
Annuaire de lecture de cet article :
•Cause
•Comment développer un plug-in léger et adaptable
•Résumé
Cause
Si vous avez effectué un travail de développement front-end, vous aurez certainement cette expérience : lorsqu'une page a besoin d'un certain effet ou d'un certain plug-in, nous avons généralement deux choix :
1. Trouvez les plug-ins JS pertinents en ligne et découvrez leur utilisation
2. Inventez vos propres roues et développez des plug-ins.
Rechercher les plugins existants
La première méthode consiste à rechercher des plug-ins JS en ligne
De cette façon, s'il existe un plug-in qui répond juste aux besoins du projet, vous aurez beaucoup de chance. Mais je crois que dans la plupart des cas, les plug-ins que nous trouverons auront les problèmes suivants :
(1) Personnalisation de l'interface utilisateur : l'interface utilisateur fournie par de nombreux plug-ins ne correspond pas du tout au style de conception de notre projet. Peut-être que le code HTML et CSS écrit n'est pas conforme à la façon dont le plug-in est utilisé. nous devons modifier le html et le css pour nous adapter à l'utilisation du plug-in.
(2) Coût d'apprentissage : S'il s'agit d'un plug-in plus complexe, il y a un problème de coût d'apprentissage. Vous devez apprendre à utiliser le plug-in.
(3) Le plug-in ne répond pas aux besoins : Le plug-in que nous avons trouvé n'est pas complètement garanti pour répondre aux besoins de notre projet. À l'heure actuelle, vous devrez peut-être modifier son code pour prendre en charge les besoins du projet. aussi un problème possible
(4) La fonction du plug-in est trop volumineuse et complète : supposons que votre projet ait besoin d'un simple plug-in de carrousel et que vous trouviez un plug-in de carrousel très génial avec divers effets sympas, et qu'il se trouve être utilisable, mais ce plug-in -in La taille est à peu près la même que celle d'une bibliothèque js, et si vous écrivez les effets vous-même, vous pouvez réellement le faire avec seulement quelques dizaines de lignes de code. Est-il trop redondant d'introduire ce plug-in pour le moment. ?
Ce sont quelques problèmes possibles liés à l'utilisation des plug-ins js. Bien sûr, la situation spécifique sera analysée en détail. Je n'utilise pas de plug-ins js déjà écrits. Après tout, certains plug-ins ont passé l'épreuve du temps et. leur utilisation est plus bénéfique à l’avancement du projet. Si c'est la situation suivante, j'envisagerai d'utiliser le plug-in js existant :
(1) Fonctions complexes : telles que le téléchargement de fichiers, le téléchargement par lots, l'affichage de la progression, etc., telles que l'éditeur HTML
(2) Scénarios avec des délais de projet urgents et de faibles exigences de performance
(3) Le plug-in js répond juste aux besoins du projet
Construisez votre propre roue
La deuxième approche consiste à créer votre propre roue et à développer des plug-ins
Les principaux problèmes liés à l'écriture de plug-ins vous-même sont les suivants :
(1) Le développement de plug-ins prend du temps et peut retarder le calendrier du projet. Cette méthode n'est pas recommandée si le calendrier est urgent
(2) Les roues fabriquées par vous-même peuvent ne pas être aussi utiles que les roues existantes. Vous devez vous demander si vos coéquipiers conviennent
.
(3) Un niveau de développement relativement élevé est requis
Si le projet n'est pas urgent, j'envisagerais de construire ma propre roue. Il y a plusieurs avantages principaux :
(1) Il répond pleinement aux exigences du projet. Cela est évident car le plug-in est entièrement développé pour le projet
.
(2) Connaissez les bases, facile à modifier, le plug-in est entièrement développé par vous-même et vous pouvez répondre de manière flexible à tout changement dans les exigences du projet
(3) Léger, car nous n'avons pas à répondre à autant de besoins que les autres plug-ins open source, donc nos propres roues doivent uniquement s'adapter à nos propres voitures et ne nécessitent pas beaucoup de changements. Relativement parlant, il y a moins de changements. et moins de fonctions, et le code est également petit. Ce sera moins.
