les deux opérandes, puis attribuez la valeur ajoutée au premier opérande

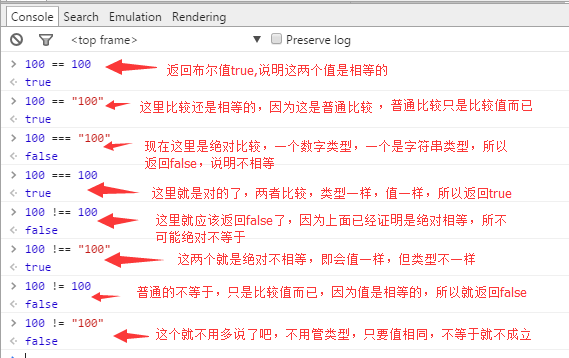
Voici quelques opérateurs de comparaison simples
- == Égal : Déterminez si les objets des deux côtés de l'opérateur sont égaux
- === Égalité absolue : Déterminer si les objets des deux côtés de l'opérateur sont absolument égaux
- !== Absolument pas égal : Déterminez si les objets des deux côtés de l'opérateur sont absolument inégaux
- != Pas égal : Déterminez si les objets des deux côtés de l'opérateur ne sont pas égaux
- || Ou (ou) : Déterminez d'abord si les objets sur les côtés gauche et droit de l'opérateur sont des "objets non vides ou des objets non définis". Si les deux le sont, renvoyez la valeur. à droite. S'il y a une valeur qui ne l'est pas, renvoie la valeur qui n'est pas cette valeur
- && Et (et) : Déterminez d'abord si les objets sur les côtés gauche et droit de l'opérateur sont des "objets non vides ou des objets non définis". S'ils ne le sont ni l'un ni l'autre, renvoyez la valeur. à droite. S'il y a une valeur. Si oui, renvoie la valeur qui est oui. Si les deux sont oui, renvoie celle de gauche.
- ! Négation (non) : Après avoir converti une valeur en valeur booléenne, annulez-la
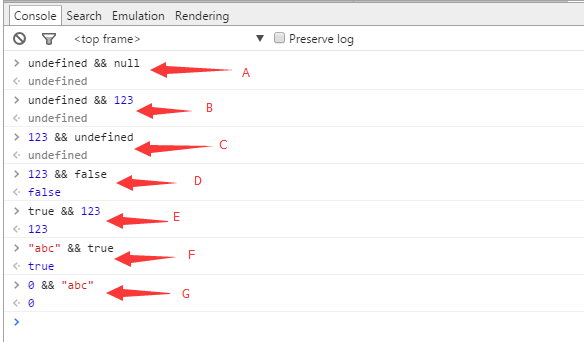
(Remarque : les opérateurs ou et de négation mentionnés ici sont expliqués en utilisant la compréhension commune de la logique de chacun. En fait, les opérations internes impliquent les résultats des opérations binaires OU et NON. Nous parlerons davantage du binaire ci-dessous) Regardons à quelques exemples

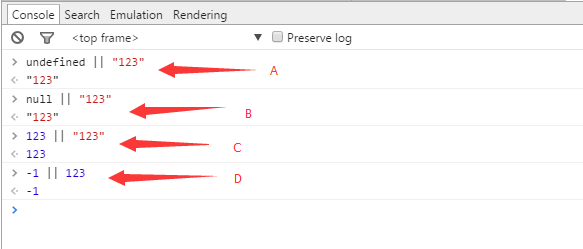
Ce qui suit parlera de certaines opérations OU et NON, ce qui est un peu plus difficile à comprendre

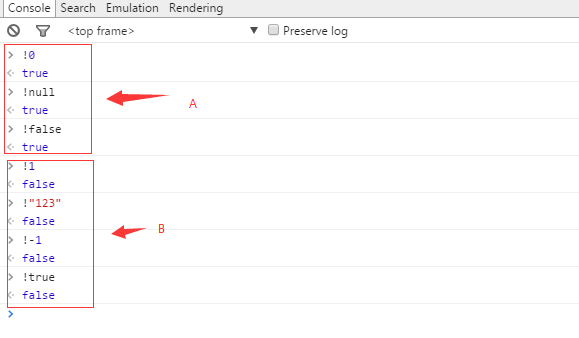
En regardant l'image, en A, car il n'y a pas d'objet défini sur le côté gauche de l'opérateur, la valeur à droite est renvoyée en B, car le côté gauche est un objet vide, la valeur à droite ; est renvoyé ; en C, car il y a une valeur réelle numéro 123 à gauche, donc 123 est renvoyé car le côté gauche de D est la valeur réelle numéro -1, la valeur de gauche est renvoyée ; Une remarque supplémentaire : le nombre 0 est également une valeur spéciale. Si le côté gauche est 0, alors la valeur de droite sera renvoyée.
Pour résumer la fonction de l'opérateur OR : il est utilisé pour vérifier si les côtés gauche et droit de l'opérateur sont des valeurs indéfinies, des valeurs nulles, 0, faux Si le côté gauche est ces valeurs, la valeur à droite. est renvoyé. Si le côté gauche n’est pas de ce type, renvoie la valeur à gauche.
Suite et fonctionnement

