 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction de base à Javascript qui doit être apprise tous les jours_compétences Javascript
Introduction de base à Javascript qui doit être apprise tous les jours_compétences Javascript
Introduction de base à Javascript qui doit être apprise tous les jours_compétences Javascript
À partir d'aujourd'hui, j'amenerai mes nouveaux amis à commencer par comprendre le javascript et à avancer étape par étape vers le royaume des maîtres. Aucune autre bêtise. Désormais, nous commencerons par l'étape d'introduction étape par étape.
Présentons l'expérience de vie de JavaScript. Sinon, tout le monde aura une très grosse incompréhension de JavaScript. Nous avons trop parlé de son histoire, je ne m'en souviens pas, je n'ai pas réussi l'histoire quand j'ai commencé l'école.
JS n'est pas lié au langage Java que nous utilisons souvent pour développer des programmes en arrière-plan. Leur champ d'utilisation est également très différent en HTML pour ajouter, supprimer, modifier et vérifier des nœuds de document, et pour créer un document. système qui communique avec le serveur. C'est juste un langage interprété. Ce n'est que la compréhension la plus simple. Plus tard, nous étudierons JavaScript en détail. Eh bien, commençons par la grammaire, même si je n'ai pas dit de bêtises, je sens que je suis toujours comme ça. C’est interminable, d’accord, ne vous en faites pas, amis qui veulent cultiver pour devenir de grands dieux, s’il vous plaît, supportez mon habitude.
Je dois préciser que les personnes qui lisent cet article sont par défaut des amis qui ont une connaissance de base du HTML. Si vous ne comprenez pas le code suivant, veuillez d'abord le comprendre, puis le mettre en pratique. quelque chose que les gens ordinaires peuvent pratiquer. Et si vous devenez fou ?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h1>javascript大神修炼记</h1>
<div>………………</div>
<script type="text/javascript">
function MyFun(){
……
}
</script>
</body>
</html>
Tout le monde devrait être familier avec ce type de code. Une autre chose que je dois dire est que la balise script est écrite différemment de ce que vous voyez dans les manuels, je l'écris dans la balise body, et elle est toujours écrite dans la balise body. body. L'étiquette est à la fin. Cela est dû au fait que l'ordre de chargement de la page Web est de haut en bas, le rendu par nœud, et les ressources sont également chargées une par une de haut en bas. cela dépend du serveur et de la situation d'accès actuelle. C'est une digression. Lorsque la page est rendue une par une dans la balise de script de haut en bas, le code JavaScript commence à être analysé. Si le code JavaScript fonctionne sur le nœud du document, il peut alors obtenir correctement l'objet nœud. risque d'erreurs d'exécution de code. Notre balise script n’est donc pas écrite dans la balise head.
Jetons un coup d'œil à la syntaxe. Expliquons-la d'abord de la manière de démarrer avec le programme, sinon certains amis ne pourront peut-être pas l'accepter si nous exploitons directement le nœud de document. vous devrez entrer en contact avec la POO plus tard, nous parlerons donc de classes, de fonctions, de variables, si vous ne vous sentez pas familier, n'ayez pas peur, j'étais comme ça une fois, mais petit à petit, je peux le comprendre. vous pouvez faire la même chose. En JavaScript, les classes et les fonctions ont le concept de conversion mutuelle, donc il y en a encore beaucoup. Il y a un problème de compréhension, j'ai donc décidé de commencer par les fonctions et de ne pas laisser tout le monde entrer en contact avec le concept de classes.
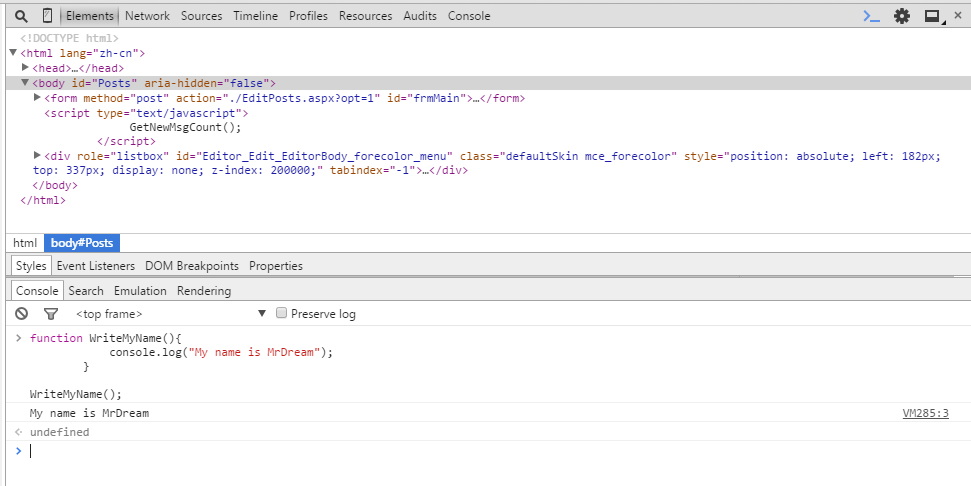
function WriteMyName(){
console.log("My name is MrDream");
}
WriteMyName();