(4) C'est un excellent exercice pour les capacités personnelles. Ne réinventez pas la roue. C'est un dicton largement répandu parmi les programmeurs. C'est également devenu une excuse pour que de nombreuses personnes soient paresseuses, mais nous ne devrions pas l'utiliser comme excuse. pour entraver ses propres pas en avant. Les étudiants qui ont construit une roue doivent avoir une compréhension approfondie. Si vous construisez une roue, vous gagnerez bien plus que l'utilisation de 100 plug-ins écrits par d'autres. Nos roues ne seront peut-être pas utilisées dans des projets, mais c'est un apprentissage très efficace. façon, fortement recommandé.
Comment développer un plug-in léger et adaptable
Comment développer un plug-in adaptable et léger ? La soi-disant forte applicabilité signifie simplement quelques points :
1. Moins il y a de restrictions sur l'assurance-chômage, mieux c'est, de préférence aucune
2. Ne fournit pas trop de fonctions, fournit uniquement une API simple, permettant aux utilisateurs d'étendre facilement
Prenons un exemple, en supposant que nous souhaitons développer un plug-in de pagination jQuery. Pour les didacticiels de développement de plug-ins jQuery, veuillez vous référer à Développement de plug-ins jQuery.
Déterminer les besoins
La détermination des exigences est la première étape du développement d'un plug-in. Pour développer un plug-in de pagination léger, nous commençons toujours par les besoins les plus élémentaires du plug-in. Quels sont les besoins les plus fondamentaux du plug-in de pagination ? Il ne s'agit que de l'affichage du numéro de page et de la commutation entre les numéros de page. Par conséquent, notre plug-in doit partir de ce besoin fondamental et oublier les autres besoins qui peuvent exister.
Déterminer le plugin html et css
Après avoir déterminé les besoins du plug-in, la deuxième étape est l'interface utilisateur du plug-in, qui est en html et css.
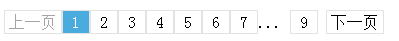
Supposons que l'interface utilisateur de base soit la suivante :

UI paging asas
Melihat UI asas di atas, saya tidak tahu jenis struktur html yang akan anda fikirkan. Bagi kami pembangun, html dan css harus semudah mungkin, jadi struktur html yang paling asas tidak lebih daripada gabungan tag dan teg span Sesetengah pelajar mungkin berfikir untuk menggunakan tag ul dan li, tetapi ini sebenarnya meningkatkan kerumitan . Ijazah, keuntungan melebihi kerugian. Kami menulis kod html seperti berikut:
<div class="pager"> <span class="flip noPage">上一页</span> <span class="curPage">1</span> <a page="1" href="javascript:;">2</a> <a page="2" href="javascript:;">3</a> <a page="3" href="javascript:;">4</a> <span>...</span> <a href="javascript:;" page="8">9</a> <a page="1" href="javascript:;" class="flip">下一页</a> </div>
Ini ialah struktur kod html yang paling asas, termasuk div.pager bekas bagi pemalam paging, span.curPage halaman semasa, teg nombor halaman lain, halaman sebelumnya, halaman seterusnya dan butang lain.
