AngularJS est un framework MVC frontal permettant de développer des applications RWD réactives basées sur un navigateur. Il s'agit d'un projet open source développé à l'origine par Google. Son architecture épurée a attiré un grand nombre de fans et convient à la création d'entreprises de type CRUD. Il ne convient pas au développement. Les applications telles que les jeux utilisent une programmation déclarative pour les interfaces utilisateur et une programmation impérative pour la logique, prenant en charge les navigateurs de bureau et mobiles modernes Internet Explorer versions 8.0 et supérieures.
AngularJS est un framework javascript MVC côté client, et MVC côté client représente la future architecture (pourquoi utiliser l'architecture MVC+REST+CQRS
), si vous avez Struts ou SpringMVC, etc. Avec de l'expérience dans la programmation du framework MVC de bout en bout, j'apprendrai rapidement Angular. Il est essentiellement implémenté selon la même idée MVC.
1 AngularJS
AngularJS En plus des directives intégrées, nous pouvons également créer des directives personnalisées. Vous pouvez ajouter des directives personnalisées à l'aide de la fonction .directive. Pour appeler une directive personnalisée, le nom de la directive personnalisée doit être ajouté à l'élément HTML. Utilisez camel case pour nommer une directive, runoobDirective, mais vous devez la diviser avec - lorsque vous l'utilisez, runoob-directive :
<body ng-app="myApp">
<runoob-directive></runoob-directive>
<script>
var app = angular.module("myApp", []);
app.directive("runoobDirective", function() {
return {
template : "<h>自定义指令!</h>"
};
});
</script>
</body>AngularJS peut également définir des filtres, comme suit :
<div ng-app="myApp" ng-controller="costCtrl">
<input type="number" ng-model="quantity">
<input type="number" ng-model="price">
<p>总价 = {{ (quantity * price) | currency }}</p>
</div>AngularJS possède sa propre méthode de gestion des événements HTML :
<div ng-app="myApp" ng-controller="personCtrl">
<button ng-click="toggle()">>隐藏/显示</button>
<p ng-hide="myVar">
名: <input type="text" ng-model="firstName"><br>
姓名: <input type="text" ng-model="lastName"><br>
<br>
Full Name: {{firstName + " " + lastName}}
</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope) {
$scope.firstName = "John",
$scope.lastName = "Doe"
$scope.myVar = false;
$scope.toggle = function() {
$scope.myVar = !$scope.myVar;
};
});
</script>De plus, la feuille de style préférée d'AngularJS est Twitter Bootstrap, qui est actuellement le framework front-end le plus populaire.
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/../css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/angular.js/../angular.min.js"></script>
<body ng-app="myApp" ng-controller="userCtrl">
<div class="container">
<h>Users</h>
<table class="table table-striped">
<thead><tr>
<th>Edit</th>
<th>First Name</th>
<th>Last Name</th>
</tr></thead>
<tbody><tr ng-repeat="user in users">
<td>
<button class="btn" ng-click="editUser(user.id)">
<span class="glyphicon glyphicon-pencil"></span> Edit
</button>
</td>
<td>{{ user.fName }}</td>
<td>{{ user.lName }}</td>
</tr></tbody>
</table>
<hr>
<button class="btn btn-success" ng-click="editUser('new')">
<span class="glyphicon glyphicon-user"></span> Create New User
</button>
<hr>
<h ng-show="edit">Create New User:</h>
<h ng-hide="edit">Edit User:</h>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm- control-label">First Name:</label>
<div class="col-sm-">
<input type="text" ng-model="fName" ng-disabled="!edit" placeholder="First Name">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Last Name:</label>
<div class="col-sm-">
<input type="text" ng-model="lName" ng-disabled="!edit" placeholder="Last Name">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Password:</label>
<div class="col-sm-">
<input type="password" ng-model="passw" placeholder="Password">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Repeat:</label>
<div class="col-sm-">
<input type="password" ng-model="passw" placeholder="Repeat Password">
</div>
</div>
</form>
<hr>
<button class="btn btn-success" ng-disabled="error || incomplete">
<span class="glyphicon glyphicon-save"></span> Save Changes
</button>
</div>
<script src = "myUsers.js"></script>
</body>
</html>Le code ci-dessus peut être trouvé sur http://www.runoob.com/angularjs/ Pour plus d'informations, veuillez vous référer à http : //www .runoob.com/angularjs/
2 Groovy
Certaines personnes disent que s'il y a Java, il y aura groovy. nous pouvons utiliser le framework Grails. Il est très pratique pour développer des applications Web. Les instructions de Groovy sont similaires à celles de Java, mais présentent quelques fonctionnalités spéciales. Par exemple, le point-virgule d'une instruction est facultatif. S'il y a une instruction par ligne, vous pouvez omettre le point-virgule ; s'il y a plusieurs instructions sur une ligne, elles doivent être séparées par des points-virgules. Les chaînes dans Groovy autorisent les guillemets doubles et simples. Lorsque vous utilisez des guillemets doubles, vous pouvez intégrer certaines expressions dans la chaîne et Groovy vous permet d'utiliser la syntaxe ${expression} similaire à bash pour la substitution. Des expressions Groovy arbitraires peuvent être incluses dans la chaîne.
name="James"
println "My name is ${name},'00${6+1}'" //prints My name is James,'007'S'il y a un gros bloc de texte, il doit commencer par un guillemet triple de type Python (""") et se terminer par un guillemet triple.
name = "James"
text = """
hello
there ${name} how are you today?