J'utilise le navigateur Chrome, appuyez sur F12, entrez dans le panneau de la console et déboguez le code. Vous devriez également vous habituer à utiliser ce navigateur. Plus tard, si vous me voyez déboguer beaucoup, vous aimerez également ce navigateur. Si vous l'utilisez, vous vous habituerez naturellement à l'utiliser pour le débogage de code.
Plus tôt, j'ai déclaré une fonction WriteMyName en utilisant le mot-clé function. Dans le corps de la méthode, j'ai juste écrit un simple console.log ("Je m'appelle MrDream"), puis j'ai directement utilisé le nom de la fonction plus une parenthèse
WriteMyName(), afin que vous puissiez exécuter le contenu du corps de la fonction précédent. Le contenu à l'intérieur est d'imprimer une phrase. Le contenu imprimé est Mon nom est MrDream. Maintenant, tout le monde n'a qu'à comprendre que console.log signifie imprimer. .
Un bref résumé de la syntaxe de déclaration du corps de fonction function function name(){function body}
Jetons ensuite un coup d'œil aux fonctions avec paramètres
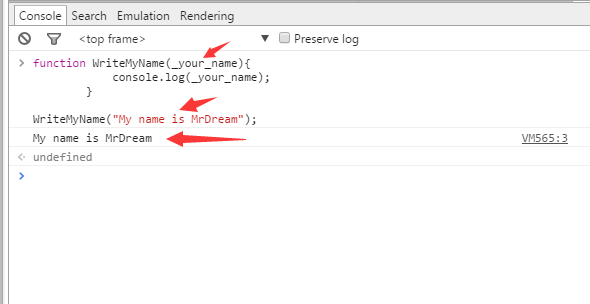
function WriteMyName(_your_name){
console.log(_your_name);
}
WriteMyName("My name is MrDream");

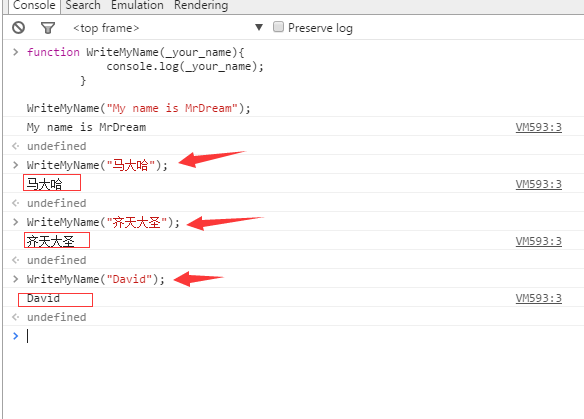
La différence entre la fonction déclarée maintenant et la fonction précédente est que le contenu imprimé est passé sous forme de paramètres. L'avantage est que lorsque nous appelions WriteMyName() auparavant, nous n'imprimions que le contenu fixe. nous Vous pouvez écrire WriteMyName("Madaha") comme ceci, écrire n'importe quel nom entre guillemets doubles, et nous pouvons l'imprimer. N'est-ce pas plus pratique ?

.
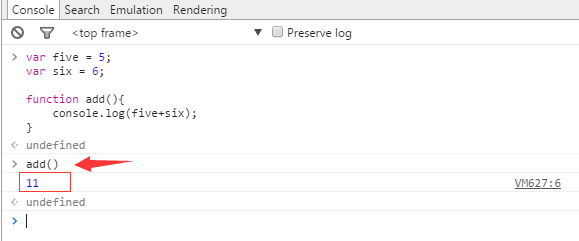
var five = 5;
var six = 6;
function add(){
console.log(five+six);
}
我们同样是使用函数名+括号进行函数调用 add(),我们来看一下效果

函数体里面仍然是一句打印语句,打印的结果是11,5+6=11,没有错吧,如果我们要做其他值的加法,怎么办呢?是不是要修改变量呢,对了,前面的var就是用来声明变量的关键字,我们声明了一个five和一个six,并且给他们赋值,然后,打印这两个变量相加。
是不是觉得我们每次想打印的时候,都要修改函数体里面的变量,这样就很麻烦了,那们我们来试一个传递参数的函数
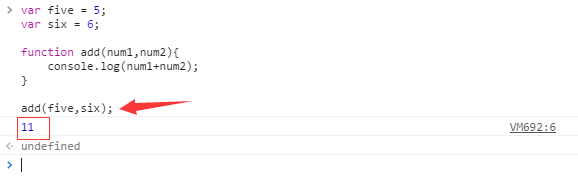
var five = 5;
var six = 6;
function add(num1,num2){
console.log(num1+num2);
}
add(five,six);

我们在函数num1,num2处的位置分别传入了变量five,six同样打印出来正确的结果,这样,我们就可以方便地传入其他的值了

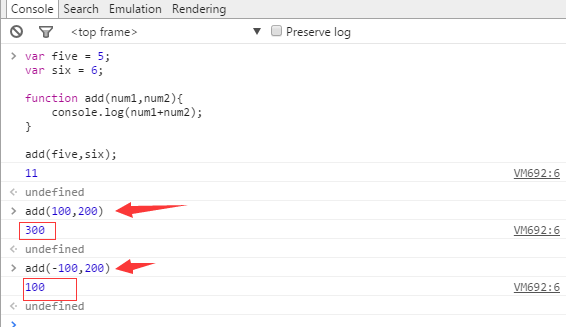
现在看一下,我们可以传入变量,也可以传入数字,正负均可,如果需要使用不固定的值在函数体进行计算的时候,我们就需要把这个函数写在带参数的函数。
总结一下,我们今天学会了什么?
第一,javascript是用来干什么的
第二,javsscript代码放在页面的什么位置最合适
第三,变量的声明,用什么关键字
第四,我们学会了函数的声明(带参数,不带参数,带参数的原因),用什么关键字
哈哈 离大神又更近了一步,希望大家再接再厉,坚持下去,一定会有所收获。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