Kemudian datang kod css, terutamanya teg halaman semasa, teg halaman lain, halaman sebelumnya, halaman seterusnya, tetikus melayang pada butang, dll. Beberapa gaya ditulis seperti berikut:
.pager { display: inline-block; font: 12 px/21px "宋体"; margin-top: 20px; }
.pager a, .pager .flip, .pager .curPage { border: 1px solid #e3e3e3; display: inline-block; height: 22px; line-height: 22px; text-align: center; }
.pager a { background: none repeat scroll 0 0 #fff; color: #010101; text-decoration: none; width: 26px; }
.pager a:hover { background: none repeat scroll 0 0 #f1f1f1; }
.pager .noPage { color: #a4a4a4; }
.pager .curPage { background: none repeat scroll 0 0 #49abde; color: #ffffff; width: 26px; }
.pager .flip { width: 56px; } Tulis kod js
Selepas menulis html dan css asas, perkara paling kritikal seterusnya ialah kod js. Mula-mula, kami menyediakan bentuk asas pembangunan pemalam jQuery:
; (function ($, window, document, undefined) {
"use strict";
var defaults = {
pageIndex: 0,
pageSize: 6,
itemCount: 50,
maxButtonCount: 7,
prevText: "上一页",
nextText: "下一页",
buildPageUrl: null,
onPageChanged: null
};
$.fn.pager = function (options) {
options = $.extend(defaults, options || {});
}
})(jQuery, window, document); Di sini terutamanya menyediakan nilai lalai beberapa parameter pilihan, seperti nombor halaman lalai ialah 0, bilangan item setiap halaman ialah 6, dsb.
Kemudian mari kita pertimbangkan idea pemalam paging:
1. Tetapkan nombor halaman semasa kepada 0, yang bermaksud halaman pertama
2. Hasilkan kod html pemalam paging
3. Ubah suai nombor halaman dan jana kod html
Berdasarkan idea ini, kami menulis kod seperti berikut:
; (function ($, window, document, undefined) {
"use strict";
var defaults = {
pageIndex: 0,
pageSize: 6,
itemCount: 50,
maxButtonCount: 7,
prevText: "上一页",
nextText: "下一页",
buildPageUrl: null,
onPageChanged: null
};
function Pager($ele, options) {
this.$ele = $ele;
this.options = options = $.extend(defaults, options || {});
this.init();
}
Pager.prototype = {
constructor: Pager,
init: function () {
this.renderHtml();
this.bindEvent();
},
renderHtml: function () {
var options = this.options;
options.pageCount = Math.ceil(options.itemCount / options.pageSize);
var html = [];
//生成上一页的按钮
if (options.pageIndex > 0) {
html.push('<a page="' + (options.pageIndex - 1) + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '" class="flip">' + options.prevText + '</a>');
} else {
html.push('<span class="flip noPage">' + options.prevText + '</span>');
}
//这里是关键
//临时的起始页码中间页码,当页码数量大于显示的最大按钮数时使用
var tempStartIndex = options.pageIndex - Math.floor(options.maxButtonCount / 2) + 1;
//计算终止页码,通过max计算一排按钮中的第一个按钮的页码,然后计算出页数量
var endIndex = Math.min(options.pageCount, Math.max(0, tempStartIndex) + options.maxButtonCount) - 1;
var startIndex = Math.max(0, endIndex - options.maxButtonCount + 1);
// 第一页
if (startIndex > 0) {
html.push("<a href='" + this.buildPageUrl(0) + "' page='" + 0 + "'>1</a> ");
html.push("<span>...</span>");
}
//生成页码按钮
for (var i = startIndex; i <= endIndex; i++) {
if (options.pageIndex == i) {
html.push('<span class="curPage">' + (i + 1) + '</span>');
} else {
html.push('<a page="' + i + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '">' + (i + 1) + '</a>');
}
}
// 最后一页
if (endIndex < options.pageCount - 1) {
html.push("<span>...</span> ");
html.push("<a href='" + this.buildPageUrl(options.pageCount - 1) + "' page='" + (options.pageCount - 1) + "'>" + options.pageCount + "</a> ");
}
//生成下一页的按钮
if (options.pageIndex < options.pageCount - 1) {
html.push('<a page="' + (options.pageIndex + 1) + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '" class="flip">' + options.nextText + '</a>');
} else {
html.push('<span class="flip noPage">' + options.nextText + '</span>');
}
this.$ele.html(html.join(""));
},
bindEvent: function () {
var that = this;
that.$ele.on("click", "a", function () {
that.options.pageIndex = parseInt($(this).attr("page"), 10);
that.renderHtml();
that.options.onPageChanged && that.options.onPageChange(that.options.pageIndex);
})
},
buildPageUrl: function () {
if ($.isFunction(this.options.buildPageUrl)) {
return this.options.buildPageUrl(pageIndex);
}
return "javascript:;";
}
};
$.fn.pager = function (options) {
options = $.extend(defaults, options || {});
return new Pager($(this), options);
}
})(jQuery, window, document); Terdapat dua perkara penting yang perlu diingat dalam kod ini:
(1) Penjanaan kod html Memandangkan nombor halaman mungkin terlalu banyak, beberapa nombor halaman perlu disembunyikan, jadi kami perlu menjana elipsis untuk mewakili nombor halaman tersembunyi, dan menggunakan maxButtonCount untuk mewakili halaman terbanyak. butang nombor
(2) Pengikatan acara, html akan dijana semula setiap kali nombor halaman berubah Kami menggunakan proksi acara untuk meningkatkan prestasi dan menghapuskan keperluan untuk mengikat acara berulang kali
Pemalam paging asas seperti itu sudah memadai.