"""3 Implémentation de la connexion
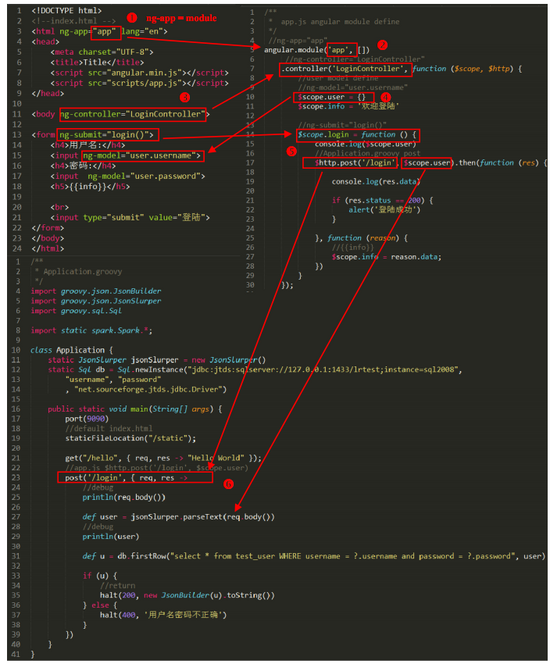
Les directives AngularJS sont des attributs HTML étendus avec le préfixe ng- app. La directive ng-init initialise les données de l'application. La directive ng-model lie les valeurs des éléments (telles que les valeurs des champs de saisie) à l'application. Le fichier index.html suivant définit un nom d'utilisateur et une zone de saisie de mot de passe. >
L'application AngularJS (actuellement gérée par app.js) est définie par ng-app. L'attribut ng-controller="LoginController" est une directive AngularJS utilisée pour définir une fonction de contrôleur. l'objet $scope pour enregistrer l'objet Modèle AngularJS. Le contrôleur crée deux attributs (nom d'utilisateur et mot de passe) dans la portée. Liez les champs de saisie aux propriétés du contrôleur (nom d'utilisateur et mot de passe). lie la méthode background login() définie dans<!DOCTYPE html>
<!--index.html -->
<html ng-app="app" lang="en">
<head>
<meta charset="UTF-">
<title>Title</title>
<script src="angular.min.js">
</script>
<script src="scripts/app.js">
</script>
</head>
<body ng-controller="LoginController">
<form ng-submit="login()">
<h>用户名:</h><input ng-model="user.username">
<h>密码:</h><input ng-model="user.password">
<h>{{info}}</h><br><input type="submit" value="登陆">
</form>
</body>
</html>La logique de traitement en arrière-plan de connexion suivante est écrite en Groovy :
/**
* app.js angular module define
*/
//ng-app="app"
angular.module('app', [])
//ng-controller="LoginController"
.controller('LoginController', function ($scope, $http) {
//user model define
//ng-model="user.username"
$scope.user = {}
$scope.info = '欢迎登陆'
//ng-submit="login()"
$scope.login = function () {
console.log($scope.user)
//Application.groovy post
$http.post('/login', $scope.user).then(function (res) {
console.log(res.data)
if (res.status == ) {
alert('登陆成功')
}
}, function (reason) {
//{{info}}
$scope.info = reason.data;
})
}
});/**
* Application.groovy
*/
import groovy.json.JsonBuilder
import groovy.json.JsonSlurper
import groovy.sql.Sql
import static spark.Spark.*;
class Application {
static JsonSlurper jsonSlurper = new JsonSlurper()
static Sql db = Sql.newInstance("jdbc:jtds:sqlserver://...:/lrtest;instance=sql",
"username", "password"
, "net.sourceforge.jtds.jdbc.Driver")
public static void main(String[] args) {
port()
//default index.html
staticFileLocation("/static");
get("/hello", { req, res -> "Hello World" });
//app.js $http.post('/login', $scope.user)
post('/login', { req, res ->
//debug
println(req.body())
def user = jsonSlurper.parseText(req.body())
//debug
println(user)
def u = db.firstRow("select * from test_user WHERE username = ?.username and password = ?.password", user)
if (u) {
//return
halt(, new JsonBuilder(u).toString())
} else {
halt(, '用户名密码不正确')
}
})
}
}Le contenu ci-dessus est basé sur AngularJS+HTML+Groovy pour implémenter la connexion. Pour des connaissances pertinentes sur les fonctions, veuillez faire attention au chinois PHP site Web (www.php.cn) pour un contenu plus pertinent