Toujours en parlant de l'image, en A : la gauche et la droite sont respectivement des objets indéfinis et des objets vides, et la valeur de gauche est renvoyée en B, la gauche est un objet vide, donc la gauche est renvoyée en ; C : la droite est un objet non défini, donc la valeur à droite est renvoyée ; D : Identique à C : les deux sont des objets non vides, et la valeur booléenne à gauche est vraie, donc la droite est renvoyée ; : Identique à E; G : Parce que la gauche est 0, c'est la même chose qu'un objet non défini, l'objet vide est au même niveau que false, donc la valeur de gauche est renvoyée.
Le dernier est une non-opération

Teruskan melihat gambar dan bercakap, di A: operasi ialah nilai seperti 0, palsu, batal, tidak ditentukan, dsb., dan apabila dikembalikan, nilai sebenar nilai Boolean diperoleh pada B: operasi adalah untuk menyongsangkan nilai sebenar, dan yang utama ialah nilai boolean palsu. Kita boleh membuat kesimpulan bahawa penolakan ialah nilai Boolean, penolakan nilai tidak nyata adalah betul, dan penolakan nilai sebenar adalah ralat.
Okay, itu sahaja untuk hari ini, secara ringkasnya, hari ini, saya sebenarnya hanya bercakap tentang beberapa operator yang sangat asas, tetapi terdapat banyak operator, jadi saya hanya menulis hak ini untuk menyelesaikan ungkapan itu operator.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Analyse de la signification et de l'utilisation de l'opérateur += en langage C
Apr 03, 2024 pm 02:27 PM
Analyse de la signification et de l'utilisation de l'opérateur += en langage C
Apr 03, 2024 pm 02:27 PM
L'opérateur += est utilisé pour ajouter la valeur de l'opérande de gauche à la valeur de l'opérande de droite et attribuer le résultat à l'opérande de gauche. Il convient aux types numériques et l'opérande de gauche doit être accessible en écriture.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Python est largement utilisé dans un large éventail de domaines grâce à sa syntaxe simple et facile à lire. Il est crucial de maîtriser la structure de base de la syntaxe Python, à la fois pour améliorer l’efficacité de la programmation et pour acquérir une compréhension approfondie du fonctionnement du code. À cette fin, cet article fournit une carte mentale complète détaillant divers aspects de la syntaxe Python. Variables et types de données Les variables sont des conteneurs utilisés pour stocker des données en Python. La carte mentale affiche les types de données Python courants, notamment les entiers, les nombres à virgule flottante, les chaînes, les valeurs booléennes et les listes. Chaque type de données a ses propres caractéristiques et méthodes de fonctionnement. Opérateurs Les opérateurs sont utilisés pour effectuer diverses opérations sur les types de données. La carte mentale couvre les différents types d'opérateurs en Python, tels que les opérateurs arithmétiques, ratio
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Opérateurs Python : le guide ultime du débutant au maître
Mar 11, 2024 am 09:13 AM
Opérateurs Python : le guide ultime du débutant au maître
Mar 11, 2024 am 09:13 AM
Introduction aux opérateurs Python Les opérateurs sont des symboles spéciaux ou des mots-clés utilisés pour effectuer des opérations entre deux ou plusieurs opérandes. Python fournit une variété d'opérateurs couvrant un large éventail d'utilisations, depuis les opérations mathématiques de base jusqu'à la manipulation de données complexes. Opérateurs mathématiques Les opérateurs mathématiques sont utilisés pour effectuer des opérations mathématiques courantes. Ils comprennent : exemples d'opérations d'opérateur + addition a + b - soustraction a-b * multiplication a * b / division a / b % opération modulo (prendre le reste) a % b ** opération puissance a ** b // division entière (éliminer le reste) a//b Opérateurs logiques Les opérateurs logiques sont utilisés pour concaténer des valeurs booléennes et évaluer des conditions. Ils comprennent : des exemples d'opérations d'opérateur et des opérations de comparaison logiques et aandbor logiques ou aorbnot logiques