Tetapi adakah ini cukup?
Katakan kita perlu menyokong fungsi melompat secara langsung dengan memasukkan nombor halaman Apa yang perlu kita lakukan? Kami telah menyebut sebelum ini bahawa membangunkan pemalam harus bermula dengan keperluan paling asas, jadi cara menangani keperluan berpotensi ini.
Penyelesaian saya ialah ini, menyediakan API yang ringkas, tiada UI dan disesuaikan sepenuhnya oleh pengguna.
Kami menambah tiga API pada kod di atas: getPageIndex, setPageIndex dan setItemCount, yang masing-masing mewakili mendapatkan indeks semasa, menetapkan indeks semasa dan menetapkan jumlah bilangan item. Kodnya adalah seperti berikut:
getPageIndex: function () {
return this.options.pageIndex;
},
setPageIndex: function (pageIndex) {
this.options.pageIndex = pageIndex;
this.renderHtml();
},
setItemCount: function (itemCount) {
this.options.pageIndex = 0;
this.options.itemCount = itemCount;
this.renderHtml();
} Tiga API ini disediakan Jika pengguna memerlukan fungsi melompat ke nombor halaman, dia boleh terus menggunakan kaedah setPageIndex untuk melompat sepenuhnya oleh pengguna berfungsi dan tidak mengganggu orang lain.
Anda boleh melihat DEMO
Keseluruhan kod pemalam telah diletakkan pada github saya Pelajar yang berminat boleh mengklik untuk melihat github
Ringkasan
Akhir sekali, saya akan menyusun idea saya untuk membangunkan beberapa pemalam js:
1. Fokus pada keperluan paling asas sendiri dan abaikan kemungkinan keperluan buat masa ini
2. Cuba berikan tidak atau sesedikit UI yang mungkin untuk mengurangkan sekatan ke atas pengguna
3. Pertimbangkan kemungkinan keperluan dan sediakan Keperluan berpotensi disesuaikan sepenuhnya oleh pengguna
Ini adalah beberapa pendapat saya tentang cara menjadi ringan dan sangat sesuai semasa menulis pemalam js Selamat datang semua orang untuk berkongsi!
 tutoriel de flexibilité
tutoriel de flexibilité
 Que sont les logiciels de programmation en langage C ?
Que sont les logiciels de programmation en langage C ?
 La différence entre supprimer et supprimer
La différence entre supprimer et supprimer
 prix du bitcoin
prix du bitcoin
 Comment ouvrir les fichiers .dat
Comment ouvrir les fichiers .dat
 Introduction aux outils de robot d'exploration
Introduction aux outils de robot d'exploration
 Que signifie pycharm lors d'une exécution en parallèle ?
Que signifie pycharm lors d'une exécution en parallèle ?
 Comment démarrer le service MySQL
Comment démarrer le service MySQL